标签:
一、准备工具
站长吧ASP调试工具.exe,这个工具是为了快速建立asp环境,方便调试。

二、建立文件夹
1.建立网站根文件夹,名字随意,将站长吧ASP调试工具.exe复制到根文件夹;
2.建立xml子文件夹,在其中建立book.xml文件。
1 <?xml version="1.0" encoding="iso-8859-1"?> 2 <!-- Copyright w3school.com.cn --> 3 <!-- W3School.com.cn bookstore example --> 4 <bookstore> 5 <book category="children"> 6 <title lang="en">Harry Potter</title> 7 <author>J K. Rowling</author> 8 <year>2005</year> 9 <price>29.99</price> 10 </book> 11 <book category="cooking"> 12 <title lang="en">Everyday Italian</title> 13 <author>Giada De Laurentiis</author> 14 <year>2005</year> 15 <price>30.00</price> 16 </book> 17 <book category="web" cover="paperback"> 18 <title lang="en">Learning XML</title> 19 <author>Erik T. Ray</author> 20 <year>2003</year> 21 <price>39.95</price> 22 </book> 23 <book category="web"> 24 <title lang="en">XQuery Kick Start</title> 25 <author>James McGovern</author> 26 <author>Per Bothner</author> 27 <author>Kurt Cagle</author> 28 <author>James Linn</author> 29 <author>Vaidyanathan Nagarajan</author> 30 <year>2003</year> 31 <price>49.99</price> 32 </book> 33 </bookstore>
3.在根文件夹建立index.html页面。
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <script type="text/javascript"> 5 //是按钮单击调用的函数 6 function loadXMLDoc(){ 7 var xmlhttp;//XHR对象 8 var txt,x,i; 9 10 //根据不同版本浏览器获得XHR对象 11 if (window.XMLHttpRequest) 12 {// code for IE7+, Firefox, Chrome, Opera, Safari 13 xmlhttp=new XMLHttpRequest(); 14 } 15 else 16 {// code for IE6, IE5 17 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 18 } 19 20 //XHR状态改变函数,这也是前端使用XHR的主要函数 21 xmlhttp.onreadystatechange=function(){ 22 //下面的条件几乎是固定写法 23 if (xmlhttp.readyState==4 && xmlhttp.status==200){ 24 //获取从服务器上发回来的数据,为XML类型 25 xmlDoc=xmlhttp.responseXML; 26 txt=""; 27 //把标签为"title"的文本对象提取出来,放到数组x中 28 x=xmlDoc.getElementsByTagName("title"); 29 //逐一读取数组,取得每一个元素第一个节点的值,即图书名称,追加给文本字符串 30 for (i=0;i<x.length;i++){ 31 txt=txt + x[i].childNodes[0].nodeValue + "<br />"; 32 } 33 //在文本中更新 34 document.getElementById("myDiv").innerHTML=txt; 35 } 36 } 37 //执行发送任务 38 xmlhttp.open("GET","xml/books.xml",true); 39 xmlhttp.send(); 40 } 41 </script> 42 </head> 43 44 <body> 45 46 <h2>My Book Collection:</h2> 47 <div id="myDiv"></div> 48 <button type="button" onclick="loadXMLDoc()">获得我的图书收藏列表</button> 49 50 </body> 51 </html>
三、执行效果
1.运行站长吧ASP调试工具.exe,默认浏览器会自动弹出主页,也可以在浏览器中输入电脑的IP来访问;

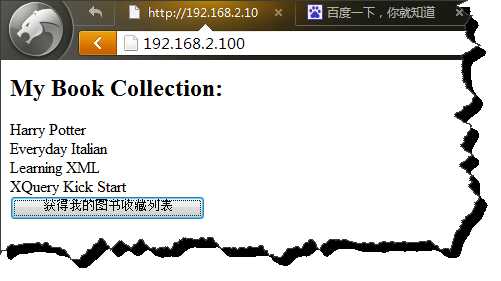
2.单击按钮,页面局部刷新。

四、小结:
1.本例中读取的是一个xml文件,所以用了xmlDoc=xmlhttp.responseXML,如果是文本文件或者字符串,就要用到xmlhttp.responseText;
2.具体资料参考http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_response.asp。
标签:
原文地址:http://www.cnblogs.com/xxkalychen/p/4841825.html