标签:
在学习之初我要强调一点“微软要向跨平台开发”大举进军了,不管他能走多远,这是微软的必经之路。
一、学习流程:
创建ASP.NET APPLICATION 项目——项目结构——结构分析。
1、创建ASP.NET APPLICATION项目
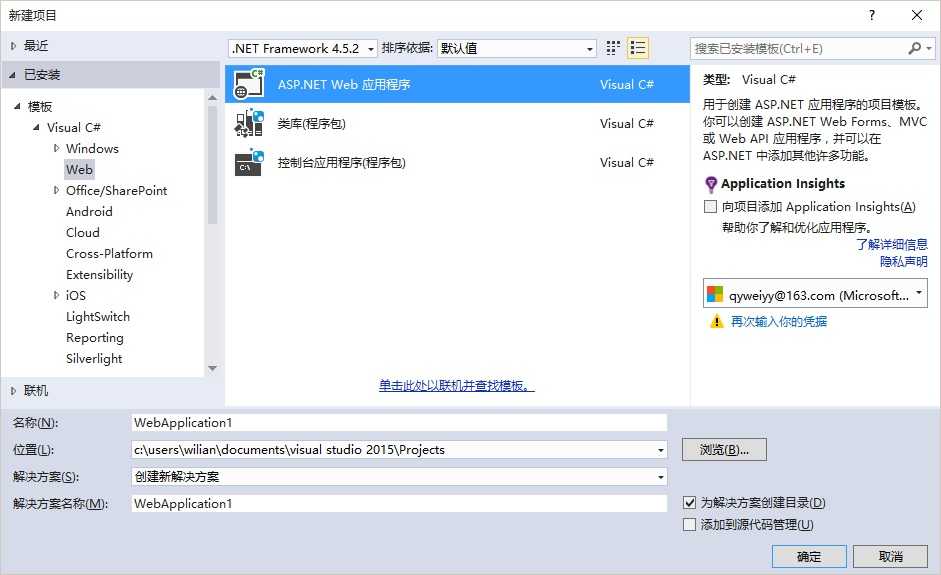
打开VS2015 选择 文件——新建——项目——模板——C#——WEB.如下图:

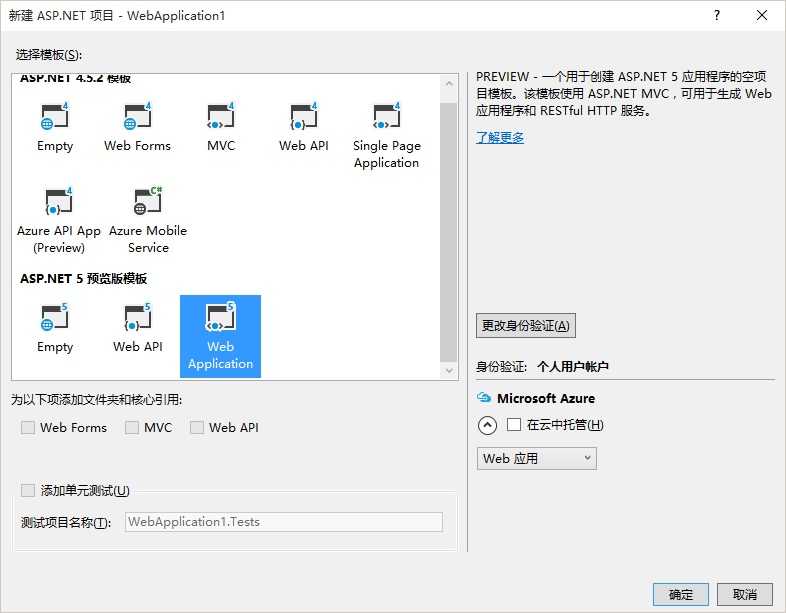
在此输入你的新项目名称和保存位置——确定 显示以下图片。

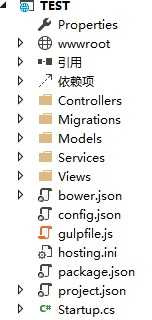
在此选择 WEB APPLICATION 点 确定完成项目创建。创建好的项目文件列表如下图:

到此项目创建完成。
2、项目结构:
我们在网页中看到的文件在”WWWROOT”文件夹内。
asp.net 引用现在有了一个新的代名词"DNX",详见:http://www.cnblogs.com/shanyou/p/4589930.html 谢谢 张善友 老师。
(不管他年纪大小,能指导我们学习的都可以称为我们的老师)。
相比ASP.NET 4这时多了一项“依懒项 NPM、BOWER”。这个“依懒项”可大有来头。它是LINUX/UNIX 大哥的衍生品,现在的作为可大了。1:NPM的全称是Node Package Manager[1] ,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。如果你熟悉ruby的gem,Python的pypi、setuptools,PHP的pear,那么你就知道NPM的作用是什么了。Nodejs自身提供了基本的模块,但是开发实际应用过程中仅仅依靠这些基本模块则还需要较多的工作。幸运的是,Nodejs库和框架为我们提供了帮助,让我们减少工作量。但是成百上千的库或者框架管理起来又很麻烦,有了NPM,可以很快的找到特定服务要使用的包,进行下载、安装以及管理已经安装的包。2: BOWER 是 twitter 推出的一款包管理工具,基于nodejs的模块化思想,把功能分散到各个模块中,让模块和模块之间存在联系,通过 Bower 来管理模块间的这种联系。详见:http://blog.fens.me/nodejs-bower-intro/。 3:Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。3.1:Node是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。
Controllers内保存了这个项目的控制类,相当于一人的大脑。里面存放了我们的类文件。
Migrations内保存的是两个临时数据库类。关于MICROSOFT的临时数据库不在这次讨论范围内。
Models内保存的是手机或电脑平台的控制类。
Services内保存的是用户注册提交信息类。这里要注意的一点是TASK。task是纯种Tread的一个字类可以有返回值,有纯种终点。
Views内保存的是我们的“ASPX”页面文件,这里有了一个新名字CShtml.里面的语法也变了,以前的<%%> 成了现在的 @{ }。以前页面对就的CS文件也没了。这里也有个注意的地方:以“_”开头的CSHTML文件为模板文件。什么是模板文件就不用我多说了吧,地球人都知道。
bower.json 是bower配置文件。
Config.json用于设置项目的环境变量。
gulpfile.js JAVASCRIPT总配文件。
hosting.ini 服务器配置文件 : server 用于指定监听接收请求并最终对请求予以响应的服务器,server.urls用来指定监听的地址(URL、端口号)
package.json包配置文件,用于说明项目内使用的语言(程序)包。
project.json项目总配置文件,相当于WEB.CONFIG.
Startup.cs项目的起始类。
3、结构说明。
标签:
原文地址:http://www.cnblogs.com/Roxlin/p/4842136.html