标签:
一、c#连接Mysql数据库
c#连接mysql数据库要使用 第三方插件,也就是xxxx.dll 插件,网上可以下载到,但是官网上下载好像很麻烦,其他网站上的插件我个人是不想使用的。在这里,我是用的另一种方法。
原料: VS2013, xampp(mysql)
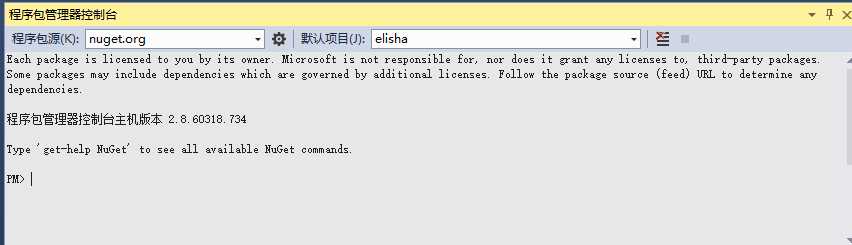
方法:打开VS,打开项目之后,选择工具 ——> NuGet程序包管理器 -->程序包管理器控制台,当在VS底部,也就是平时出现console的地方出现这个就说明是对的

此时,只要在PM> 后面输入Install-Package MySql.Data 就可以了,然后就等VS自己现在引用就好了。当然,从网上下载插件自己添加引用也是没问题的。最后结果是这样就可以了。
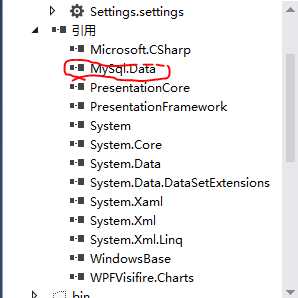
引用里面MySql.Data 说明成功。
二、c# WPF 里对数据库数据进行操作。
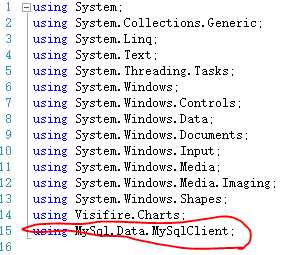
完成上述步骤,之后 需要在头文件里添加引用

然后就可以操作了,贴段代码给自己看
using MySql.Data.MySqlClient; using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; namespace elisha { /// <summary> /// Show.xaml 的交互逻辑 /// </summary> public partial class Show : Window { public Show() { InitializeComponent(); readincome(); readcost(); } private static MySqlConnection myConnection = new MySqlConnection("server=localhost;user id=root;password=;database=elisha");
// 连接数据库,database为所需要使用的数据库名称 public void readincome() { DataTable dt1 = new DataTable();//使用datatable读取数据 dt1.Columns.Add("name0", System.Type.GetType("System.String")); dt1.Columns.Add("money0", System.Type.GetType("System.String")); dt1.Columns.Add("date0", System.Type.GetType("System.String")); dt1.Columns.Add("other0", System.Type.GetType("System.String")); string query = "select * from income "; MySqlCommand myCommand = new MySqlCommand(query, myConnection); try { myConnection.Open(); myCommand.ExecuteNonQuery(); } catch (MySqlException e) { myConnection.Close(); } MySqlDataReader myDataReader = myCommand.ExecuteReader(); while (myDataReader.Read() == true) { DataRow dr1 = dt1.NewRow(); dr1["name0"] = myDataReader["name"]; dr1["money0"] = myDataReader["money"].ToString(); dr1["date0"] = myDataReader["date"].ToString().Split(‘ ‘)[0]; dr1["other0"] = myDataReader["other"]; dt1.Rows.Add(dr1); } income.ItemsSource = dt1.DefaultView; myConnection.Close(); } public void readcost() { DataTable dt2 = new DataTable(); dt2.Columns.Add("name1", System.Type.GetType("System.String")); dt2.Columns.Add("money1", System.Type.GetType("System.String")); dt2.Columns.Add("date1", System.Type.GetType("System.String")); dt2.Columns.Add("other1", System.Type.GetType("System.String")); string query = "select * from cost "; MySqlCommand myCommand = new MySqlCommand(query, myConnection); try { myConnection.Open(); myCommand.ExecuteNonQuery(); } catch (MySqlException e) { myConnection.Close(); } MySqlDataReader myDataReader = myCommand.ExecuteReader(); while (myDataReader.Read() == true) { DataRow dr2 = dt2.NewRow(); dr2["name1"] = myDataReader["name"]; dr2["money1"] = myDataReader["money"].ToString(); dr2["date1"] = myDataReader["date"].ToString().Split(‘ ‘)[0]; dr2["other1"] = myDataReader["other"]; dt2.Rows.Add(dr2); } cost.ItemsSource = dt2.DefaultView; myConnection.Close(); } private void Button_Click(object sender, RoutedEventArgs e) { Window w = new Add(); w.Show(); Close(); } private void Button_Click_1(object sender, RoutedEventArgs e) { Window w1 = new Analyse(); w1.Show(); Close(); } private void Button_Click_2(object sender, RoutedEventArgs e) { Window w = new sta(); w.Show(); Close(); } } }
在贴段xmal的代码,使用listview来展示数据。
<Window x:Class="elisha.Show" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Show" Height="500" Width="800"> <Grid> <TextBlock HorizontalAlignment="Left" Margin="57,10,0,0" TextWrapping="Wrap" Text="Income" VerticalAlignment="Top" Height="30" Width="73" FontSize="20"/> <TextBlock HorizontalAlignment="Left" Margin="57,209,0,0" TextWrapping="Wrap" Text="Cost" VerticalAlignment="Top" Height="30" Width="73" FontSize="20"/> <ListView x:Name="income" HorizontalAlignment="Left" Height="155" Margin="42,45,0,0" VerticalAlignment="Top" Width="705"> <ListView.View> <GridView> <GridViewColumn Header="name" DisplayMemberBinding="{Binding Path=name0}" Width="150" ></GridViewColumn> <GridViewColumn Header="money" DisplayMemberBinding="{Binding Path=money0}" Width="150"></GridViewColumn> <GridViewColumn Header="date" DisplayMemberBinding="{Binding Path=date0}" Width="150"></GridViewColumn> <GridViewColumn Header="others" DisplayMemberBinding="{Binding Path=other0}" Width="250"></GridViewColumn> </GridView> </ListView.View> </ListView> <ListView x:Name="cost" HorizontalAlignment="Left" Height="175" Margin="42,244,0,0" VerticalAlignment="Top" Width="705"> <ListView.View> <GridView> <GridViewColumn Header="name" DisplayMemberBinding="{Binding Path=name1}" Width="150" ></GridViewColumn> <GridViewColumn Header="money" DisplayMemberBinding="{Binding Path=money1}" Width="150"></GridViewColumn> <GridViewColumn Header="date" DisplayMemberBinding="{Binding Path=date1}" Width="150"></GridViewColumn> <GridViewColumn Header="others" DisplayMemberBinding="{Binding Path=other1}" Width="250"></GridViewColumn> </GridView> </ListView.View> </ListView> <Button Content="Statistics" HorizontalAlignment="Left" Margin="84,440,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_2"/> <Button Content="Analyse" HorizontalAlignment="Left" Margin="345,440,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_1"/> <Button Content="Add" HorizontalAlignment="Left" Margin="598,440,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid> </Window>
起初,学习这些是为了当初的作业,但是现在有要用到这些,想回忆却回忆不全,又要重新从网上搜集资料,所以这次决定把这些贴出来,目的是为了以后用的方便,如果能对其他人有所帮助的话,也是不错的。
标签:
原文地址:http://www.cnblogs.com/zyqBlog/p/4842231.html