标签:
前言:如果你对网站感兴趣,想制作自己的网页,做网页设计,做网站开发,那么首先就学习的就是html,并且能够熟练的编写html文件。或许你的编程语言学的不好或很 差,但不用担心,html是一门新的编程语言,对于初学者很容易上手的。Don‘t be shy, let‘s have a try!
1、什么是HTML
以网页技术来说,大致可以分为静态网页和动态网页。HTML是一种语言,是用来描述网页的语言。
HTML(HyperText Makeup Language)是一种超文本编辑语言,是用于描述网页的语言,页面内可以包含图片、链接、音乐和非文字等元素。
HTML不是编程语言,而是一种标记语言(Makeup Language),当然不会编程也能很好的学习HTML。标记语言:一套标记标签(Markup tag)。
HTML就是使用标记标签来描述网页的。
HTML文件后缀名就是(.html),可以使用一般的文本编译器就编辑(Barckets/gedit/Vim),之后用浏览器打开,就能看见所编辑的网页。
EG:html文件如下
<!DOCTYPE html>
<html>
<head>
<title>例子</title>
<meta charset ="utf-8"/>
<!--@STYLE->
<link rel="stylesheet" type="text/css" href="../css/base.css">
<link rel="stylesheet" type="text/css" href="../css/wgt.css">
</head>
<body class="g-body">
<div class="g-top is-frm-area"></div>
<!--@DEFINE-->
<script src="javascript/page/home.js"></script>
<script src="javascript/page/home.js"></script>
</body>
</html>
2、HTML文件结构
EG:
<html>
<head>
<title>标题</title>
</head>
<body>
<P>主题部分</p>
</body>
</html>
HTML是标记语言,<...>就是标签,HTML就是用标签来描述网页的,标签有开始就结束。
3、HTML文档
HTML文档也被称为网页HTML文档,包含HTML标签和纯文本Web,浏览器的作用是读取html文档,并以网页的形式显示他们。
浏览器不会显示htnl标签(相当于隐藏的格式描述),而是使用标签来解释它们的内容
EG: <html>
<body>
<h1>First heading </h1>
<P>first paragraph</p>
</body>
</html>
< html> 与 < /html> 之间的文本描述网页< body> 与 < /body> 之间的文本是可见的页面内容< h1> 与 < /h1> 之文本被显示为标题< p> 与 < /p> 之间的文本被显示为段落.
4、HTML标签
什么是标签
标签就是上面这些< head>、< body>、< table> 等被尖括号“<”和“>”包起来的对象,绝大部分的标签都是成对出现的, 如< table>< /talbe>、<form>< /form>。标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也
被称为开放标签和闭合标签;当然还有少部分不是成对出现的,如< br>、< hr>等。标签就是用来标记HTML元素的。位于起始标签和结束标签之间的文本就是HTML元素的内容。
什么是元素
很多人可能都没有把哪个叫标签,哪个叫元素这个概念搞清楚,学了一直都是混淆着。 为了避免这样的悲剧再发生,我在这里就提前区别,事实上两者之间的概念还是很清楚的
HTML网页实际上就是由许许多多各种各样的HTML元素构成的文本文件,并且任何网页浏览器都可以直接运行HTML文件。所以可以这样说,HTML元素就是构成HTML文件的基本对象,HTML元素可以说是一个统称而已。HTML元素就是通过使用HTML标签进行定义的。
比如< p>这就是一个标签;< p>内容< /p>这就是一个元素,也就是说元素由一个开始的标签和结束的标签组成,用来包含某些内容;这里有一个值得注意的例外,即< br/>本身既是开始标签也是结束标签,但不包含任何内容,所以这只是个标签。
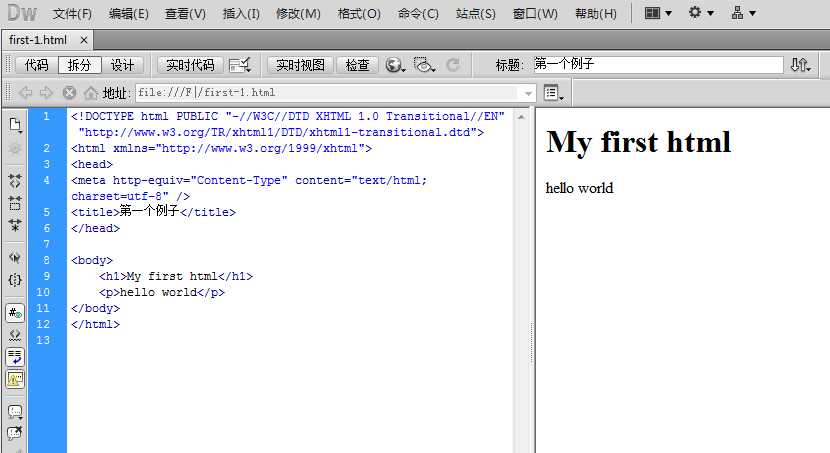
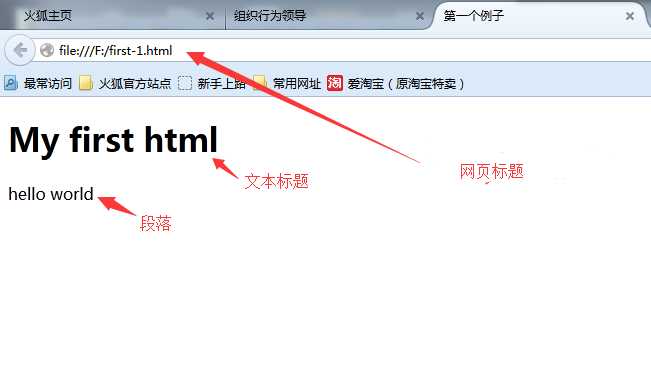
5、感受HTML
用上面了解的html结构和标签使用Dreamweaver写个简单例子吧


小结:学习HTML基础知识,为后续的学习铺垫理论基础。
标签:
原文地址:http://www.cnblogs.com/screen2015/p/4842411.html