标签:
一、下载地址
https://github.com/LyndonChin/AndroidScreenSlidePager
点击右侧的Download ZIp按钮进行下载。然后解压缩到本地。
二、使用方法
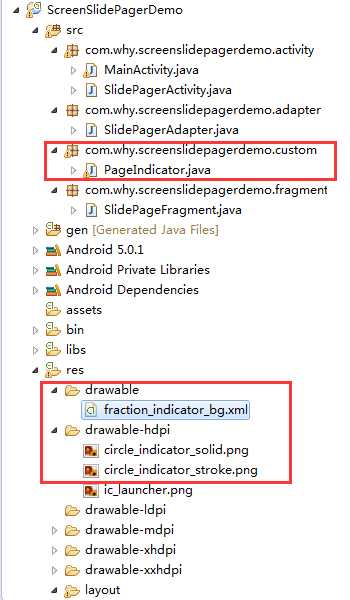
1、复制AndroidScreenSlidePager-master\SlidePageIndicator\src\main\java\com\liangfeizc\slidepageindicator目录下的PageIndicator.java文件到项目中任意一个包中。以及AndroidScreenSlidePager-master\SlidePageIndicator\src\main\res目录中的drawable文件夹中的三个文件复制到项目中相应的位置


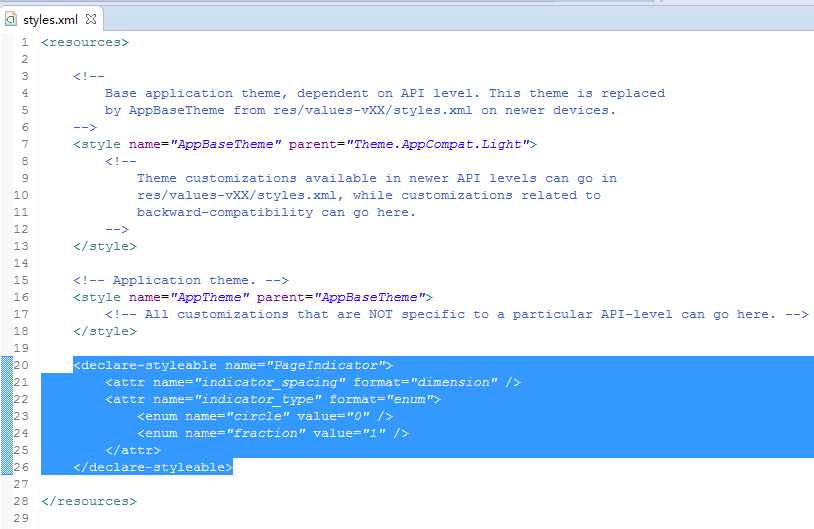
然后将AndroidScreenSlidePager-master\SlidePageIndicator\src\main\res目录下的values文件夹中的styles里面的代码复制到项目的styles.xml文件中。

2、我使用的布局框架是ViewPager+fragment,然后在fragment中使用volley(NetworkImageView)展现图片。
关键代码如下:
private static final String[] IMAGES = new String[] { "http://img1.cache.netease.com/catchpic/B/B2/B2F274C1CCD5A89133261E6252A0C8E9.jpg", "http://img5.duitang.com/uploads/item/201408/09/20140809204759_CwtQN.jpeg", "http://img5q.duitang.com/uploads/item/201204/06/20120406151343_HefME.jpeg", "http://images.qianlong.com/mmsource/imghylanda/201108/25/21/7131919880274907937.jpg", "http://imgsrc.baidu.com/forum/pic/item/78370e46f91582056a63e576.jpg"};
布局文件:
CirclePageIndicator and ViewPager shoud be used as child views of a Framelayout. But here we used merge instead, because the root view in any activity is a FrameLayout. You can use android:gravity to position the CirclePageIndicator and use app:indicator_spacing to adjust the spacing between two adjencent circle indicators.

<?xml version="1.0" encoding="utf-8"?> <merge xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- viewPager:图片展现 --> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="match_parent" /> <!-- 指示器圆点 --> <com.why.screenslidepagerdemo.custom.PageIndicator android:id="@+id/indicator" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="20dp" android:layout_marginLeft="20dp" android:layout_marginStart="20dp" android:gravity="bottom|center_horizontal" app:indicator_spacing="5dp" app:indicator_type="fraction" /> </merge>
Java代码:
private ViewPager pager;//图片ViewPager private SlidePagerAdapter adapter;//ViewPager适配器 private PageIndicator indicator;//指示器 private String[] picsArray;//图片URL地址的数组 //初始化控件 private void initView(){ pager = (ViewPager) findViewById(R.id.pager); indicator = (PageIndicator) findViewById(R.id.indicator); } //初始化适配器 private void initAdapter(){ adapter = new SlidePagerAdapter(getSupportFragmentManager(),Arrays.asList(picsArray)); pager.setAdapter(adapter); } //初始化监听事件 private void initEvent(){ indicator.setViewPager(pager);//这个是关联指示器类的关键代码 indicator.setIndicatorType(PageIndicator.IndicatorType.CIRCLE); }
右侧的菜单代码:
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.slidepager, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); if (id == R.id.action_indicator_circle) { indicator.setIndicatorType(PageIndicator.IndicatorType.CIRCLE); }else if(id == R.id.action_indicator_fraction){ indicator.setIndicatorType(PageIndicator.IndicatorType.FRACTION); } return super.onOptionsItemSelected(item); }
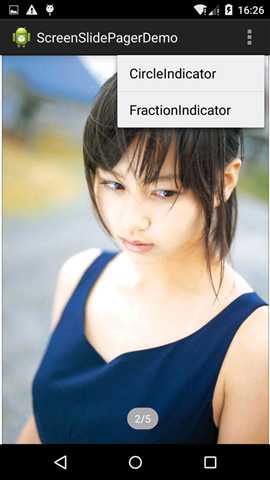
效果图:


标签:
原文地址:http://www.cnblogs.com/whycxb/p/4842388.html