标签:style blog http java color 使用
1、定义log4js服务类,用于初始化log4javascript相关参数
log4jsService.js
//启用javascript 日志功能 var logger = log4javascript.getLogger("main"); log4javascript.setEnabled(true); var appender = new log4javascript.InPageAppender(); appender.layout.pattern = ‘%d{yyyy-MM-dd HH:mm:ss,SSS} [%c] %-5p - %m{1}%n‘; logger.addAppender(appender); //点击Ctrl键时显示/隐藏日志控制台 document.onkeydown = function (evt) { var VK_F9 = 120; //兼容IE和Firefox获得keyBoardEvent对象 var evt = (evt) ? evt : ((window.event) ? window.event : ""); //兼容IE和Firefox获得keyBoardEvent对象的键值 var key = evt.keyCode ? evt.keyCode : evt.which; if (evt.ctrlKey) { if (appender.visible) { appender.hide(); appender.visible = false; log4javascript.setEnabled(false); } else { log4javascript.setEnabled(true); appender.show(); appender.visible = true; } } };
2、引入log4javascript.js和log4js
<script src="~/Content/Third/log4javascript-1.4.2/log4javascript.js"></script> <script src="~/Scripts/Common/log4jsService.js"></script>
3、使用log4javascript记录日志
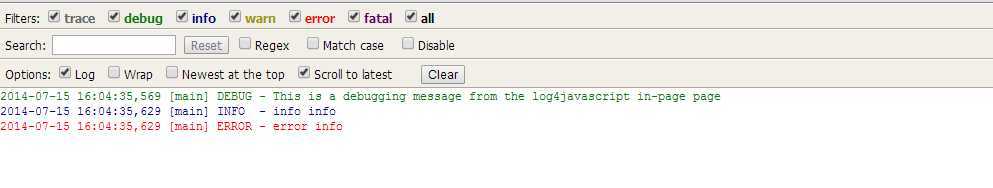
$(function () { $("#Button1").click(function () { logger.debug("This is a debugging message from the log4javascript in-page page"); logger.info("info info"); logger.error("error info"); }); });
<input id="Button1" type="button" value="button" />

使用log4javascript记录日志,布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/gossip/p/3845011.html