标签:
一、简单介绍
二、Core Animation的使用步骤
三、CAAnimation
CAAnimation是所有动画类的父类,是个抽象类,不能使用,应该使用它的具体子类(子类中包含更加丰富的动画属性)
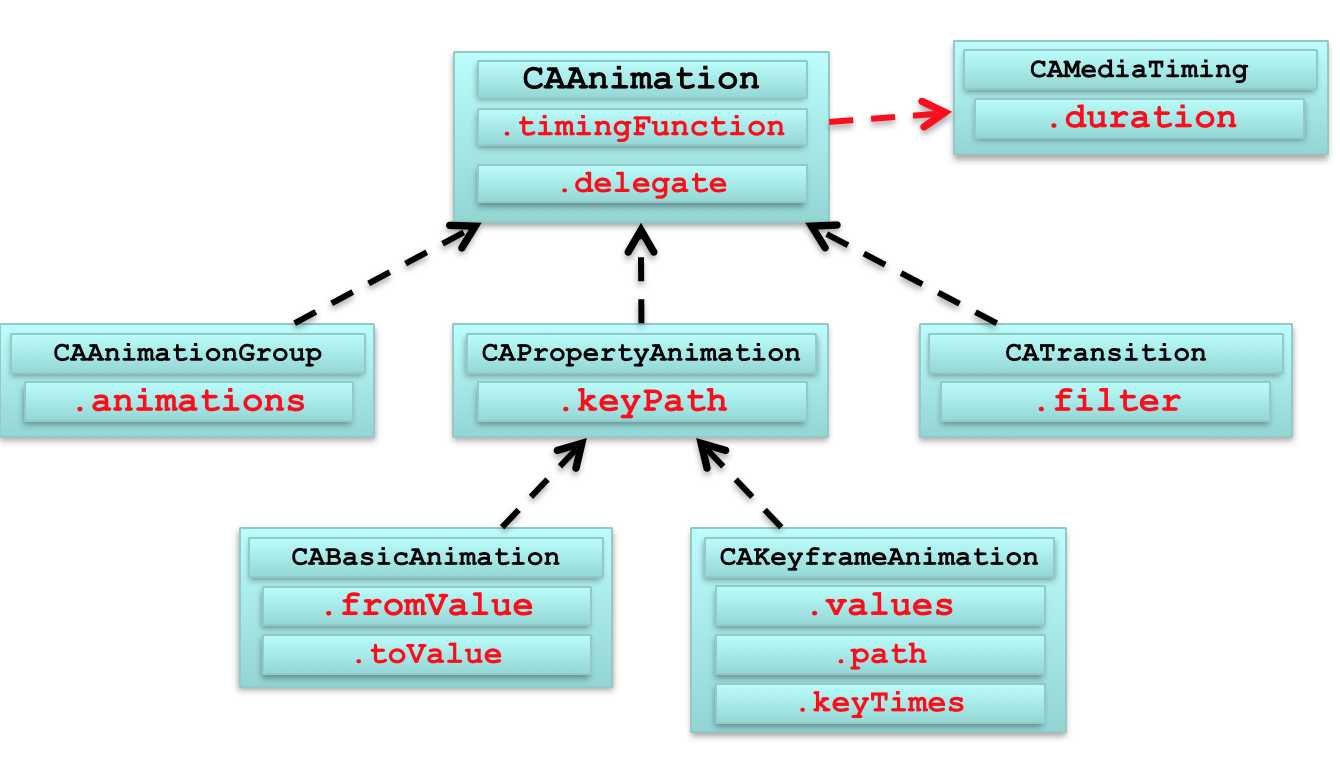
其继承结构如下图:

属性解析:(红色代表来自CAMediaTiming协议的属性)
duration:动画的持续时间
repeatCount:动画的重复次数
repeatDuration:动画的重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
标签:
原文地址:http://www.cnblogs.com/caofutao/p/4842889.html