标签:
鉴于许多同学对Painter不熟悉,所以撰写此文介绍下。Painter的中文意思是画家、漆工,那放到HT里是什么意思呢?很简单,这是HT特有的一种接口,允许开发者在拓扑及其它通用组件上使用Canvas画笔自由绘制内容,现在我们做个例子看一下如何使用Painter。
这个例子中我们在拓扑组件的背景上绘制马赛克背景,可以在这里试玩,代码如下:
gv.addBottomPainter(function(g) {//g为CanvasRenderingContext2D实例
var viewRect = gv.getViewRect();// 获取可视范围
var zoom = gv.getZoom();
var startX = viewRect.x;
var endX = startX + viewRect.width;
var startY = viewRect.y;
var endY = startY + viewRect.height;
g.save();
g.beginPath();
g.fillStyle = "#ddd";
// 绘制马赛克,只绘制灰色方块,白色方块不绘制以显示网页的白色背景
for (var i = startX, ii = 0; i < endX; i += 10 / zoom, ii++) {
for (var j = startY, jj = 0; j < endY; j += 10 / zoom, jj++) {
// 绘制规则为奇数行绘制奇数列方块,在偶数行中绘制偶数列方块
if ((ii % 2 != 0 && jj % 2 != 0)
|| (ii % 2 == 0 && jj % 2 == 0)) {
g.rect(i, j, 10 / zoom, 10 / zoom);
}
}
}
g.fill();
g.restore();
});
可以看到这个接口本身是非常简单的,只要调用addBottomPainter,传入一个函数即可。
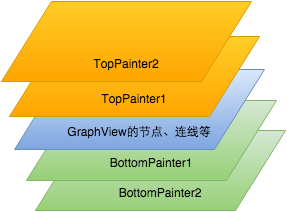
这里我们用到GraphView#addBottomPainter这个API,顾名思义,这是在我们拓扑的底部加一个Painter,示意图如下: 
可见BottomPainter是绘制在拓扑原有节点连线下面的,并且我们可以加多个bottomPainter。
聪明的同学们可能想到了,既然有BottomPainter,那有没有TopPainter呢?回答是:有!TopPainter的结构是下面这样: 
可以看到,TopPainter是绘制到拓扑原有节点连线上面的,也就是说它会遮挡拓扑内容。那么TopPainter有什么用呢?一个典型的例子是做版权声明,大家可以试玩这个例子,关键代码如下:
tableView.addTopPainter(function(g) {
g.beginPath();
g.strokeStyle = ‘cornflowerblue‘;
var text = ‘XXX版权所有‘;
g.font = ‘24px Arial‘;
g.strokeText(text, 60, -tableView.ty() + 50);// 使用ty()以保持文字浮动在固定位置
});
这个Painter的代码也很简单,用画笔画了一段文字,而且大家应该注意到了,不仅仅拓扑上可以用Painter,表格等通用组件也是可以使用的。
Painter机制给开发者带来了极大的便利,从此组件的展示效果不再被局限到HT的内置样式里,开发者可以发挥想象实现各种绚丽的效果,大家快来试试吧,不如先实现一个网格线背景怎么样?
标签:
原文地址:http://my.oschina.net/xhload3d/blog/511756