标签:
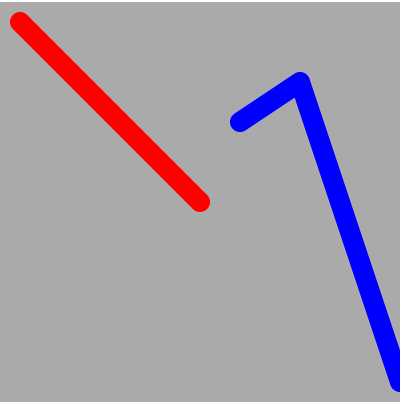
#import "LineView.h" @implementation LineView -(void)drawRect:(CGRect)rect { // Drawing code // 1.获得图形上下文 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 2.拼接图形(路径) // 设置线段宽度 CGContextSetLineWidth(ctx, 10); // 设置线段头尾部的样式(圆型) CGContextSetLineCap(ctx, kCGLineCapRound); // 设置线段转折点的样式(圆型) CGContextSetLineJoin(ctx, kCGLineJoinRound); /** 第1根线段 **/ // 设置颜色 CGContextSetRGBStrokeColor(ctx, 1, 0, 0, 1); // 设置一个起点 CGContextMoveToPoint(ctx, 10, 10); // 添加一条线段到(100, 100) CGContextAddLineToPoint(ctx, 100, 100); // 渲染显示到view上面 CGContextStrokePath(ctx); /** 第2根线段 **/ // 设置颜色 CGContextSetRGBStrokeColor(ctx, 0, 0, 1, 1); // 设置一个起点 CGContextMoveToPoint(ctx, 200, 190); // 添加一条线段到(150, 40) CGContextAddLineToPoint(ctx, 150, 40); CGContextAddLineToPoint(ctx, 120, 60); // 渲染显示到view上面 CGContextStrokePath(ctx); } @end
效果

/** * 画四边形 */ void draw4Rect() { // 1.获得上下文 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 2.画矩形 CGContextAddRect(ctx, CGRectMake(10, 10, 150, 100)); // set : 同时设置为实心和空心颜色 // setStroke : 设置空心颜色 // setFill : 设置实心颜色 [[UIColor whiteColor] set]; // 3.绘制图形 CGContextFillPath(ctx); }
/** * 画三角形 */ void drawTriangle() { // 1.获得上下文 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 2.画三角形 CGContextMoveToPoint(ctx, 0, 0); CGContextAddLineToPoint(ctx, 100, 100); CGContextAddLineToPoint(ctx, 150, 80); // 关闭路径(连接起点和最后一个点) CGContextClosePath(ctx); // 颜色 CGContextSetRGBStrokeColor(ctx, 0, 1, 0, 1); // 3.绘制图形 CGContextStrokePath(ctx); }
绘制圆形和圆弧
/** * 画圆弧 */ void drawArc() { // 1.获得上下文 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 2.画圆弧 // x\y : 圆心 // radius : 半径 // startAngle : 开始角度 // endAngle : 结束角度 // clockwise : 圆弧的伸展方向(0:顺时针, 1:逆时针) CGContextAddArc(ctx, 100, 100, 50, M_PI_2, M_PI, 0); // 3.显示所绘制的东西 CGContextFillPath(ctx); } /** * 画圆 */ void drawCircle() { // 1.获得上下文 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 2.画圆 CGContextAddEllipseInRect(ctx, CGRectMake(50, 10, 100, 100)); CGContextSetLineWidth(ctx, 10); // 3.显示所绘制的东西 CGContextStrokePath(ctx); }
// 新建一个起点 void CGContextMoveToPoint(CGContextRef c, CGFloat x, CGFloat y) // 添加新的线段到某个点 void CGContextAddLineToPoint(CGContextRef c, CGFloat x, CGFloat y) // 添加一个矩形 void CGContextAddRect(CGContextRef c, CGRect rect) // 添加一个椭圆 void CGContextAddEllipseInRect(CGContextRef context, CGRect rect) // 添加一个圆弧 void CGContextAddArc(CGContextRef c, CGFloat x, CGFloat y, CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise) // Mode参数决定绘制的模式 void CGContextDrawPath(CGContextRef c, CGPathDrawingMode mode) // 绘制空心路径 void CGContextStrokePath(CGContextRef c) // 绘制实心路径 void CGContextFillPath(CGContextRef c)
提示:一般以CGContextDraw、CGContextStroke、CGContextFill开头的函数,都是用来绘制路径的
// 将当前的上下文copy一份,保存到栈顶(那个栈叫做”图形上下文栈”) void CGContextSaveGState(CGContextRef c) // 将栈顶的上下文出栈,替换掉当前的上下文 void CGContextRestoreGState(CGContextRef c)
标签:
原文地址:http://www.cnblogs.com/jys509/p/4843415.html