标签:
要实现的样式:
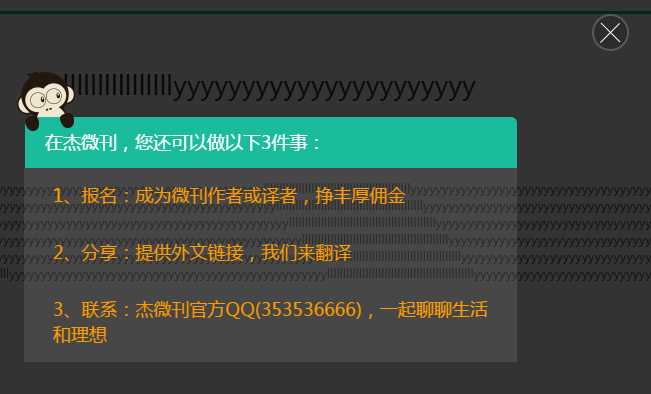
(1)刚点开按钮:

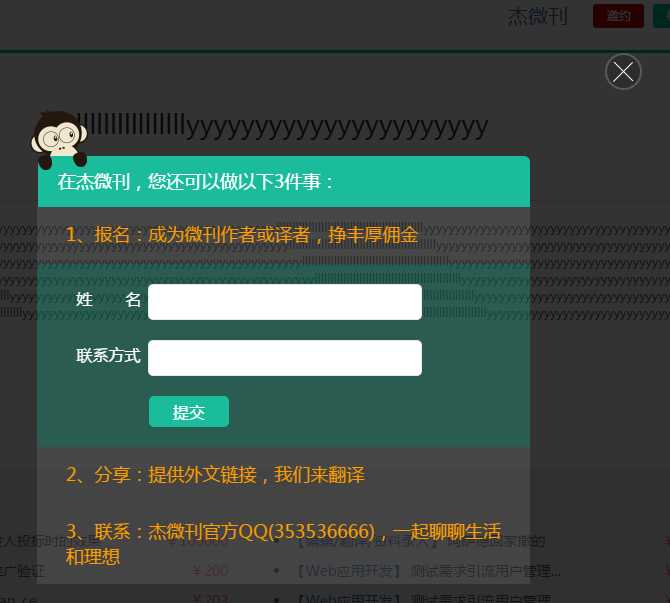
(2)点开一秒后的按钮:(提交栏向下滑动展开)

1,实现:
(1)html:
<div class="list-box" id="list-box-1" style="display:none;">...</div>
(2)js:
//几秒展示报名栏 window.setTimeout(hello,1000); -------------------------------------------------- function hello(){ $("#list-box-1").slideDown("slow"); }
标签:
原文地址:http://www.cnblogs.com/maxiaoxiao/p/4844070.html