标签:

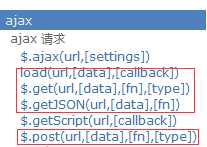
get/post 方式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>Document</title> 6 </head> 7 <script type="text/javascript" src="jquery.js"></script> 8 <script type="text/javascript"> 9 $(function(){ 10 $("a").click(function(){ 11 //使用load 方法处理 Ajax 12 var url = this.href; 13 var args = {"time":new Date()};//取消缓存 14 $("#content").load(url,args); 15 16 //load() 方法的 URL 参数的语法结构为 “url selector”(注意: url 和 选择器之间有一个空格) 17 //var url = this.href + " h2 a"; //空格表示父级;然后 获取 节点 18 19 //url: 20 //args:JSON格式 21 //fucntion:回调函数被触发。响应结果在data 中 22 23 24 //get请求 改为POST,可以直接改post 25 $.post(url,args,function(data){ 26 var name = $(data).find("name").text(); 27 var email = $(data).find("email").text(); 28 29 $("#details").empty().append("<h2><a href=‘mailto:"+email+"‘>"+name+"</a></h2>") 30 .append("<a href=‘"+website+"‘>"+website+"</a>") 31 }); 32 33 return false; 34 }); 35 }); 36 </script> 37 <body> 38 <a href="jeremy.xml">HelloAjax</a> 39 <div id="content"></div> 40 </body> 41 </html>
getJSON方式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>Document</title> 6 </head> 7 <script type="text/javascript" src="jquery.js"></script> 8 <script type="text/javascript"> 9 $(function(){ 10 $("a").click(function(){ 11 //使用load 方法处理 Ajax 12 var url = this.href; 13 var args = {"time":new Date()};//取消缓存,json样式,传递方式: load如果没有参数传递, 采用 GET 方式传递, 否则采用 POST 方式 14 $("#content").load(url,args); 15 16 //var url = this.href + " h2 a"; //空格表示父级;然后 获取 节点 17 18 //url: 19 //args:JSON格式 20 //fucntion:回调函数被触发。响应结果在data 中 21 22 23 //get请求 改为POST,可以直接改post,getJSON data数据 24 $.getJSON(url,args,function(data){ 25 var name = data.person.name; 26 var email = data.person.email; 27 var website = data.person.website; 28 29 $("#details").empty().append("<h2><a href=‘mailto:"+email+"‘>"+name+"</a></h2>") 30 .append("<a href=‘"+website+"‘>"+website+"</a>") 31 }); 32 //也可以用get方式,后面加上类型,如:"json"; 33 return false; 34 }); 35 }); 36 </script> 37 <body> 38 <a href="andy.xml">HelloAjax</a> 39 <div id="content"></div> 40 </body> 41 </html>
标签:
原文地址:http://www.cnblogs.com/yu520zhong/p/4844028.html