标签:
文件——新建项目——web——空白web应用程序——取名、位置、确定——此时软件会自动生成一个sln文件(解决方案),一解决方案下面可以有多个项目。
点击项目——新建文件夹css和js和image——新建html页面取名demo1
(推荐设置:工具——选项——可以设置下字体和颜色;文本编辑器——把常用的几种语言设上行号颜色提示)
Javascript 是一种脚本语言,是一种脚本语言,结构简单,使用方便,其代码可以直接放入HTML文档中,可以直接在支持JavaScript的浏览器中运行.JavaSript使得网页的交互性更强,更生动和灵活.当在浏览网页时做了某种操作就产生一个事件,JavaScript所编写的程序可对相应的事件做出反应.
1、js两种注释方式:
1.1、表示多行的注释:“ /* */ ”
例如:
/*
function MyClick(){
alert("这是我的第一个js例子");
}
*/
1.2、单行的注释: “//”
//function MyClick(){
// alert("这是我的第一个js例子");
//}
2、怎么运用js:
首先在html中指定一个事件,然后对这个事件写js。
如:设置一个按钮,对点击按钮命名一个事件:
<input type="button" value="我是一个按钮" onclick="ShowMsg()" />
3、如何写js:
写js可以在外部js文件写,也可以直接在head里面写:
<script type="text/javascript"> function ShowMsg() { alert("这是我的第一个js例子"); } </script>
4、命名规范:为了增强代码的可读性,让团队成员都能看懂,遵循命名规范。
(1)js是区分大小写的,非常严格。
(2)js是弱类型,统一用var声明变量,如:
整形: var iNum=10;
浮点: var fNum=2.23;
布尔: var bMaie=false;
函数: var fnObject=new myFunction();
数组: var aColor=new Array();
字符串: var sMyString="aaaaa";
……
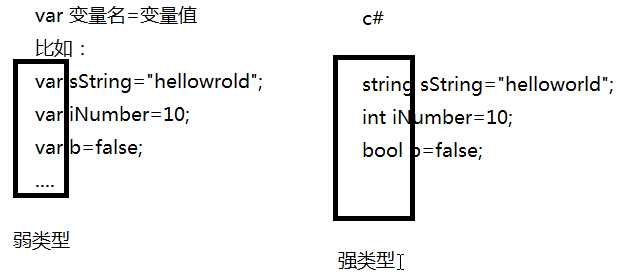
*弱类型与强类型:

js是弱类型,只能用var声明; c#是强类型,用对应类型声明
弱类型:弱化类型的声明方式; 强类型:强调类型的声明方式
(3)var可同时声明多个变量:
var girl="aaaa" , age=19 , male=false;
(4)js变量不一定需要初始化,可后面用时再赋值:
var couple;
(5)变量名称规则:
·首字母必须是字母(大小写均可)、下划线、或者美元符。
·余下的字母可以是下划线、美元符、任意字母或数字字符。
·变量名不能含js关键字。
(6)局部变量和全局变量:
全局变量:在{}外声明的变量,各函数皆可调用;
局部变量:在{}内声明的变量,只有此函数可用;
(7)命名习惯
整形i: var iNum=10;
浮点f: var fNum=2.23;
布尔b: var bMaie=false;
函数fn: var fnObject=new myFunction();
数组a: var aColor=new Array();
字符串s: var sMyString="aaaaa";
(还有:对象o、正则re,此两项不常用,知道即可)
5、数据类型详解:
(1)字符串String:
var sMyString="hello world";
*补充:位置/索引:第一个字母从0开始算,依次后延,空格也算,如上面的"hello world",位置8的字母是r
【字符串的属性方法总结】
length 获取字符串长度 alert(sString.length); 结果是11
charAt 获取指定位置的字符 alert(sString.charAt(8)); 结果是r
substring 字符串的截取 alert(sString.substring(1)); 从位置1截取到最后。结果是ello world
alert(sString.substring(1,10)); 从位置1截取到位置10(不包含10)。结果是ello worl
substr 字符串的截取 alert(sString.substr(1,6)); 从位置1开始截取6位出来。结果是ello w
indexOf 搜某字符位置 alert(sString.indexOf("l")); 查找出第一个l所在的位置,如没有则返回-1。结果是2
alert(sString.indexOf("l",4)); 从位置4开始,查找出接下来的l所在的位置。结果是9
lastindexOf 从后往前搜某字符位置 与indexOf雷同
(2)布尔类型bool:(即真或假,true 或 false)
Var bMale=true; 声明 bMale 为真;
If(bMale){ 如果 bMale 为真,
alert("a"); 则输出a;
}
else{ 否则,
alert("b"); 则输出b。
}
所以以上程序输出a
(3)数值、及类型转换:
a)数值与字符串相加:
var iNum1=10;
var sNum2="20";
var sNum3=iNum1+sNum2;
alert(sNum3);
可把iNum1变成字符串:
var sNum3=iNum1.toString()+sNum2;
alert(sNum3);
也可把sNum2转成数值:
var iNum2=iNum1+parseInt(sNum2);
alert(iNum2);
b)与浮点字符串相加:
var iNum1=10;
var sNum2="20.123";
var sNum3=iNum1+sNum2;
alert(sNum3);
当数值和字符串相加时,把sNum2变成整数:
var iNum2=iNum1+parseInt(sNum2);
alert(iNum2);
也可把sNum2变成浮点数:
var iNum2=iNum1+parseFloat(sNum2);
alert(iNum2);
c)类型转换:
数值转字符串:var sNum1=iNum1.toString();
字符串转数值:var iNum2=parseInt(sNum2);
转浮点:var iNum2=parseFloat(sNum2);
字符串变成数组:var aDate=sMyString.split("-");(var sMyString="2015-07-15";)
(4)数组:存放一个数据集合
a)声明数组的方式:
1、确定数组长度:var aTeam=new Array(12); 数组长度为12
2、不确定数组长度:
var aColor=new Array();
aColor[0]="blue";
aColor[1]="yellow";
aColor[2]="green";
aColor[3]="black";
*上述数组也可写成:
var aColor=new Array("blue","yellow","green","black");
此时输出:alert(aColor[3]);
则得到:black
b)toString,数组变成字符串:
alert(aColor.toString());
此时输出:blue,yellow,green,black
c)join,改连接符:
alert(aColor.join("-").toString());
此时输出:blue-yellow-green-black
d)split,把字符串变成数组:
var sMyString="2015-07-15";
var aDate=sMyString.split("-");
alert(aDate[2]);
此时输出为:15
e)reverse,使数组元素反序出现:
var aColor=new Array("blue","yellow","green","black");
alert(aColor.reverse().toString());
此时输出为:black,green,yellow,blue
f)sort,使数组元素根据a-z顺序排序:
var aColor=new Array("blue","yellow","green","black");
alert(aColor.sort().toString());
此时输出为:black,blue,green,yellow
2015-09-28 第七节课 (js简介、声明变量、数据类型)
标签:
原文地址:http://www.cnblogs.com/admi88/p/4845196.html