标签:
参考:http://www.w3school.com.cn/css/css_table.asp
实例:

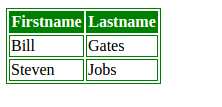
<html> <head> <style type="text/css"> /*table {border-collapse:collapse;}*/ table, td, th { border:1px solid green; } th { background-color:green; color:white; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> </tr> <tr> <td>Bill</td> <td>Gates</td> </tr> <tr> <td>Steven</td> <td>Jobs</td> </tr> </table> </body> </html>
效果:

如果将表格边框折叠成单一边框,加上注释行即可,效果如下:

| 属性 | 描述 |
|---|---|
| border-collapse | 设置是否把表格边框合并为单一的边框。 |
| border-spacing | 设置分隔单元格边框的距离。 |
| caption-side | 设置表格标题的位置。 |
| empty-cells | 设置是否显示表格中的空单元格。 |
| table-layout | 设置显示单元、行和列的算法。 |
标签:
原文地址:http://www.cnblogs.com/AmitX-moten/p/4847023.html