标签:
在最近的项目中用到了html5的本地存储,下面总结一下。
1、html5几种存储形式
本地存储(localStorage && sessionStorage)
离线缓存(application cache)
indexedDB 和 webSQL
2、localStorage && sessionStorage
过期时间:localStorage 永久存储,永不失效除非手动删除
sessionStorage 浏览器重新打开后就消失了
大小:每个域名是5M。
注:cookie一是大小限制,貌似4K左右,二是IE6浏览器下每个域名下好像还有个数限制。对于HTML5的本地存储IE浏览器从IE8开始就已经支持了。
支持情况如图:

IE6~7浏览器尚不支持,所以采用传统的cookie保持信息,而其他浏览器就使用HTML5的本地存储功能。
例如:
var arrDisplay = [0, 1, 1, 1]; //存储,IE6~7 cookie 其他浏览器HTML5本地存储 if (window.localStorage) { localStorage.setItem("menuTitle", arrDisplay); } else { Cookie.write("menuTitle", arrDisplay); }
数据读取:
当我们每次load页面的时候,就要将相对应的数据读出来。如下:
var strStoreDate = window.localStorage? localStorage.getItem("menuTitle"): Cookie.read("menuTitle");
需要注意的是:虽然我们存储的是数组,但是,实际上存储的的是数组字符化后的字符串(Cookie和localStorage都是),因此,我们在处理strStoreDate的时候,一定要当作字符串处理,类似下面:
strStoreDate.split(",").each(function(display, index) {
//根据存储的display触发相对应的动作
});
3、localStorage API和sessionStorage API一致
getItem //取记录
setItem//设置记录
removeItem//移除记录
key//取key所对应的值
clear//清除记录
使用方式如:localStorage.clear();
4、存储的内容
数组,图片,json,样式,脚本。。。(只要是能序列化成字符串的内容都可以存储)。
在这次项目中由于是移动端,所以没有考虑cookie,如下:
var localStorageAll =videoData[i][j]; if(window.localStorage){ localStorage.setItem("results_All", localStorageAll); }
在另一个页面获取当前保存的内容:
var strStoreDate =localStorage.getItem("results_All"); if(strStoreDate){ // console.log(strStoreDate); } localStorage.removeItem("results_All");//用完之后清除
5、localStorage实例
下面给出一个网络上应用的例子:
<!DOCTYPE> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Access-Control-Allow-Origin" content="anonymous"> <title>locstorage 图片存储</title> </head> <body> </body> </html> <script> var src=‘images/1.png‘;//这里一定要在服务器上运行,图片要是当前服务器的图片! function set(key){ var img = document.createElement(‘img‘);//创建图片元素 img.addEventListener(‘load‘,function(){//绑定加载时间 var imgcavens = document.createElement(‘canvas‘); imgcontent = imgcavens.getContext(‘2d‘); imgcavens.width = this.width;//设置画布大小为图片本身的大小 imgcavens.height = this.height; imgcontent.drawImage(this,0,0,this.width,this.height); var imgAsDataUrl = imgcavens.toDataURL(‘image/png‘);//这个方法一定要在服务器上运行 /* 对图像数据做出修改以后,可以使用toDataURL方法,将Canvas数据重新转化成一般的图像文件形式。 function convertCanvasToImage(canvas) { var image = new Image(); image.src = canvas.toDataURL("image/png"); return image; } 上面的代码将Canvas数据,转化成PNG data URI。 */ try{ localStorage.setItem(key,imgAsDataUrl);//保存图片地址 }catch(e) { console.log("storageFaild: "+e);//错误信息 } },false) img.src = src;//指定需要存储的图片地址 } function get(key){ var srcStr = localStorage.getItem(key);//获取本地存储的元素 var imgobj = document.createElement(‘img‘); imgobj.src = srcStr;//指定图片路径 document.body.appendChild(imgobj);//在页面中添加元素 } </script>

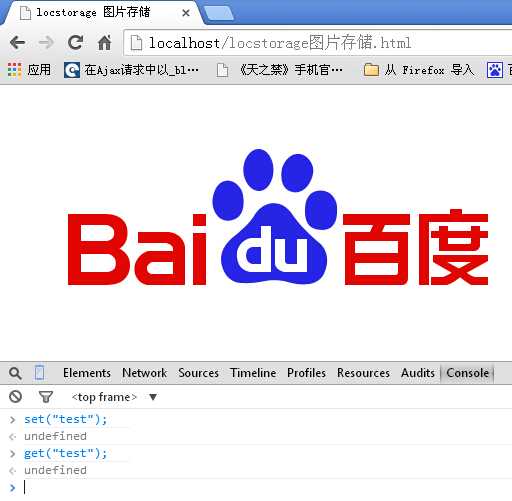
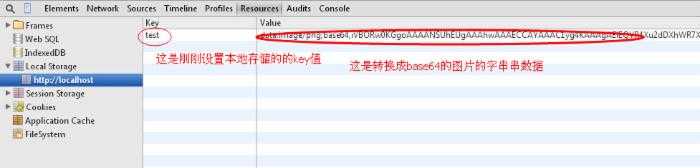
我们现在看下资源里面是如何存储的,如图:

此时无论如何刷新页面和重新打开浏览器,刚才存储的图片都是存在的,除非手动删除!
6、locstorage 过期策略
由于html5没有给本地存储设置过期策略,那么在处理图片的过期策略的时候可以编写自己过期策略程序,如下:
<!DOCTYPE> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Access-Control-Allow-Origin" content="anonymous"> <title>locstorage 过期策略</title> </head> <body> </body> </html> <script> function set(key,value){ var curtime = new Date().getTime();//获取当前时间 localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列 /* 说明: JSON.parse用于从一个字符串中解析出json对象,如 var str = ‘{"name":"huangxiaojian","age":"23"}‘ 结果: JSON.parse(str) Object age: "23" name: "huangxiaojian" __proto__: Object 注意:单引号写在{}外,每个属性名都必须用双引号,否则会抛出异常。 JSON.stringify()用于从一个对象解析出字符串,如 var a = {a:1,b:2} 结果: JSON.stringify(a) "{"a":1,"b":2}" */ } function get(key,exp)//exp是设置的过期时间 { var val = localStorage.getItem(key);//获取存储的元素 var dataobj = JSON.parse(val);//解析出json对象 if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间 { console.log("expires");//提示过期 } else{ console.log("val="+dataobj.val); } } </script>
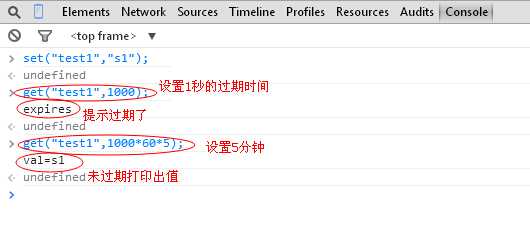
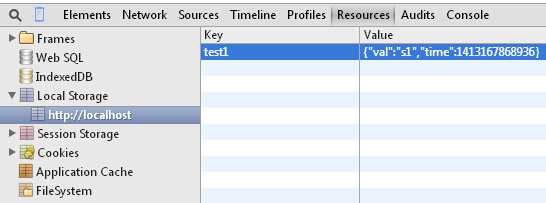
使用操作如下图所示:

看下本地存储的结果:

上述简单的例子可以操作html5本地存储的功能,感觉html5在本地存储方面还是很方便的!
参考资料:
http://www.uml.org.cn/html/201210174.asp
http://www.zhangxinxu.com/wordpress/?p=1952
HTML5本地存储localStorage与sessionStorage
标签:
原文地址:http://www.cnblogs.com/moqiutao/p/4848170.html