标签:
新装了vs2013 开始试着学习MVC5 首先用了2013的内置的框架 这里提三点
1. bootstrap
(现已加入mvc5豪华套餐)
他的框架已经加入了bootstrap 3.0的版本(http://v3.bootcss.com/) 很强大的前端框架 大爱啊 像我这种没有美术天赋的懒人 用用bootstrap再好不过了
2. BundleConfig

所有的外链的文件 都放在这里 随着web的发展 网上出现了很多开源工具 框架 UI 之前说的bootstrap就是其中 然后这需要大量的连接来引入这些CSS,JS 这个时候 bundleConfig就能很好的管理这些

public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.validate*")); // 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好 // 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。 bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js", "~/Scripts/respond.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css")); }
3.Shared

位于views下的shared文件夹,我把他理解成为一个模板页,可以把网站公用的代码写在这里,减少代码的重复性
视图页在layout页的位置
@RenderBody()这个位置就是放视图中的内容
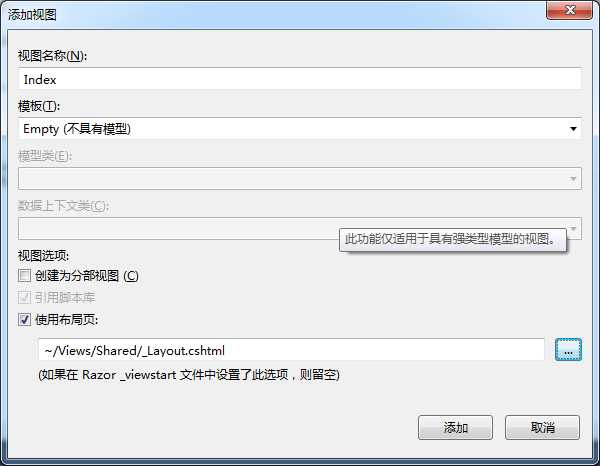
如何引用layout页面
使用布局页,打钩 然后浏览点击需要添加的页面 一般习惯放在_Layout页面

标签:
原文地址:http://www.cnblogs.com/CoffeeEddy/p/4848457.html