标签:
1.hellow wolrd
尝试在Html的Body中插入如下代码
<script> document.write("<p>Hellow world</p>"); alert("Hellow world"); </script>
第一行是直接插入html语句,第二行类似messagebox
2.绑定控件回调:
<script> function QuickFetch() { var pageNum = document.getElementById("PageNum").value; alert(pageNum); }
</script>
<input id="PageNum" type="text" /> <input id="Button2" type="button" value="快速抓取" onclick="QuickFetch()" />

3.发送get请求到后端:
绑定按钮控件参照第二条
<script> function ClearFetch() { var pageNum = document.getElementById("PageNum").value; alert(pageNum); window.location.replace("Home/ClearFetchInfo?pageNum="+pageNum); } </script>

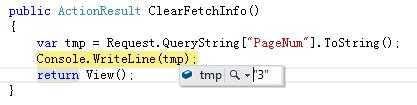
后端用的asp.net mvc,直接取一下get请求的数据就可以得到了
标签:
原文地址:http://www.cnblogs.com/hont/p/4848747.html