标签:
如何集成varnish到已有的网站架构
在我们现有的架构中通常是已经成熟稳定的架构,如何将高性能的缓存服务器部署在已有的环境上呢,同时部署容易,如何始终让用户看到的是最新的内容,即便是缓存命中的状态?
因此,我们直接解决上面两个问题!
通过实际使用情况,将varnish部署上线通常有两种拓扑图:
1、user---->web--->varnish--->application_server 这种情况更适合网站已经使用了cdn的情况,varnish主要充当缓存网页页面的功能。
or
2、user---->varnish--->web--->application_server 这种情况适合通常性的小网站,并没有富裕的资金,或者说为了充分的节约开支,毕竟如果效果理想,这部分的资源完全可以作为程序员薪水的部分(wan quan bu ke neng!)
对于如何安装varnish,请参考官方文档或者之前的blog。两种方式无外乎在于如何调度网站流量,以及配置源server而已。
有了上面的两种结构,我们来说如何更新缓存的问题,这也是基本所有问题的所在。
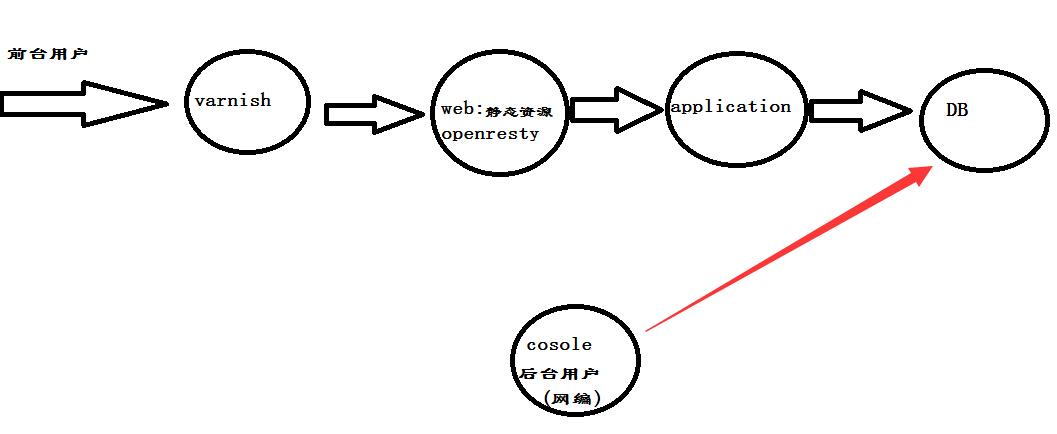
举个实际例子,通常作为一个cms站点,都会有访问域名(www)和管理域名(console),这里我们简称前台(客服妹子)和后台(diaosi chengxuyuan),并且使用上面的第二种架构。 那么我们的架构就是这样的:

前台用户通过internet访问您的网站,首先经过varnish的处理,如果cache中hit,ok,返给用户,访问结束,如果miss,进行和之前没有使用varnish的访问流程。(注:此处只画出必要的部分。当然像redis缓存等其他组件这些东西包含在上面的架构也是没有任何问题的。)
后台编辑用户,通过后台发布更新,操作数据,并且更新到数据库中。
现在问题来了(wa jue ji shu na jia qiang?!):
在没有使用缓存时,用户每次都通过应用服务器获取到最新的内容。后台修改也是直接更新到数据库。 对比 使用缓存后,实际某篇文章被缓存后,并且在有效期内,用户的请求是不会到达web服务器,更别说应用服务器。这就是说即便你的编辑在后台更新了十万次该文章,如果文章仍然在缓存期内,前台用户是不会有任何变化。
解决这个问题通常有两种方式:
1、对缓存对象设置一个较小的缓存失效时间。(被动更新) 2、通过varnish的接口对已经缓存的对象进行操作。(主动更新)
可以衡量二者的优劣,
被动更新简单维护量小会存在用户得到非最新资源的情况; 主动更新效果显著维护量较被动更新更大,不过向笔者这种大神级别高端玩家(da gao wan)来说,被动更新显然是不能忍受的额。
实际上我们通过后台管理系统可以向varnish发送更新某资源的请求即可,如下图:

具体到配置:我们的前后台web服务器均使用openresty,具体就不多介绍了,引用一句话"春哥是我见过开源精神最强的人"
首先对于我们需要修改的文章都是有对应的文章id,在后台编辑更新都会发起post请求,或者get请求。通过后台openresty在收到更新文章请求时,发送一个同步的非阻塞的子请求到前台varnish,并在varnish中配置用于接收该请求,执行varnish的ban操作。
我们来看配置文件。
后台的openresty:
server {
listen 80;
server_name console.example.com;
location ~ /articles/(\d+)/[change_status|edit] {
error_log logs/error.log debug;
proxy_set_header X-Real-IP $http_x_forwarded_for;
proxy_set_header X-Forwarded-For $http_x_forwarded_for;
proxy_set_header Host $host;
set $article_id $1;
rewrite_by_lua ‘
ngx.location.capture("/console.example.com/foo/"..ngx.var.article_id, { args = { cmd = "update" } })
‘;
proxy_pass http://127.0.0.1:9090;
}
当然这只是最核心能说明问题的代码,不了解的可以查阅ngx.location.capture ,通过在该location中加入rewritebylua,具体它和proxy_pass的执行顺序是rewrite在前。笔者在实际测试中发现,nginx的第三方模块echo也提供发起了子请求的功能,但实际始终在proxy_pass之后,并不能实现需要的功能。
前台的varnish,同样取核心部分:
sub vcl_recv {
if (req.method == "GET" && client.ip ~ "192.168.11.11" && req.url ~ "/console.example.com/foo/\d+" ) {
set req.http.purge-url = regsub(req.url,"/console.example.com/foo/(\d+).*","\1.html");
ban("req.url ~ " + req.http.purge-url);
set req.backend_hint = default;
return(pass);
}
}
这里主语clint.ip当然你可以设置为一个集群,这个参考官方文档。
acl ban {
"localhost";
"192.168.11.168";
}
这样后端更新时会通知varnish更新相关的资源,主动更新功能实现。 由于设置了return(pass),在前端的web中最好配置一段location来匹配该请求,可以简单的return 200即可。
前端web:
server{
...
location = /console.example.com/foo/\d+ {
return 200;
}
}
对于有需要更新图片等静态资源的情况。可以编写一个通用的ban或者purge接口。具体可参考官方文章。
配置文件基于varnish4,建议需要上生成环境的,多阅读官方文档。当然也可以瞅瞅我的部分博客,总之,多测试!!word is cheap ,show me your code。
标签:
原文地址:http://my.oschina.net/monkeyzhu/blog/512965