标签:
因为某种原因,我们总是需要展示一些复杂的文本,Html.fromHtml()已经不能满足我们的需求,比如后台可编辑的文本在前端显示起来比较吃力,所以为了解决一些复杂的文本显示就需要用到WebView。
通过phongGap或者extjs jquery mobile等等的移动开发平台开发
其原理就是将一个用HTML5开发的程序通过各种平台打包成apk ios winPhone等等的平台的应用
WebView 主要调用三个方法:LoadUrl、LoadData、LoadDataWithBaseURL.
1、LoadUrl 直接加载网页、图片并显示.(本地或是网络上的网页、图片、gif)
2、LoadData 显示文字与图片内容 (模拟器1.5、1.6)
3、LoadDataWithBase 显示文字与图片内容(支持多个模拟器版本)
1.WebView
在使用WebView控件时,首先需要在xml布局文件中定义一个WebView控件,定义的方法如下:
这里是要有网络权限的
<WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent"/>
(1)anGoBack() 判断是否能够从该网页返回上一个打开的网页;
(2)getTitle()、getUrl() 获得当前网页的标题和URL路径
(3)loadUrl(String url) 加载所要打开的网页等等。如下的代码通过使用loadUrl()方法在WebView控件中打开了百度主页。
private WebView mWebView; mWebView = (WebView)this.findViewById(R.id.webView); mWebView.loadUrl("http://www.baidu.com/");
2.WebSettings
WebSettings用来设置WebView的属性和状态。WebSettings和WebView存在于同一个生命周期中,可以使用如下的方法获得WebSettings对象
WebSettings webSettings = mWebView.getSettings();
在创建WebView时,系统会对WebView进行一些默认设置,当我们通过以上的方法得到WebSettings对象后,便可以从WebSettings对象中取出和设置WebView的属性和状态
WebSettings提供的一些常用的设置WebView的属性和状态的方法如下:
(1)setAllowFileAccess(boolean allow); //设置启用或禁止访问文件数据
(2)setBuiltInZoomControls(boolean enabled); //设置是否支持缩放
(3)setDefaultFontSize(int size); //设置默认的字体大小
(4)setJavaScriptEnabled(boolean flag); //设置是否支持JavaScript
(5)setSupportZoom(boolean support); //设置是否支持变焦
3.WebViewClient
WebViewClient主要用来辅助WebView处理各种通知、请求等事件。实现了让新打开的网页在当前的WebView中进行显示,而不是调用Android系统自带的浏览器进行访问。
webView.setWebViewClient(new WebViewClient() { public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); //如果返回true用webView去打开,为false调用系统浏览器或第三方浏览器。 return true; } });
我们可以通过WebView的setWebViewClient()方法,为WebView对象指定一个WebViewClient
MyWebViewClient myWebViewClient = new MyWebViewClient(); mWebView.setWebViewClient(myWebViewClient); private class MyWebViewClient extends WebViewClient { //重写父类方法,让新打开的网页在当前的WebView中显示 public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } }
可以看到,在如上的代码中,我们通过在子类MyWebViewClient中重写父类WebViewClient的shouldOverrideUrlLoading()方法,
在WebViewClient中同样提供了很多的方法,比如以下一些:
(1)doUpdateVisitedHistory(WebView view, String url, boolean isReload); //更新历史记录
(2)onFormResubmission(WebView view, Message dontResend, Message resend); //重新请求网页数据
(3)onLoadResource(WebView view, String url); //加载指定网址提供的资源
(4)onPageFinished(WebView view, String url); //网页加载完毕
(5)onPageStarted(WebView view, String url, Bitmap favicon); //网页开始加载
(6)onReceivedError(WebView view, int errorCode, String description, String failingUrl); //报告错误信息
4.WebChromeClient
WebChromeClient主要用来辅助WebView处理Javascript的对话框、网站图标、网站标题以及网页加载进度等。
同样地,我们可以通过WebView的setWebChromeClient()方法,为WebView对象指定一个WebChromeClient。
在WebChromeClient中,
当网页的加载进度发生变化时,onProgressChanged(WebView view, int newProgress)方法会被调用;
当网页的图标发生改变时,onReceivedIcon(WebView view, Bitmap icon)方法会被调用;
当网页的标题发生改变时,onReceivedTitle(WebView view, String title)方法会被调用。
利用这些方法,我们便可以很容易的获得网页的加载进度、网页的标题和图标等信息了,正如下面的代码所示:
MyWebChromeClient myWebChromeClient = new MyWebChromeClient(); mWebView.setWebChromeClient(myWebChromeClient); private class MyWebChromeClient extends WebChromeClient { //获得网页的加载进度,显示在右上角的TextView控件中 public void onProgressChanged(WebView view, int newProgress) { if(newProgress < 100) { String progress = newProgress + "%"; mTextView_progress.setText(progress); } else { mTextView_progress.setText(" "); } } //获得网页的标题,作为应用程序的标题进行显示 public void onReceivedTitle(WebView view, String title) { MainActivity.this.setTitle(title); } }
5.WebView与Javascript
在WebView中不仅可以运行HTML代码,更重要的是,WebView可以与Javascript互相调用。也就是说,在Javascript中可以获取WebView的内容,与此同时,在WebView中也可以调用Javascript里面的方法。
下面就来说说如何在WebView中调用Javascript里面的方法。
这里,我使用了百度地图的API接口(一份内嵌了Javascript的HTML文档),在该接口中提供如下的Javascript方法:
/*********************************/ /* 查找地点 */ /*********************************/ var city = new BMap.LocalSearch(map,{renderOptions:{map:map,autoViewport:true}}); function findPlace(place) { city.search(place); }
我们要做的就是在WebView中调用findPlace()方法,完成地点的查找。在WebView中调用Javascript里面的方法是通过代码WebView.loadUrl(“javascript:方法名()”)来实现的。如下的代码,从EditText控件中获得用户想要查找的地名,然后调用了Javascript中的findPlace()方法,进行查找。
public void onClick(View view) { switch(view.getId()) { case R.id.imagebutton_search: //查找地名 String str = mEditText_input.getText().toString(); String url = "javascript:findPlace(‘" + str + "‘)"; mWebView.loadUrl(url); break; } }
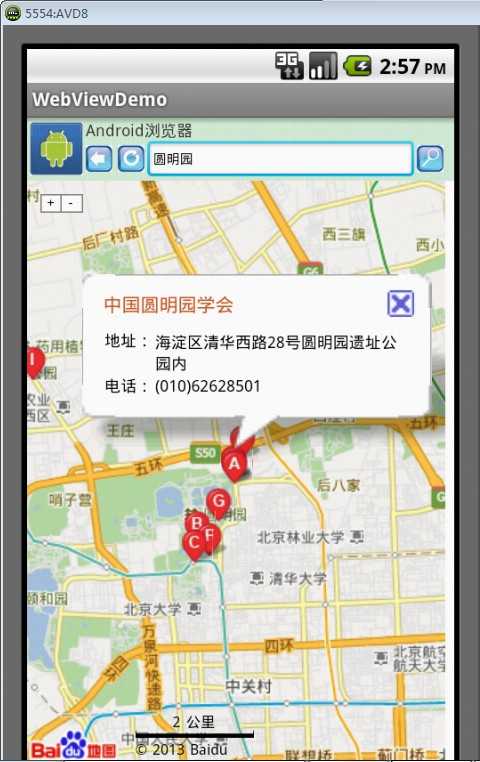
比如,我们对“圆明园”进行查找,可以看到如图2所示的查找结果。

我们都知道ScrollView和WebView都有滚动的效果,所以我们需要先屏蔽WebView的滚动事件。
<ScrollView android:layout_width="match_parent" android:layout_height="wrap_content" android:descendantFocusability="blocksDescendants" >
如果出现中文乱码,你可以这样设置
webView.loadData(body, "text/html; charset=utf-8", "utf-8");
这时候如果后端如果传过来的不是完整的Html,而是只有body部分的内容,那么我们就需要补充并添加一些css样式来达到自适应的效果。
WebView webView = new WebView(this); webView.setWebViewClient(new SimpleWebViewClient(title)); webView.getSettings().setDefaultTextEncodingName("utf-8"); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { webView.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.TEXT_AUTOSIZING); } else { webView.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NORMAL); } webView.loadData(getHtmlData(body), "text/html; charset=utf-8", "utf-8");
别忘了头部的设定:
private String getHtmlData(String bodyHTML) { String head = "<head>" + "<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\"> " + "<style>img{max-width: 100%; width:auto; height:auto;}</style>" + "</head>"; return "<html>" + head + "<body>" + bodyHTML + "</body></html>"; }
标签:
原文地址:http://www.cnblogs.com/zrui513/p/4850736.html