标签:
第一节遗留的问题:
中文乱码: 修改require.js文件,搜索charset 关键字,修改为GBK;
路 径: 仅介绍main.js中的路径设置;1. 可以设置baseUrl根路径;如,把jquery放在根目录下js文件夹,可以这样
 若放在js/lib中,这样:
若放在js/lib中,这样:
./ 可以省略;页面引入方式类似;引入时 data-main="./js/main" 属性是由RequireJS定义的,默认省略写.js
本节需求:编写一个选择器通过根据id、class、Tag、attr查找html元素
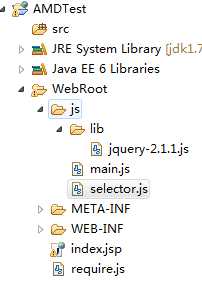
目录结构

自己定义了一个selector模块,selector.js代码如下:
define(function() {
function query(selector,context) {
var s = selector,
doc = document,
regId = /^#[\w\-]+/,
regCls = /^([\w\-]+)?\.([\w\-]+)/,
regTag = /^([\w\*]+)$/,
regNodeAttr = /^([\w\-]+)?\[([\w]+)(=(\w+))?\]/;
var context =
context == undefined ?
document :
typeof context == ‘string‘ ?
doc.getElementById(context.substr(1,context.length)) :
context;
if(regId.test(s)) {
return doc.getElementsById(s.substr(1,s.length));
}
if(regCls.test(s)){
return doc.getElementsByClassName(s.substr(1,s.length));
}
if(regTag.test(s)){
}
if(regNodeAttr.test(s)){
}
}
return query;
});
可以看出该模块返回了一个query函数、没有依赖其他模块、默认名:selector。
疑问:作为菜鸟,我认为的js都是类似jquery或者js写的一堆函数,怎么就返回了一个函数???
个人理解:匿名模块也可以按照原始的方式去写,通过shims加载就可以访问它内部的方法了;
虽然没读过jquery源码,但是大概是,我们创建的每一个模块负责某个特定的功能,即封装;
main.js中的变化:
//新增了一个selector依赖
require([‘jquery‘,‘selector‘], function($,query) {
alert($().jquery);
//测试jquery监听click事件是否有效
$("#login").on("click",function(){
alert("nice!");
});
//调用query模块,根据类查找标签;找到的话调jquery向它追加元素。
var els = query(‘.wrapper‘);
console.log("els="+els);
$(els).append("<p style=‘color:red;font-size=‘20‘>通过query获取html对象</p>");
});
标签:
原文地址:http://www.cnblogs.com/anybus/p/4850840.html