标签:
文本视图控件:UITextView
@property(nonatomic,assign) id<UITextViewDelegate> delegate; //代理
@property(nonatomic,copy) NSString *text; //文本
@property(nonatomic,retain) UIFont *font; //文本字体
@property(nonatomic,retain) UIColor *textColor; //文本颜色
@property(nonatomic) NSTextAlignment textAlignment; //文本对齐方式
@property(nonatomic) NSRange selectedRange; //选中的文本区域
@property(nonatomic,getter=isEditable) BOOL editable; //文本是否可以编辑
@property(nonatomic,getter=isSelectable) BOOL selectable ; //文本是否可选择
@property(nonatomic) UIDataDetectorTypes dataDetectorTypes; //检测文本中数字和链接
@property(nonatomic) BOOL allowsEditingTextAttributes; //是否允许编辑文本属性
@property(nonatomic,copy) NSAttributedString *attributedText ;//文本属性
@property(nonatomic,copy) NSDictionary *typingAttributes; //文本属性类型字典
@property (readwrite, retain) UIView *inputView; //输入视图
@property (readwrite, retain) UIView *inputAccessoryView; //输入域切换视图
@property(nonatomic,readonly) NSTextContainer *textContainer //放置文本的区域容器
@property(nonatomic, assign) UIEdgeInsets textContainerInset; //文本边距
@property(nonatomic,readonly) NSLayoutManager *layoutManager; //文本布局管理者
@property(nonatomic,readonly,retain) NSTextStorage *textStorage;//文本保存实例
@property(nonatomic, copy) NSDictionary *linkTextAttributes; //文本链接属性字典
方法:
※设置文本滚动区域
- (void)scrollRangeToVisible:(NSRange)range;
※ 初始化实例方法
- (instancetype)initWithFrame:(CGRect)frame textContainer:(NSTextContainer *)textContainer;
代理方法:
@protocol UITextViewDelegate <NSObject, UIScrollViewDelegate>
@optional
※点击进入文本将要开始编辑时触发的方法
- (BOOL)textViewShouldBeginEditing:(UITextView *)textView;
※离开文本将要结束编辑时触发的方法
- (BOOL)textViewShouldEndEditing:(UITextView *)textView;
※文本已经开始编辑时触发的方法
- (void)textViewDidBeginEditing:(UITextView *)textView;
※文本已经结束编辑时触发的方法
- (void)textViewDidEndEditing:(UITextView *)textView;
※文本内容将要发生改变时触发的方法
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:
(NSString *)text;
※文本内容已经发生改变时触发的方法
- (void)textViewDidChange:(UITextView *)textView;
※文本内容已经选中时触发的方法
- (void)textViewDidChangeSelection:(UITextView *)textView;
※是否呼叫文本视图的链接
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:
(NSRange)characterRange;
※是否呼叫文本视图依附
- (BOOL)textView:(UITextView *)textView shouldInteractWithTextAttachment:(NSTextAttachment *)textAttachment inRange:(NSRange)characterRange;
@end
通知:
UIKIT_EXTERN NSString * const UITextViewTextDidBeginEditingNotification; //文本开始编辑通知
UIKIT_EXTERN NSString * const UITextViewTextDidChangeNotification; //文本已经改变通知
UIKIT_EXTERN NSString * const UITextViewTextDidEndEditingNotification; //文本结束编辑通知
举例如下:
创建文本视图控件实例
// 创建文本视图控件实例
UITextView *textView = [[UITextView alloc]init];
设置文本视图的frame
//设置文本视图的frame
textView.frame = CGRectMake(30, 20, 300, 200);
设置文本视图的文本内容
//设置文本视图的文本
textView.text = @"Copyright (c) 2015年 bjsxt. All rights reserved,文本视图控件UITextView,ViewController.m";
设置文本视图的字体大小
//设置文本字体
textView.font = [UIFont systemFontOfSize:30];
设置文本可以选中
//设置文本可以选中
textView.selectable = YES;
设置文本可以编辑
//设置文本可以编辑 textView.editable = YES;
给文本视图加圆角边框
//给文本视图加圆角边框
textView.layer.borderColor = [[UIColor colorWithRed:230.0/255.0 green:250.0/255.0 blue:250.0/255.0 alpha:1.0]CGColor];
textView.layer.borderWidth = 3.0;
textView.layer.cornerRadius = 8.0f;
[textView.layer setMasksToBounds:YES];
设置代理
//设置代理
textView.delegate = self;
将控件添加到视图控制器的视图中
//添加控件到视图中
[self.view addSubview:textView];
以下是协议的方法:
#pragma mark -<UITextViewDelegate>
//※点击进入文本将要开始编辑时触发的方法 - (BOOL)textViewShouldBeginEditing:(UITextView *)textView { NSLog(@"shouldBeginEditing"); return YES; } //※离开文本将要结束编辑时触发的方法 - (BOOL)textViewShouldEndEditing:(UITextView *)textView { NSLog(@"ShouldEndEditing"); return YES; } //※文本已经开始编辑时触发的方法 - (void)textViewDidBeginEditing:(UITextView *)textView { NSLog(@"DidBeginEditing"); } //※文本已经结束编辑时触发的方法 - (void)textViewDidEndEditing:(UITextView *)textView { NSLog(@"DidEndEditing"); } //※文本内容将要发生改变时触发的方法 - (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText: (NSString *)text { NSLog(@"shouldChangeTextInRange"); return YES; } //※文本内容已经发生改变时触发的方法 - (void)textViewDidChange:(UITextView *)textView { NSLog(@"DidChange"); } //※文本内容已经选中时触发的方法 - (void)textViewDidChangeSelection:(UITextView *)textView { NSLog(@"DidChangeSelection"); }
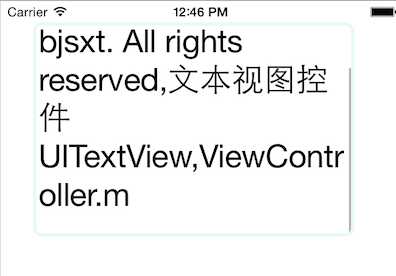
演示截图如下:
内容被隐藏了一部分: 拖动滑动条查看隐藏的部分内容:


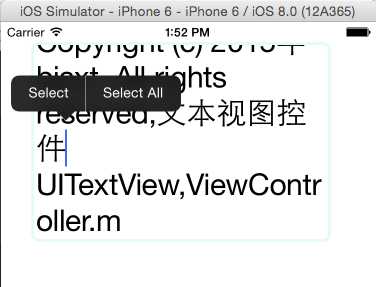
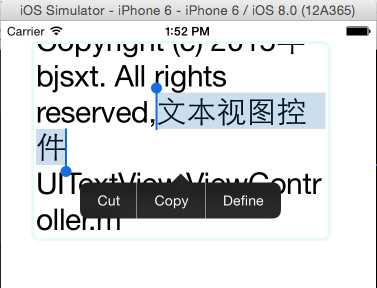
开始选择文本功能(select) 选中部分文本内容(edit)


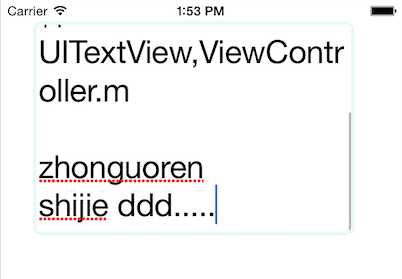
添加内容(edit)

触发协议方法的执行结果如下:
当按钮点入文本视图时,触发的方法是:
2015-10-02 14:05:41.624 文本视图控件UITextView[2023:114110] shouldBeginEditing 2015-10-02 14:05:41.685 文本视图控件UITextView[2023:114110] DidBeginEditing 2015-10-02 14:05:41.693 文本视图控件UITextView[2023:114110] DidChangeSelection
当编辑文本时(包括敲回车键)时,触发的方法是:
2015-10-02 14:15:50.384 文本视图控件UITextView[2023:114110] shouldChangeTextInRange 2015-10-02 14:15:50.386 文本视图控件UITextView[2023:114110] DidChangeSelection 2015-10-02 14:15:50.386 文本视图控件UITextView[2023:114110] DidChange
当选中文本时,触发的方法是:
2015-10-02 14:18:07.836 文本视图控件UITextView[2023:114110] DidChangeSelection
标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/4852197.html