标签:
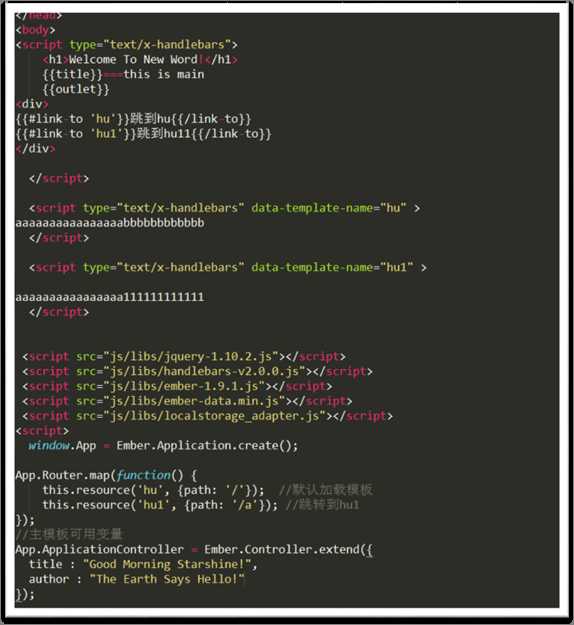
一、Controller: 定义的变量,直接在模板显示 var HelloEmber = Ember.Application.create(); HelloEmber.ApplicationController = Ember.Controller.extend({ greeting : "Good Morning Starshine!", happyThought : "The Earth Says Hello!" }); <body> <div> <scripttype="text/x-handlebars"data-template-name="application"> <h1>{{greeting}}</h1> <h3> {{happyThought}} </h3> </script> </div> </body>

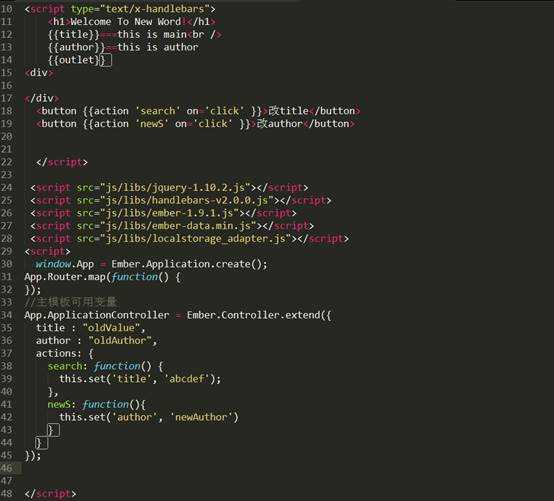
<!- Ember.Controller中加入的变量,只在主模板生效 -> 二、 Rout中this.resource控制哪个模板显示 App.Router.map(function() { this.resource(‘hu‘, {path: ‘/‘}); //根路径加载hu }); 三、Controller控制哪个模板,由其名字决定 App.Hu1Controller =Ember.Controller.extend({ name: ‘zlg‘ }); 《在Hu1的模板》 四、控制动作

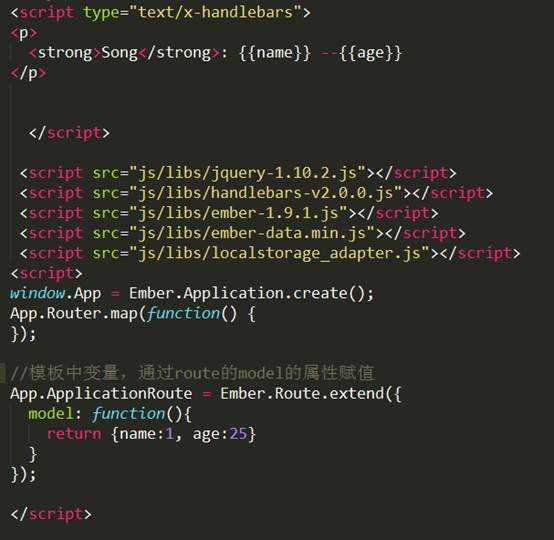
模板中变量赋值第二种方式,route的model,返回值可以是对象,数组,数值

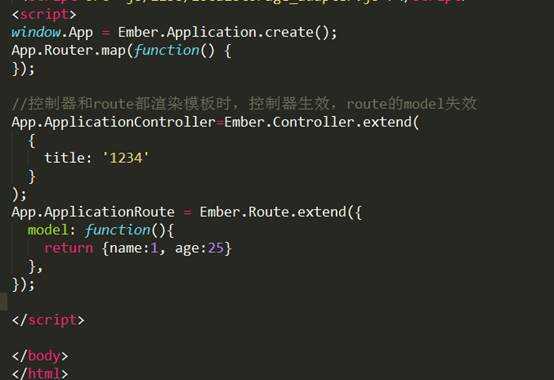
控制器和route都渲染模板时,控制器生效,route的model失效

标签:
原文地址:http://www.cnblogs.com/hu-clover/p/4853623.html