标签:
//暂时数据
function saveStorage(id){
var target=document.getElementById(id);
var str=target.value;
sessionStorage.setItem("message",str);
}
function loadStorage(id){
var target=document.getElementById(id);
var msg=sessionStorage.getItem("message");
target.innerHTML=msg;
}
//永久数据
function saveStorage(id){
var target=document.getElementById(id);
var str=target.value;
localStorage.setItem("message",str);
}
function loadStorage(id){
var target=document.getElementById(id);
var msg=localStorage.getItem("message");
target.innerHTML=msg;
}
function clearStorage(){
localStorage.clear();
}
<p id="msg"></p>
<input type="text" id="input">
<input type="button" value="保存数据" onclick="saveStorage(‘input‘)">
<input type="button" value="读取数据" onclick="loadStorage(‘msg‘)">
<input type="button" value="清除本地数据" onclick="clearStorage(‘msg‘)">

function save(){
var data=new Object;
data.name=document.getElementById(‘name‘).value;
data.tel=document.getElementById(‘tel‘).value;
data.address=document.getElementById(‘address‘).value;
var str=JSON.stringify(data);
localStorage.setItem(data.name,str);
alert("数据已保存");
}
function read(){
var find=document.getElementById(‘readName‘).value;
var JsonData=JSON.parse(localStorage.getItem(find));
console.log(JsonData.tel);
document.getElementById(‘readTel‘).innerHTML=JsonData.tel;
document.getElementById(‘readAddress‘).innerHTML=JsonData.address;
}
姓名:<input type="text" id="name"/><br/>
手机:<input type="text" id="tel"/><br/>
地址:<input type="text" id="address"/><br/>
<input type="button" value="保存数据" onclick="save()"/><br/><br/>
姓名:<input type="text" id="readName"/><br/>
手机:<p id="readTel"></p>
地址:<p id="readAddress"></p>
<input type="button" value="读取数据" onclick="read()"/>



7u.png)
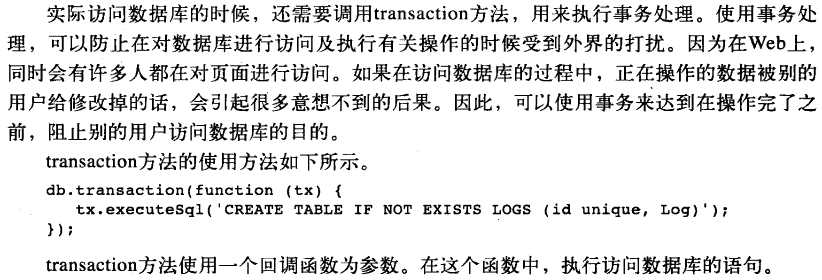
var db=openDatabase(‘mydb‘,‘1.0‘,‘Test DB‘,2*1024*1024);



aqay.png)


%7Dx%24gmnn9~@osyx(s%5Br.png)




___d%5By%60j2hj~u9p.png)


)97t6c6_n)ur%24_d.png)

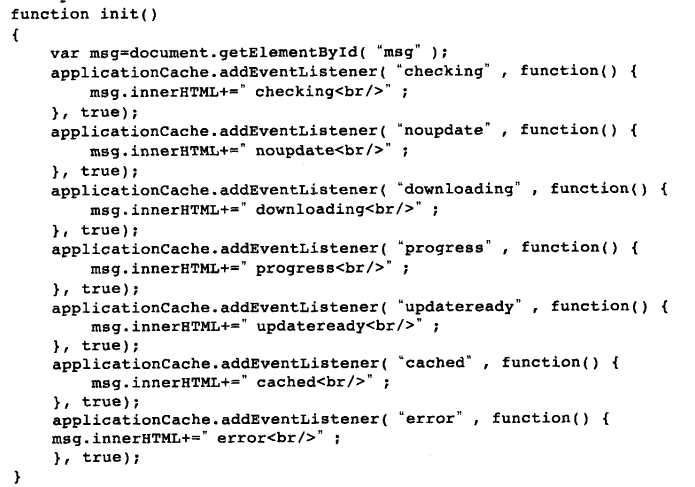
applicationCache.onUpdateReady=function(){
alert("本地缓存已被更新!");
}
applicationCache.onUpdateReady=function(){
alert("正在更新本地缓存!");
applicationCache.swapCache();
alert("本地缓存已被更新!");
}

f%5Br~savfmb(x1fws@(j106.png)




window.addEventListener("message",function(){.....},false);
otherWindow.postMessage(message,targetOrigin);
//发送消息
iframe.postMessage("您好","目标地址");
//接受消息
window.addEventListener("meeage",function(ev){
alert("从"+ev.origin+"那里传过来的信息:\n\""+ev.data+"\"");
},false);
var webSocket=new WebSocket("ws://localhost:8005/socket");(客户端写法)
//onmessage事件接受服务器传来的数据:
webSocket.onmessage=function(event){
var data=event.data;
}
//onopen事件监听socket的打开事件:
webSocket.onopen=function(event){
}
//onclose事件监听socket的打开事件:
webSocket.onclose=function(event){
}
webSocket.close();
worker.onmessage=function(event){
//处理接收到的消息
}
var worker=new Worker("Sum.js");
worker.onmessage=function(event){
alert("sum="+event.data);
}
function cal(){
var num=parseInt(document.getElementById("num").value,10);
//将数值传递给线程
worker.postMessage(num);
}
输入数值:<input type="text" id="num"/>
<button onclick="cal()">计算</button>
onmessage=function(event){
var num=event.data;
var result=0;
for(var i=0;i<=num,i++){
result+=i;
}
postMessage(result);
}
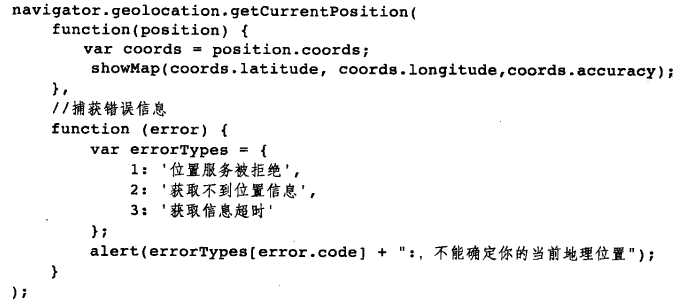
void getCurrentPosition(onSuccess,onError,options);
navigator.geolocation.getCurrentPosition(function(position){
//成功时的处理
})


HTML5权威指南--Web Storage,本地数据库,本地缓存API,Web Sockets API,Geolocation API(简要学习笔记二)
标签:
原文地址:http://www.cnblogs.com/zqzjs/p/4855922.html