标签:
CSS媒介查询(media query)是响应式设计中很重要的部分,它帮助你实现更加灵活的移动设计。
看示例代码ch01r06_c.html
<!doctype html> <html> <head> <title>Mobile Cookbook</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"> <script src="modernizr-1.7.min.js"></script> <style> body { margin:0; padding:0; background:#FFFFA6; } #main section { display:block; border:5px solid #29D9C2; width:60%; height:120px; margin:5% auto; } @media screen and (min-width: 480px) { #main { width:90%; margin:0 auto; } #main > section:first-child { margin-right:5%; } #main section { float:left; width:45%; } } </style> </head> <body> <div id="container"> <div id="main"> <section id="top-news"></section> <section id="sports"></section> </div> </div> </body> </html>
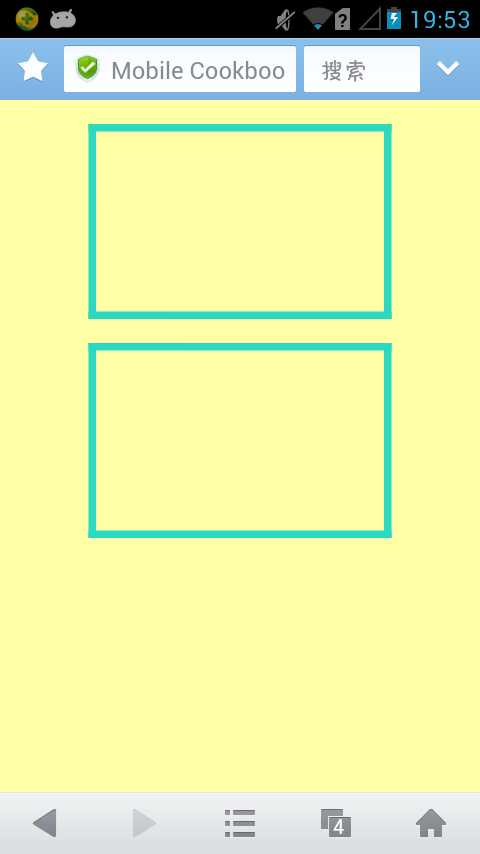
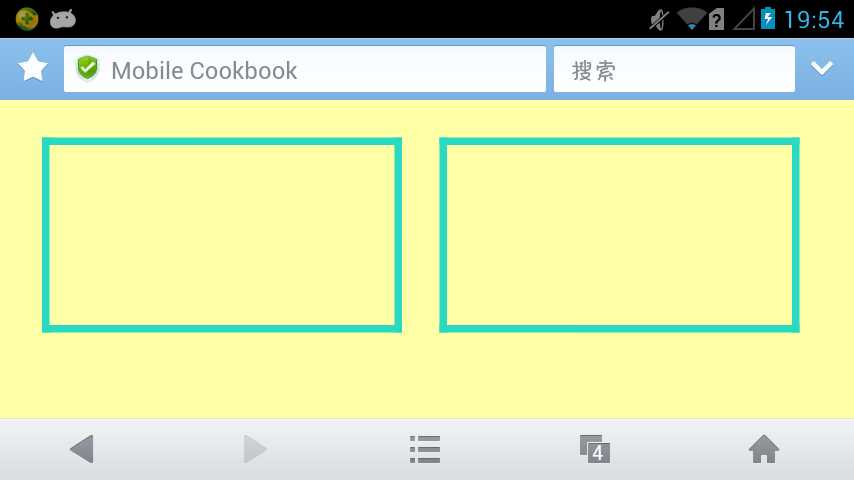
在窄屏中,这两个section会纵向排列,而在宽屏中会横向排列,这就是CSS媒介查询的功能。在示例中,@media screen and (min-width: 480px){...}的样式会在480px以上宽度的屏幕中启用。
效果图:


桌面优先的网站
除了创建纯粹的桌面网站或者纯粹的移动网站,我们还有其他建站方式,其中就是桌面优先,并且在移动设备上优雅降级。
移动优先网站
另一个方式是移动优先,并在桌面设备上优雅降级。这种方式可以使用以下CSS:
@media only screen and(min-width: 320px){
/* Styles */
}
@media only screen and(min-width: 640px){
/* Styles */
}
@media only screen and(min-width: 800px){
/* Styles */
}
@media only screen and(min-width: 1024px){
/* Styles */
}
一站方式
另一个方式是只创建一个网站,并兼顾移动和桌面设备,而不是只专注其中一个。
标签:
原文地址:http://www.cnblogs.com/Joanna-Yan/p/4856198.html