标签:
奥森图标(Font Awesome)提供丰富的矢量字体图标—通过CSS可以任意控制所有图标的大小 ,颜色,阴影。
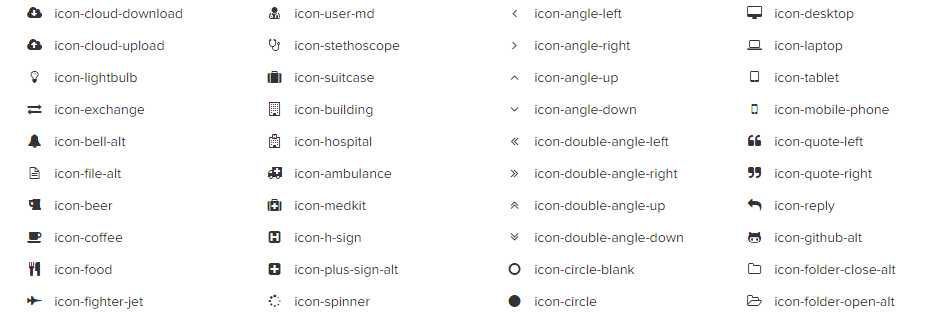
网页小图标到处可见,如果一个网页都是干巴巴的文字和图片,而没有小图标,会显得非常简陋。下面的小图标,你也可能经常会看到的,如图所示:

你可能说——“我们用的都是彩色的,不是黑白的”——别着急,下面会讲到。因为它们也可以变为彩色的。
黑白的也好,彩色的也罢,如果用传统的“css + 图片”的方式来制作这些icon,我估计你至少得雇佣一个专业的设计师吧。一般的程序猿,包括前端程序猿,估计只能去搜索了,不会自己拿ps画。
一般情况我们都会在网上搜索一些相关的图片,比如黑白图片的!!
但是问题又来了,如果你搜索来的是黑白的,现在也用黑白的,后期网站变化主题怎么办?你搜出来的是16 * 16的,要有个页面需要 32 * 32的怎么办?如果沿着这个方向考虑,你会发现,自己将在这上面耗费大量资源和精力。
但是如果我告诉你,有一个东西,它已经为你准备了将近500个常用icon图标(还在不断更新),能大能小,能随便修改颜色,完全开源,完全免费,你会不会心动?如果你非常着急,先去百度一下“font-awesome”,再来继续读文章不迟。
font-awesome当前的版本是4.2.0,咱们就直接用这个版本的来说。
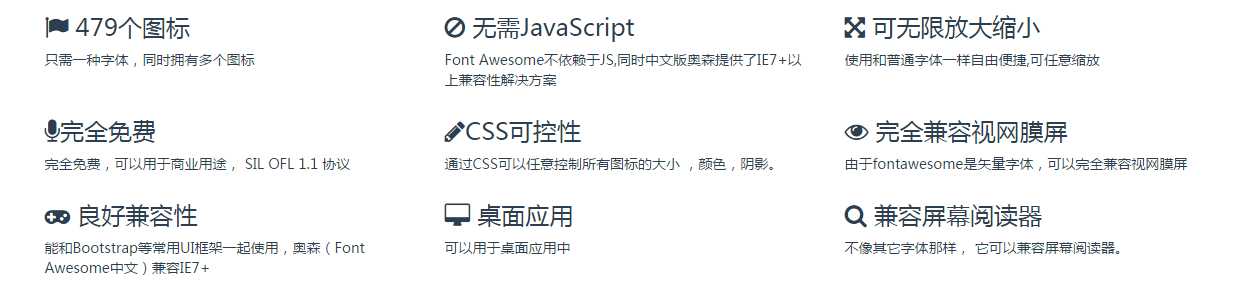
先看看它的好处:

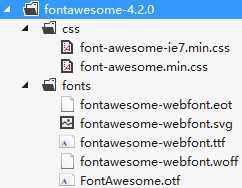
去http://www.thinkcmf.com/下载,解压之后,应该能看到“css”和“font”两个文件夹。css文件夹中存放着css文档,font文件夹中存放在着适用于不同浏览器的字体文件。其中,css文件夹中可以只保留 font-awesome.min.css 和 font-awesome-ie7.min.css 两个文档,其他的可以删掉。结构应该如下:

将整理好的文件夹加入到你的网站,新建一个测试页面 demo.html,将css文件夹中的两个css文件,引入到页面。
<link href="fontawesome-4.2.0/css/font-awesome.min.css" rel="stylesheet" /> <!--[if IE]> <link href="fontawesome-4.2.0/css/font-awesome-ie7.min.css" rel="stylesheet" /> <![endif]-->
如上代码,如果是IE浏览器,需要引入 font-awesome-ie7.min.css ,因为fontAwesome支持IE7+浏览器的。
引用CSS文件之后,接下来就可以使用图标了。例如,我要在页面中显示一个“链接”的图标,我可以这么写:
<span><i class="fa fa-link"></i> 链接</span>
此时页面将显示:
显示是显示出来了,那么对应链接的这个css类“fa-link”我是从哪里找来的呢?
答案非常简单!进入官网的icon页面,里面有所有的icon的css类,就可以找到你想要的那个图标的css类了。

(注意,在“fa-link”前面还要加入一个“fa”类,例如 <i class="fa fa-link">)
学会了以上的简单使用,设置颜色和大小非常简单,只要你会用css设置文字的颜色和大小就行。直接看代码:
<span style="font-size:12px;"><i class="fa fa-link"></i> 链接</span> <br /> <span style="font-size:20px;"><i class="fa fa-link"></i> 链接</span> <br /> <span style="color:red"><i class="fa fa-link"></i> 链接</span> <br /> <span style="color:white;background-color:#003399;"><i class="fa fa-link"></i> 链接</span>
得出的结果就是:

fontAwesome还有其他更加复杂一点的应用,包括固定宽度、浮动、反转、旋转、叠加图标等。
官网上讲解的更好,我就不再这里重复描述了,可以去http://www.thinkcmf.com/font/examples查阅这些应用的例子。
html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title> <link type="text/css" rel="stylesheet" href="css/font-awesome.min.css"/> <!--[if IE]> <link type="text/css" rel="stylesheet" href="css/font-awesome-ie7.min.css"/> <![endif]--> <style> html,body{width:100%;height:100%;padding:0;margin:0;} .login_formDiv{background: #f0f0f0;opacity: 0.8;padding: 20px;border-radius: 3px;} .login_formDiv .groupSame{width:252px;margin:0 auto;margin-bottom: 10px;text-align:center;position:relative;} .groupSame i{position: absolute;left: 10px;font-size: 24px;color: #999;top:5px;} .login_formDiv input{padding-left:40px;height:30px;line-height: 30px;width:210px;font-size: 14px;border:1px solid #999;} .login_formDiv .subtn{background: #4AB6D5 !important;padding:0;width:250px;border-radius:3px;border:1px solid #4AB6D5;cursor:pointer;font-size: 14px;color:#fff;} </style> </head> <body> <div class="login_formDiv"> <div class="groupSame"><input type="text" placeholder="用户名"/><i class="fa fa-user"></i> </div> <div class="groupSame"><input type="password" placeholder="密码"/><i class="fa fa-unlock-alt"></i></div> <div class="groupSame"><input type="submit" value="提交" class="subtn"/></div> </div> </body> </html>
实现结果如图所示:

标签:
原文地址:http://www.cnblogs.com/moqiutao/p/4857947.html