标签:
在javascript中,几种数据类型String,Number,Boolean,Object,Function都是函数,可称之为函数对象。
可以说拥有prototype属性的都是函数。
所有对象都拥有__proto__属性,因为原型链就是靠__proto__的指向进行构建。
使用函数,并在该函数前添加new操作符的调用,可构建一个对象,如:
function Foo() { console.log("constructor function Foo"); } var f1 = new Foo();
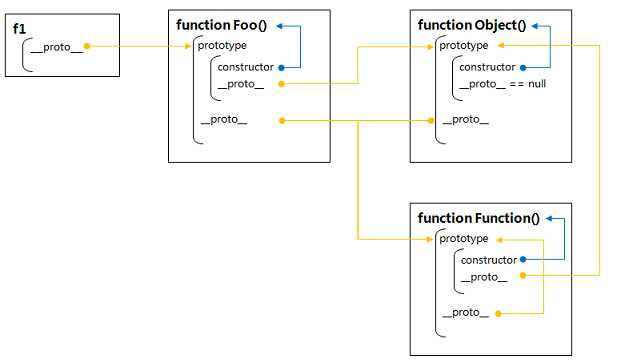
构建了f1对象后,该对象及其背后的原型链结构如下图:

标签:
原文地址:http://www.cnblogs.com/kongxianghai/p/4859036.html