标签:
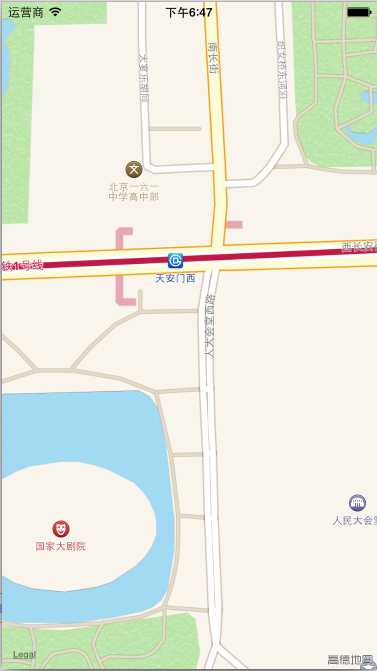
效果图:定位: 显示天安门附近微博:
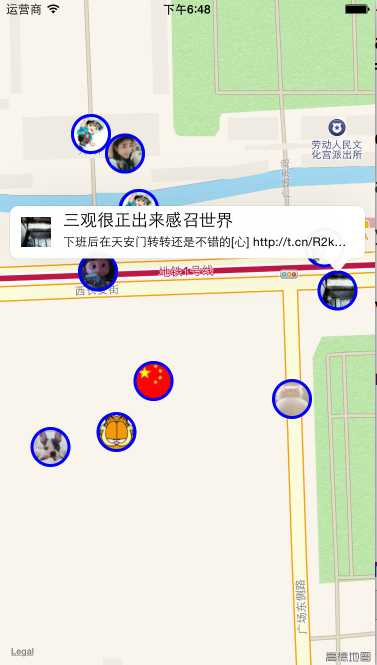
显示天安门附近微博:  自定义大头针:
自定义大头针: 
1、首先需要新建一个MKMapView地图对象,在storyBoard中拖拽一个,在工程中导入MapKit.framework;
2、遵守MKMapViewDelegate协议,设定显示地图的显示内容和范围;下面使用的为天安门的经纬度;注意因为中国的地图有偏移,所以在地图上会定位到天安门附近;
viewController的viewdidLoad方法中进行设定
1 self.mapView.delegate = self;
2 //116°23′29.29,经度
3 double longitude = 116+23.0/60+29.29/60/60;
4 //39°54′24.15,纬度
5 double latitude = 39+54.0/60+24.15/60/60;
6 // 注意region为结构体,不能直接赋值;
7 MKCoordinateRegion region;
8 region.center.longitude = longitude;
9 region.center.latitude = latitude;
10 region.span.latitudeDelta = 0.005;
11 region.span.longitudeDelta = 0.005;
12
13 self.mapView.region = region;
3、创建大头针对象的类。只要遵守了 <MKAnnotation>协议的对象,实现[self.mapView addAnnotation:<#(id<MKAnnotation>)#>]即可作为大头针添加到地图上。新建一个WeiBo类来作为大头针对象;实现3个属性的getter方法,确定了大头针的标题描述和位置
weibo.m:
1 #import <Foundation/Foundation.h>
2 #import <MapKit/MapKit.h>
3 @interface WeiBo : NSObject<MKAnnotation>
4 @property (nonatomic, strong) NSString * userName;
5 @property (nonatomic , strong) UIImage * userImage;
6 @property (nonatomic , strong) NSString *text;
7 /**
8 * latitude 纬度
9 longitude 经度
10 */
11 @property (nonatomic , strong) NSDictionary * location;
12 @end
13 -(NSString *)title
14 {
15 returnself.userName;
16 }
17
18 -(NSString *)subtitle
19 {
20 returnself.text;
21 }
22
23 -(CLLocationCoordinate2D)coordinate
24 {
25 CLLocationCoordinate2D co2D;
26 double latitude = [self.location[@"latitude"] doubleValue];
27 double longitude = [self.location[@"longitude"] doubleValue];
28 co2D.latitude = latitude;
29 co2D.longitude = longitude;
30 return co2D;
31 }
4、新建一个manager类来获取数据,想新浪发送网络请求附近地点的微博,并把请求到的数据解析出来,赋值给weibo对象存到一个数组中返回;
manager.h:
1 #import <Foundation/Foundation.h>
2 #import "AFNetworking.h"
3
4 typedefvoid(^ReturnValueBlock)(NSArray * value);
5
6 @interface Manager : NSObject
7
8 + (instancetype)shared;
9
10 - (void)requestNearbyWeiBoWithLat:(CGFloat)lattude
11 andLong:(CGFloat)longitude
12 andRange:(NSInteger)range
13 andCount:(NSInteger)count
14 andValue:(ReturnValueBlock)value;
15 @end
manager.m
1 #define Token @"2.002PAyaD0jZRAv478009fa180Dydir"
2 #define PlaceURL @"https://api.weibo.com/2/place/nearby_timeline.json"
3 #import "Manager.h"
4 #import "WeiBo.h"
5
6 @interfaceManager ()
7
8 @property (nonatomic, strong) AFHTTPRequestOperationManager * afManager;
9
10 @end
11
12 @implementation Manager
13
14 + (instancetype)shared
15 {
16 staticManager * m = nil;
17 staticdispatch_once_t onceToken;
18 dispatch_once(&onceToken, ^{
19 m = [[Manageralloc] init];
20 });
21 return m;
22 }
23
24 - (instancetype)init
25 {
26 self = [superinit];
27 if (self) {
28 self.afManager = [[AFHTTPRequestOperationManageralloc] init];
29 self.afManager.responseSerializer = [AFHTTPResponseSerializerserializer];
30 }
31 returnself;
32 }
33
34 -(void)requestNearbyWeiBoWithLat:(CGFloat)lattude andLong:(CGFloat)longitude andRange:(NSInteger)range andCount:(NSInteger)count andValue:(ReturnValueBlock)value
35 {
36 NSDictionary * dic = @{@"access_token":Token,@"lat":@(lattude),@"long":@(longitude),@"count":@(count),@"range":@(range)};
37
38 [self.afManagerGET:PlaceURLparameters:dic success:^void(AFHTTPRequestOperation * op, NSData * data) {
39 NSDictionary * dicData = [NSJSONSerializationJSONObjectWithData:data options:NSJSONReadingAllowFragmentserror:nil];
40 NSArray * arr = dicData[@"statuses"];
41 NSLog(@"请求结果:%ld",arr.count);
42 NSMutableArray * arrWeiBo = [NSMutableArrayarrayWithCapacity:arr.count];
43 for (NSDictionary * dic in arr)
44 {
45 WeiBo * weiBoObj = [selffetchWeiBoModelWithDic:dic];
46 [arrWeiBo addObject:weiBoObj];
47 }
48 value([NSArrayarrayWithArray:arrWeiBo]);
49
50 } failure:^void(AFHTTPRequestOperation * op, NSError * error)
51 {
52 NSLog(@"%@",error.localizedDescription);
53 }];
54
55 }
56
57 - (WeiBo *)fetchWeiBoModelWithDic:(NSDictionary *)dic
58 {
59 WeiBo * weibo = [[WeiBoalloc] init];
60 weibo.userName = dic[@"user"][@"name"];
61 weibo.text = dic[@"text"];
62 NSURL * imageURL = [NSURLURLWithString:dic[@"user"][@"profile_image_url"]];
63 NSData * data = [NSDatadataWithContentsOfURL:imageURL];
64 UIImage * image = [UIImageimageWithData:data];
65 weibo.userImage = image;
66
67 weibo.location = @{@"longitude":dic[@"geo"][@"coordinates"][1],@"latitude":dic[@"geo"][@"coordinates"][0]};
68 return weibo;
69 }
5、在viewController中请求微博数据,并在地图上显示;通过weibo中的3个getter方法就将数据传给大头针了;
1 [self.managerrequestNearbyWeiBoWithLat:latitude andLong:longitude andRange:200andCount:20andValue:^(NSArray *value) {
2 self.arrWeiBo = value;
3 for (WeiBo * wbObj in value)
4 {
5 WeiBo * wb = wbObj;
6 [self.mapViewaddAnnotation:wb];
7 }
8 }];
6、实现代理方法自定义大头针,显示用户头像;在vc中添加了一个int型成员变量 _count来更换用户头像;
1 -(MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id<MKAnnotation>)annotation
2 {
3 MKAnnotationView * view = [mapView dequeueReusableAnnotationViewWithIdentifier:@"wb"];
4 if (view == nil)
5 {
6 view = [[MKAnnotationViewalloc] initWithAnnotation:annotation reuseIdentifier:@"wb"];
7 }
8 WeiBo * wb = self.arrWeiBo[_count];
使用了自己封装的一个方法来生成一个圆形带边框的头像;
9 view.image = [UIImagegetCircleIconWithImage:wb.userImageandRadius:20andBorder:3andColor:[UIColorblueColor]];
10
11 UIImageView * imageV = [[UIImageViewalloc]initWithFrame:CGRectMake(0, 0, 30, 30)];
12 imageV.image = wb.userImage;
13 view.leftCalloutAccessoryView = imageV;
14 是否可以点击大头针显示详细信息;
15 view.canShowCallout = YES;
16 //[view setSelected:YES animated:NO];
17
18 _count ++;
19 return view;
20 }
标签:
原文地址:http://www.cnblogs.com/xiaoqiuge/p/4858055.html