标签:
CRUD应用程序已经成为一个常见的收集数据并且正确管理数据的Web应用程序。CRUD允许我们生成页面列表并且可以编辑数据库记录。本文主要为大家展示如何利用jQuery EasyUI框架来实现CRUD应用程序。
我们将使用以下的插件:
数据网格(datagrid):显示用户列表数据
对话框(dialog):创建或编辑一个用户的信息
form:用于提交表单数据
messager:显示一些操作信息
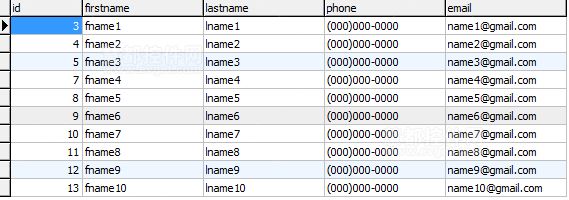
我们将使用MySQL数据库来存储用户信息,创建数据库和"用户"表。

创建没有JavaScript代码的DataGrid。
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px"
url="get_users.php"
toolbar="#toolbar"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50">First Name</th>
<th field="lastname" width="50">Last Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
</div>
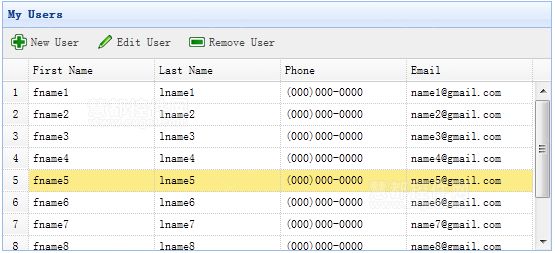
我们不需要编写任何JavaScript代码,就可以显示用户列表如下图:

DataGrid从服务器检索数据中使用‘url‘属性分配给"get_users.php"。
get_users.php文件的代码:
1 $rs = mysql_query(‘select * from users‘);
2 $result = array();
3 while($row = mysql_fetch_object($rs)){
4 array_push($result, $row);
5 }
6
7 echo json_encode($result);
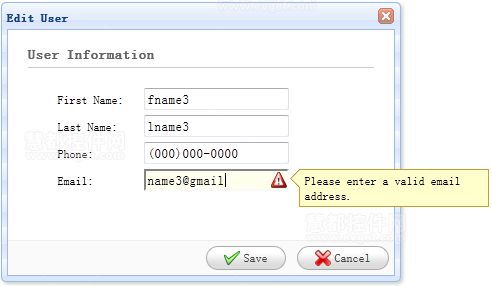
创建或编辑一个用户,我们使用相同的对话框。
1 <div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px
2 closed="true" buttons="#dlg-buttons">
3 <div class="ftitle">User Information</div>
4 <form id="fm" method="post" novalidate>
5 <div class="fitem">
6 <label>First Name:</label>
7 <input name="firstname" class="easyui-textbox" required="true">
8 </div>
9 <div class="fitem">
10 <label>Last Name:</label>
11 <input name="lastname" class="easyui-textbox" required="true">
12 </div>
13 <div class="fitem">
14 <label>Phone:</label>
15 <input name="phone" class="easyui-textbox">
16 </div>
17 <div class="fitem">
18 <label>Email:</label>
19 <input name="email" class="easyui-textbox" validType="email">
20 </div>
21 </form>
22 </div>
23 <div id="dlg-buttons">
24 <a href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-ok" onclick="saveUser()" style="width:90px">Save</a>
25 <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$(‘#dlg‘).dialog(‘close‘)" style="width:90px">Cancel</a>
26 </div>
也没有用javascript代码创建的对话框。

当创建一个用户,我们打开对话框,清除表单数据。
1 function newUser(){
2 $(‘#dlg‘).dialog(‘open‘).dialog(‘setTitle‘,‘New User‘);
3 $(‘#fm‘).form(‘clear‘);
4 url = ‘save_user.php‘;
5 }
编辑用户的时候,我们打开对话框,从选定的datagrid加载表单数据行。
1 var row = $(‘#dg‘).datagrid(‘getSelected‘);
2 if (row){
3 $(‘#dlg‘).dialog(‘open‘).dialog(‘setTitle‘,‘Edit User‘);
4 $(‘#fm‘).form(‘load‘,row);
5 url = ‘update_user.php?id=‘+row.id;
6 }
在"URL"存储的URL地址,其中的form 将发布的时候保存用户数据。
保存用户数据,我们使用下面的代码:
1 function saveUser(){
2 $(‘#fm‘).form(‘submit‘,{
3 url: url,
4 onSubmit: function(){
5 return $(this).form(‘validate‘);
6 },
7 success: function(result){
8 var result = eval(‘(‘+result+‘)‘);
9 if (result.errorMsg){
10 $.messager.show({
11 title: ‘Error‘,
12 msg: result.errorMsg
13 });
14 } else {
15 $(‘#dlg‘).dialog(‘close‘); // close the dialog
16 $(‘#dg‘).datagrid(‘reload‘); // reload the user data
17 }
18 }
19 });
20 }
在提交表单时,"onsubmit"的函数将被调用,在其中我们可以验证表单字段的值。当窗体字段值成功时,关闭对话框并重新加载数据网格的数据。
要删除一个用户,我们使用下面的代码:
1 function destroyUser(){
2 var row = $(‘#dg‘).datagrid(‘getSelected‘);
3 if (row){
4 $.messager.confirm(‘Confirm‘,‘Are you sure you want to destroy this user?‘,function(r){
5 if (r){
6 $.post(‘destroy_user.php‘,{id:row.id},function(result){
7 if (result.success){
8 $(‘#dg‘).datagrid(‘reload‘); // reload the user data
9 } else {
10 $.messager.show({ // show error message
11 title: ‘Error‘,
12 msg: result.errorMsg
13 });
14 }
15 },‘json‘);
16 }
17 });
18 }
19 }

在删除行,我们会显示一个确认对话框,让用户来决定是否要真的删除该行数据。当成功地删除数据,会使用称之为"重装"的方法来刷新数据网格的数据。
使用MySQL在浏览器中开始运行该代码。
标签:
原文地址:http://my.oschina.net/u/2317468/blog/514662