标签:
开发环境是:
apache + python + django+ eclipse(开发环境)
欲达到目的:
在网页上,添加上传文件控件。然后读取csv文件,并分析csv文件。
操作步骤:
django 是MVC的设计模式 (模型M,视图V,控制器C)
1、从django的基本模型中,构建自己的模型。
在myforms.py文件中添加如下代码,之后在html显示的表单数据就可以采用这个模型的数据了。
from django import forms from django.views.decorators.csrf import csrf_exempt @csrf_exempt class BatchOptForm(forms.Form): stype = forms.ChoiceField(choices=((1,‘type1‘),(2,‘type2‘),(3,‘type3‘),(4,‘type4‘),(5,‘type5‘),(6,‘type6‘),), label="batchtype") batchfile = forms.FileField(required=True, label="数据文件")
2、在视图类viewsql.py中,完成对表单的调用。
def dosomething(request): data = _getReqData(request, sys._getframe(0).f_code.co_name) if ‘whitelist‘ != data.get(‘opt‘): batchform = BatchOptForm(request.POST, request.FILES) #调用模型 if batchform.is_valid(): batchform.fields[‘stype‘] = forms.ChoiceField(choices=(1,‘微信‘),(2,‘手Q‘),), label=‘批量白名单类型‘) batchform.fields[‘batchfile‘] = forms.FileField(required=True, label=none) return render_to_response(whitelist.html, {‘form‘:batchform}) #将表单render 到网页里
3、通过urls.py这个统一资源来管理资源
url(r‘^whitelist/$‘, ‘protocoltool.views.whitelist‘, name=‘whitelist‘),
4、在whitelist.html里贴上表单标签
<table id="" border=‘0‘ bordercolor="#FFFFFF" width=‘98%‘ cellpadding=‘0‘ cellspacing=‘0‘ align=‘center‘ bgcolor=‘‘> <tbody> <tr style="vertical-align:middle" > <td style="width: 45%;" > {{form.stype.label}} </td> <td style="width: 50%;" > {{form.stype}} </td> </tr> <tr style="vertical-align:middle" <td style="width: 20%" > {{form.batchfile.label}} </td> <td style="width: 30%" > {{form.batchfile}} </td> <button style="width:80px;" class="btn btn-primary" data-loading-text="导入中..." id=‘IMPORT_WL‘ onclick=‘importbatch()‘; type="button">批量导入</button></td> </tr> </tbody> </table>
5、在 脚本cncsql.js 文件里,相应 importbatch()
function importbatch() { var fname = $(‘#id_batchfile‘).val().trim(); # 自动生成的 if ("" == fname) { alert("未选择批量开户文件"); return; } $(‘#IMPORT_WL‘).button("loading"); var fdata = new FormData(); #构建表单数据 fdata.append(‘opt‘, ‘whitelist‘); fdata.append(‘stype‘, $(‘#id_stype‘).val()); #自动生成的 fdata.append(‘batchfile‘, $(‘#id_batchfile‘)[0].files[0]); $.ajax({ url : ‘/whitelist/‘, data : fdata, cache : false, contentType : false, processData : false, type : ‘POST‘, success : function(rdata) { $(‘#IMPORT_WL‘).button("reset"); rdata = JSON.parse(rdata); ………
} }); }
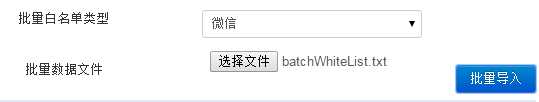
6、得到效果图

7、通过batchform.cleaned_data[‘batchfile‘] 来调用和处理相关数据
csvfile =batchform.cleaned_data[‘batchfile‘] for line in csvfile.read().split(linesep): line = line.strip() ……
这样就完成了表单的建模、视图构成和数据处理
标签:
原文地址:http://www.cnblogs.com/hans-201506/p/4865083.html