标签:
Sublime下载地址: http://www.sublimetext.com/ (软件无需注册,使用过程中时不时会弹出需要注册的窗口,取消即可)
Sublime Node.js开发环境配置
下载并安装Node.js安装包后再开始配置
1.先安装好Sublime Text 2
2.运行Sublime,菜单上找到Tools ---> Build System ---> new Build System
3.在文件中复制入
4.保存文件为NodeJs.sublime-build
5.菜单上找到Tools ---> Build System --->选择 NodeJs
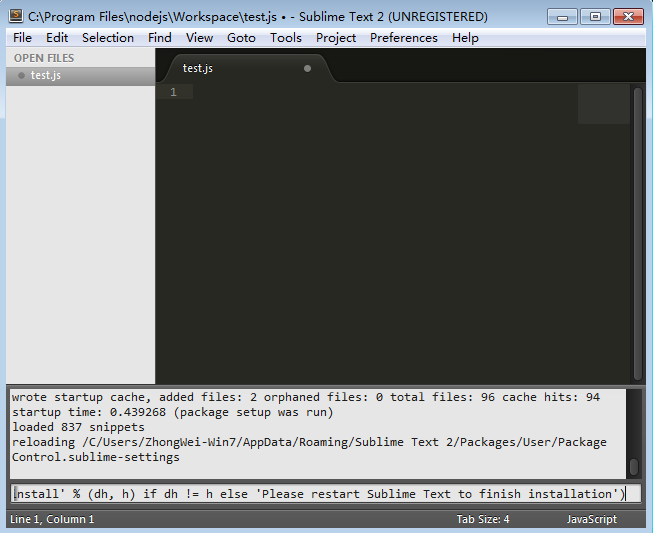
6.安装Package Control;运行Sublime,按下快捷键Ctrl + `;在控制台中输入如下并回车;
import urllib2,os; pf=‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), ‘wb‘ ).write( urllib2.urlopen( ‘http://sublime.wbond.net/‘ +pf.replace( ‘ ‘,‘%20‘ )).read()); print( ‘Please restart Sublime Text to finish installation‘)

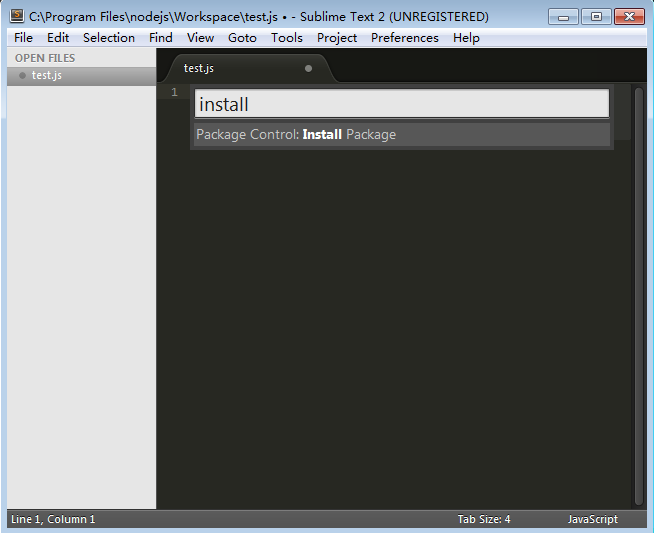
7.安装完成后重新启动Sublime,按下快捷键Ctrl + Shift + P; 输入install,选择Install Package并回车
 |
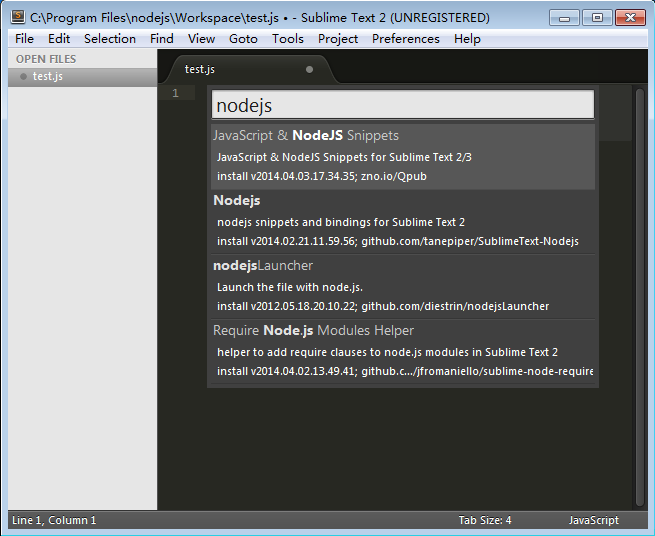
8.输入nodejs并选择Nodejs安装(可以装上JavaScript & NodeJs Snippets)
 |
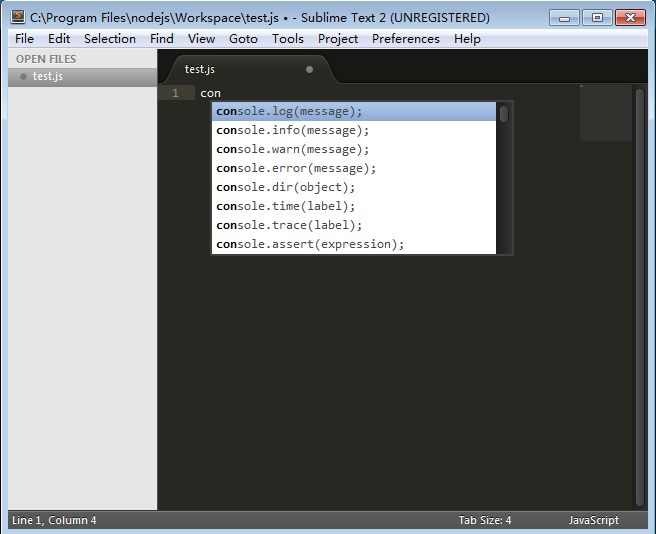
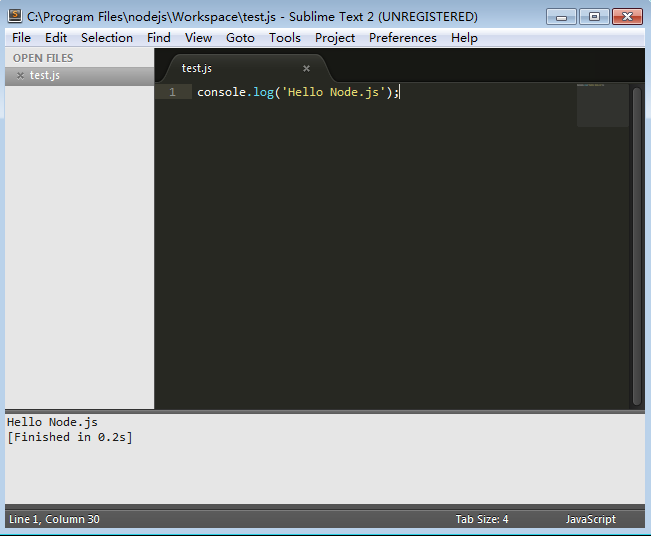
9.新建test.js文件,输入 console.log(‘Hello Node.js‘); 按快捷键 Ctrl + B 运行,成功输出! 如下图
 |
 |
这里配置Sublime Node.js开发环境就成功了!
标签:
原文地址:http://www.cnblogs.com/stick-on-it/p/4865306.html