标签:
今天flask进入模板部分,觉得自己荒废了好多时间,flask一开始要1 安装“虚拟环境”,2 安装flask,3 写视图函数,导入flask-bootsrap模板
因为看了两个教程,一个是将view,__init__.py,hello.py 分开的,一个是将它们合并的,最后瞎了,把两个混起了,模板文件夹不知道放哪儿(后面试出来的),导致模板无法应用
解决办法是从建了个虚拟环境,搞了好几个工程(果然现学现卖。。)
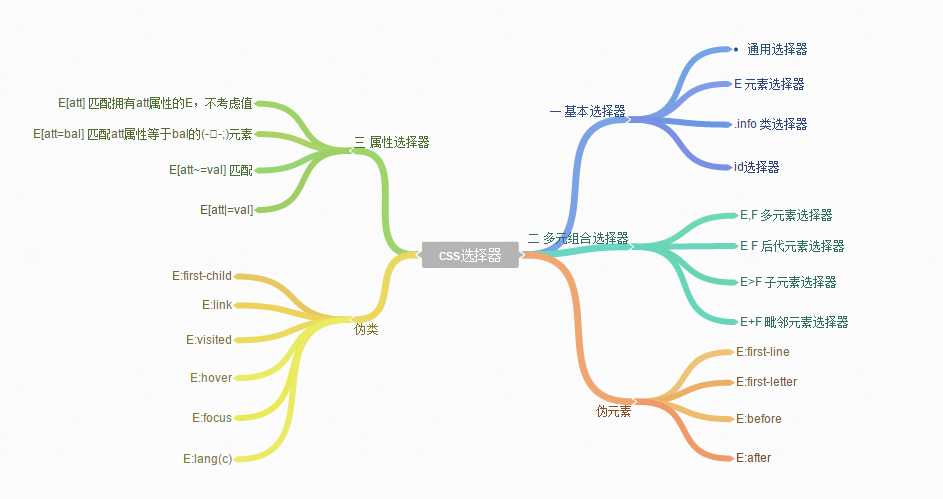
终于导入模板,便写起html 和 CSS来,顺带总结了下css选择器

一直对MVC耿耿于怀,后来看到别人介绍mvc是很久以前的说法,而flask,是MTV是MVC进步来的。。。
麻痹,今晚最令人蛋疼的便是打开pycharm,发现直接建立个flask项目,根本不需要左右安装virtualenv,flask...还不用每次蛋疼命令台控制它们的启动
晚上,去segmentfault,发现https://jsbin.com , http://builtwith.com/ 都是个好网站
最后针对荒废了时间,前路漫漫,以这句结尾
标签:
原文地址:http://www.cnblogs.com/razn/p/4865396.html