标签:
在项目中使用html5,需要针对不同的客户端浏览器有不一样的处理方式,这就需要对请求中的useragent进行分析,并进行处理。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Wolfy.RedirectDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div id="msg"> </div> </form> </body> </html> <script> function checkClinetModel() { //获取请求头中的userAgent var u = navigator.userAgent; //是否是android浏览器 var isAndroid = u.indexOf(‘Android‘) > -1; //是否是ios浏览器 var isIos = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); var msg = ‘‘; if (isAndroid) { msg = "当前是android客户端"; } else if (isIos) { msg = ‘当前是ios客户端‘; } else { msg = ‘当前是pc端‘; }; document.getElementById("msg").innerHTML = msg; }; checkClinetModel(); </script>
为了自适应页面可以加上这个meta
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
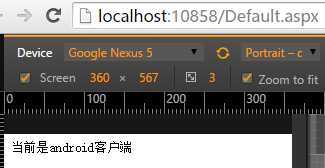
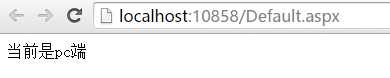
测试



这里记录一下,以后会经常用到。
标签:
原文地址:http://www.cnblogs.com/wolf-sun/p/4864259.html