标签:
此文章总结自:http://rachelappel.com/use-viewmodels-to-manage-data-amp-organize-code-in-asp.net-mvc-applications
ViewModel这个概念不只是在在MVC模式中有,你会在很多关于MVC、MVP、MVVM的文章中见到这个说法,并且这个概念在任何技术中都有可能提到,比如ASP.NET, Silverlight, WPF, or MVC... 现在我们来讨论如何在MVC中使用它。
ASP.NET MVC ViewModel 是什么?
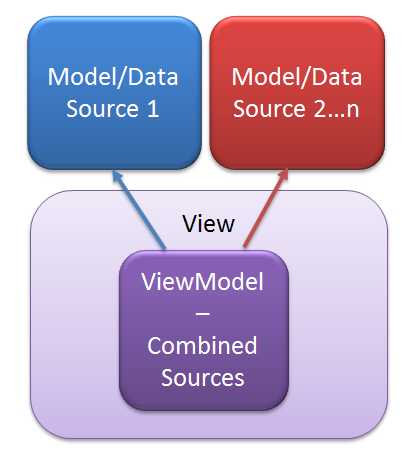
在一般的情况下,我们向View中传递数据的时候,都是一个Model,当有一些额外的数据的时候,我们会使用viewbag等来进行,但是我们可以使用ViewModel将这些整合在一起也就是说:ASP.NET MVC 中的ViewModel允许你将一个或者多个data model和资源整合到一个对象中去,以此使View使用model的时候得到优化,下面的图说明了ViewModel的概念:

使用ViewModel的目的就是让View单个的对象来进行渲染,另一方面可以减少UI展示的逻辑代码,这个是很有必要的,也就是说View唯一的任务就是渲染单个的ViewModel对象,为了让concerns之间有一个清晰的分离,解耦意味着你的程序被设计的更好,所以我们要将对数据处理的代码放在它应该在的位置,远离View、controller。
在 MVC 中使用 ViewModel会让你的程序组件之间分离的更好,从而以与维护,记住,单元测试指的是测试小单元。下面列出的是你什么时候要使用ViewModel:
1、Incorporating dropdown lists of lookup data into a related entity
2、Master-detail records view Pagination:
3、combining actual data and paging information
4、Components like a shopping cart or user profile widget
5、Dashboards with multiple sources of disparate
6、data Reports, often with aggregate data
创建个ViewModel
尽管Viewmodel包含了几个实体,但是它任然只是一个类,没有什么特别的,放置它的位置可以是:
1、一个叫做ViewModels的文件夹中,这个文件夹可以放在项目的根目录中;
2、作为一个dll,我们从MVC项目中引用它;
3、放在一个分开的项目中的service layer;
而第一种方式无疑是最简单的一种,我们只需要创建一个文件夹,然后创建一个类就行了。
为了创建一个CustomerViewModel,我们要将Customer和StateDirctionary类型作为属性,来共同组建一个CustomerViewModel类,代码如下:
public class CustomerViewModel { public Customer Customer { get; set; } public StatesDictionary States { get; set; } public CustomerViewModel(Customer customer) { Customer = customer; States = new StatesDictionary(); } }
将ViewModel发送到Veiw
当然我们是从Controller开始的,将ViewModel发送到View和我们将普通的model发送到View的做法是一样的,因为ViewModel只是一个类,View不知道也不会在意model或者viewModel是从哪里来的,你可以在controller中创建一个ViewModel的实例,为了保证controller的整洁,没有额外的代码,在Controller中需要做的只是取得model或者ViewModel的值,没有其他的:
public ActionResult Edit(int id) { Customer customer = context.Customers.Single(x => x.Id == id); var customerViewModel = new CustomerViewModel(customer); return View(customerViewModel); }
然后就是view来渲染ViewModel
为了让View知道我们传过去的是哪一个对象,我们需要将@model关键字指向ViewModel,就像你在指定一个一般的model一样。
@model FourthCoffee.Web.ViewModels.CustomerViewModel
调用数据的代码:
<div class="editor-label"> @Html.LabelFor(model => model.Customer.FirstName) </div><div class="editor-field"> @Html.EditorFor(model => model.Customer.FirstName) @Html.ValidationMessageFor(model => model.Customer.FirstName) </div> @* ...View code continues rendering properties...
使用ViewModel的小建议:
1、因为使用ViewModel时需要手动的进行映射,但是当ViewModel很复杂的时候,这个将会变得比较困难,这个时候,我们就可以是使用AutoMapper来简化简化工作,AutoMapper会让你顺畅的在ViewModel和models之间创建映射,除此之外还有:POCO Generator、EF POCO Templates
2、只把你在View上用来渲染的属性放到ViewModel中
3、用View来指导ViewModel属性的创建,这样才能更好的渲染和维护
标签:
原文地址:http://www.cnblogs.com/superfeeling/p/4868045.html