标签:
前一篇几乎已经详细介绍了Quartz2D的所有知识,这一篇以及后面就不废话了,主要是用具体的实例来演示绘图效果。
这里我们先来绘制一些简单的图形(如直线、三角形、圆、矩形、文字、图像),它有两种方式可以绘制,一种是通过上下文绘制,另一种是通过路径绘制。下面对绘制三角形做了一个两种方式绘制的演示。
绘制基本的图形,需要在操作的视图类中重写- (void)drawRect:(CGRect)rect方法,并在在该方法中绘制图形。绘制图像既可以重写该方法绘制,也可以不用重写该方法,它有封装好的方法。这里,我采用自定义一个视图类并将控制器的视图关联此自定义类的方式来绘制图形。具体实例如下:
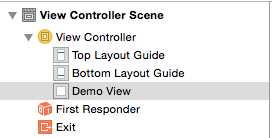
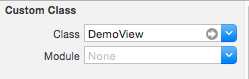
1.创建一个自定义的视图类DemoView,关联控制器视图。



2.在自定义的视图类的- (void)drawRect:(CGRect)rect方法中进行绘图:
//所有的调用方法都写在- (void)drawRect:(CGRect)rect
- (void)drawRect:(CGRect)rect { //1.获取绘图的上下文 CGContextRef context = UIGraphicsGetCurrentContext(); //画直线 [self drawLine:context]; //画三角形 [self drawTriangle:context]; //画矩形 [self drawRectangle:context]; //画圆 [self drawCircle:context]; //路径的使用 [self drawByPath:context]; //画文字 [self drawString:context]; //画图像 [self drawImage]; }
//绘制直线
#pragma mark -画直线(实线和虚线)
-(void)drawLine:(CGContextRef) context { //2.添加绘图路径 CGContextMoveToPoint(context, 30, 40); CGContextAddLineToPoint(context, 100, 40); //终点 //3.设置绘图的属性 //描边的颜色 CGFloat redColor[4] = {1.0,0.0,0.0,1.0}; CGContextSetStrokeColor(context, redColor); //填充的颜色 CGFloat greenColor[4] = {0.0,1.0,0.0,1.0}; CGContextSetFillColor(context, greenColor); //线宽 CGContextSetLineWidth(context, 5); //线的类型(虚线) //CGFloat dash[2] = {1.0,2.0}; //CGContextSetLineDash(context, 0,dash, 2); //4.绘图(设置既填充有描边) CGContextDrawPath(context, kCGPathFillStroke); }
所画直线和虚线截图为:


//绘制三角形
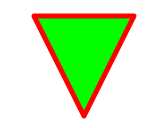
#pragma mark -通过上下文画三角形(第一种方式)
-(void)drawTriangle:(CGContextRef) context { //2.添加绘图路径 CGContextMoveToPoint(context, 100, 100);//起始点 CGContextAddLineToPoint(context, 150, 100); //终点 CGContextAddLineToPoint(context, 125, 150); //终点 CGContextAddLineToPoint(context, 100, 100); //终点 //3.设置绘图的属性 //描边的颜色 CGFloat redColor[4] = {1.0,0.0,0.0,1.0}; CGContextSetStrokeColor(context, redColor); //填充的颜色 CGFloat greenColor[4] = {0.0,1.0,0.0,1.0}; CGContextSetFillColor(context, greenColor); //线宽 CGContextSetLineWidth(context, 5); //线的连接点的类型(miter尖角、round圆角、bevel平角) CGContextSetLineJoin(context, kCGLineJoinRound); //4.绘图(设置既填充有描边) CGContextDrawPath(context, kCGPathFillStroke); }
所画的三角形截图为:

//绘制矩形
#pragma mark -画矩形
-(void)drawRectangle:(CGContextRef)context { //添加矩形 CGContextAddRect(context, CGRectMake(250, 100, 100, 100)); //设置绘图的属性 //描边的颜色 CGFloat redColor[4] = {1.0,0.0,0.0,1.0}; CGContextSetStrokeColor(context, redColor); //填充的颜色 CGFloat greenColor[4] = {0.0,1.0,0.0,1.0}; CGContextSetFillColor(context, greenColor); //4.绘图 CGContextDrawPath(context, kCGPathFillStroke); }
所画的矩形截图为:

//绘制圆
#pragma mark -画圆(正圆、椭圆)
-(void)drawCircle:(CGContextRef) context { //圆 CGContextAddEllipseInRect(context, CGRectMake(200, 300, 100, 100)); //椭圆 CGContextAddEllipseInRect(context, CGRectMake(60, 300, 100, 150)); //设置绘图的属性 //描边的颜色 CGFloat redColor[4] = {1.0,0.0,0.0,1.0}; CGContextSetStrokeColor(context, redColor); //填充的颜色 CGFloat greenColor[4] = {0.0,1.0,0.0,1.0}; CGContextSetFillColor(context, greenColor); //4.绘图 CGContextDrawPath(context, kCGPathFillStroke); }
所画的正圆和椭圆截图为:


通过路径画三角形(第二种画图方式)
#pragma mark -通过路径画三角形
-(void)drawByPath:(CGContextRef)context { //创建路径 CGMutablePathRef path = CGPathCreateMutable(); //往路径中添加图像 CGPathMoveToPoint(path, NULL, 100, 100); CGPathAddLineToPoint(path, NULL, 200, 100); CGPathAddLineToPoint(path, NULL, 150, 200); //设置绘图的属性 [[UIColor redColor]setStroke];//描边 [[UIColor greenColor]setFill];//填充 //[[UIColor purpleColor]set]; //既描边又填充 //将路径添加到上下文中 CGContextAddPath(context, path); //闭合路径 CGContextClosePath(context); //绘图 CGContextDrawPath(context, kCGPathFillStroke); //清理 CGPathRelease(path); }
所画三角形截图为:

//绘制文字
#pragma mark -画文字(不换行、换行)
-(void)drawString:(CGContextRef)context { NSString *str = @"hello world"; //以点开始画不换行 [str drawAtPoint:CGPointMake(100, 60) withAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:18],NSForegroundColorAttributeName:[UIColor blueColor]}]; //在矩形中画,超出就换行 [str drawWithRect:CGRectMake(100, 230, 50, 100) options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName:[UIFont systemFontOfSize:18],NSForegroundColorAttributeName:[UIColor blueColor]} context:nil]; }
不换行和换行的文字截图为:


//绘制图像
#pragma mark -画图像(将原图绘制、将原图按照矩形区域大小绘制、带花边绘制)
-(void)drawImage { UIImage *imageName = [UIImage imageNamed:@"1.png"]; //原始图像大小 [imageName drawAtPoint:CGPointMake(250, 430)]; //改变图像大小 [imageName drawInRect:CGRectMake(250, 500, 100, 100)]; //花纹样式画图像 [imageName drawAsPatternInRect:CGRectMake(100, 500, 100, 100)]; }
三种绘制的图像截图为:



iOS:quartz2D绘图(画一些简单的图形,如直线、三角形、圆、矩形、文字等)
标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/4868272.html