标签:
今天上班做设计做的头疼,就写了一个轮播图练练手,先写了一个手动点击轮播的轮播图,随后我会慢慢接着深入写自动轮播图和鼠标悬浮图片停止移动轮播图等~~~~~~虽然今天我生日,但是代码还是得写的,不能找借口放松自己,原地踏步也算后退~~~~
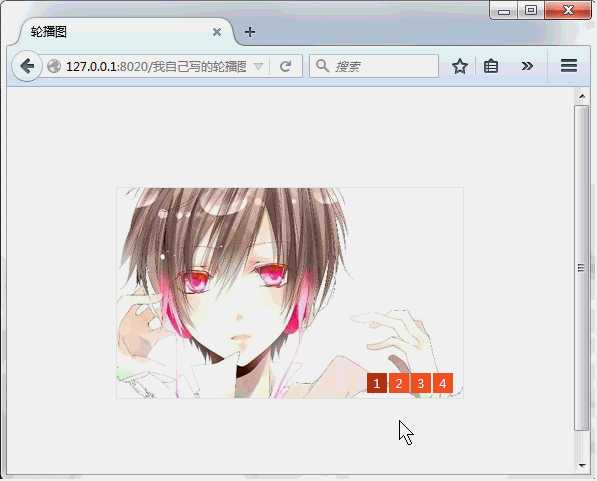
下面来看看最终做的手动点击轮播效果:

哈哈哈,有没有看出来我的四张图片都是美男子哦~~~~找个赏心悦目的图片真不容易,这样才能激起我写轮播图的代码欲望,写出来就可以点击按钮翻他们牌子了~~~~
一、原理说明
(1)首先是轮播图的架构,我采用了一个最外边的大div包住两个小div,一个小div里面放四张图片,另一个小div里面放四个数字按钮
(2)对最外边的大div设置的宽度为图片的宽度,超出大div宽度的都需要隐藏,但是对于盛放图片的小div设置宽度为2000px,大一点方便四张图左浮动布局
(3)当数字按钮点击时,获取按钮的索引值,这样就可以知道每张图片左移多少宽度
好吧,我觉得纯文字说明有点淡淡的忧伤,估计你们也不好理解,我闲的无聊就做了一张搞笑的原理说明图,我要放大招了~~~~

从上面的图可以看出,四张图片是浮动起来横着的布局,当数字按钮被点击时,图片就要按照数字按钮的索引值引动N个图片的宽度到达父框架里面展示,因为父框架外面的图片都会被隐藏掉~~~~~如果你还看不懂原理的话,我只能吐血了~~~~
二、下面来看主体程序
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>轮播图①(手动点击轮播)</title> <link type="text/css" rel="stylesheet" href="css/layout.css" /> </head> <body> <div class="slideShow"> <!--图片布局开始--> <ul> <li><a href="#"><img src="img/picture01.jpg" /></a></li> <li><a href="#"><img src="img/picture02.jpg" /></a></li> <li><a href="#"><img src="img/picture03.jpg" /></a></li> <li><a href="#"><img src="img/picture04.jpg" /></a></li> </ul> <!--图片布局结束--> <!--按钮布局开始--> <div class="showNav"> <span class="active">1</span> <span>2</span> <span>3</span> <span>4</span> </div> <!--按钮布局结束--> </div> <script src="js/jquery-1.11.3.js"></script> <script src="js/layout.js"></script> </body> </html>
上面布局我已经在原理中说明了,感兴趣的自己看原理~~~~
三、CSS样式
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
.slideShow{
width: 346px;
height: 210px; /*其实就是图片的高度*/
border: 1px #eeeeee solid;
margin: 100px auto;
position: relative;
overflow: hidden; /*此处需要将溢出框架的图片部分隐藏*/
}
.slideShow ul{
width: 2000px;
position: relative; /*此处需注意relative : 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置,如果没有这个属性,图片将不可左右移动*/
}
.slideShow ul li{
float: left; /*让四张图片左浮动,形成并排的横着布局,方便点击按钮时的左移动*/
width: 346px;
}
.slideShow .showNav{ /*用绝对定位给数字按钮进行布局*/
position: absolute;
right: 10px;
bottom: 5px;
text-align:center;
font-size: 12px;
line-height: 20px;
}
.slideShow .showNav span{
cursor: pointer;
display: block;
float: left;
width: 20px;
height: 20px;
background: #ff5a28;
margin-left: 2px;
color: #fff;
}
.slideShow .showNav .active{
background: #b63e1a;
}
上面样式我已经备注出来很重要的地方了,相信有基础的很容易看懂,刚开始我在.slideShow ul样式里面忘了写position: relative;导致后面的jquery程序图片一直无法移动,耽误了很长时间才找出这个错误,希望大家可以注意这个地方~~~~~~~
四、jQuery程序
$(document).ready(function(){
var slideShow=$(".slideShow"), //获取最外层框架的名称
ul=slideShow.find("ul"),
showNumber=slideShow.find(".showNav span"),//获取按钮
oneWidth=slideShow.find("ul li").eq(0).width(); //获取每个图片的宽度
showNumber.on("click",function(){ //为每个按钮绑定一个点击事件
$(this).addClass("active").siblings().removeClass("active"); //按钮被点击时为这个按钮添加高亮状态,并且将其他按钮高亮状态去掉
var index=$(this).index(); //获取哪个按钮被点击,也就是找到被点击按钮的索引值
ul.animate({
"left":-oneWidth*index, //注意此处用到left属性,所以ul的样式里面需要设置position: relative; 让ul左移N个图片大小的宽度,N根据被点击的按钮索引值index确定
})
})
})
额,是不是觉得很简单,也是几句话就搞定了手动点击的轮播效果,上面程序需要注意的是left属性是左移动,所以为负值~~~~~~~
写到这里我是真的黔驴技穷了,如果你再看不懂的话,我建议你去看看网页的基础布局以及JQuery的知识,本人才疏学浅只能写成这样了,方便以后刚入行像我一样的学弟学妹看看吧~~~~~~~~明天继续深入写自动轮播图~~~~~
标签:
原文地址:http://www.cnblogs.com/lily1010/p/4868303.html