标签:
quartz2D既可以绘制原始图形,也可以给原始图形绘制阴影。
绘制阴影时,需要的一些参数:上下文、阴影偏移量、阴影模糊系数
注意:在对绘制的图形做了绘制阴影处理前,需要先对上下文进行保存,绘制阴影成功后,还要对上下文进行复位。目的是为了不影响后面的绘图操作。
举例的阴影绘制实例如下:
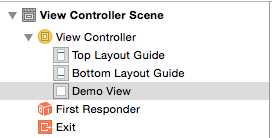
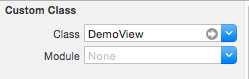
1、自定义一个视图类DemoView,并将控制器的视图关联该自定义类,同时在该定义类中重写- (void)drawRect:(CGRect)rect,将绘制无阴影图形和绘制阴影图形的调用方法写在里面。



//绘制无阴影图形和绘制阴影图形的调用方法
- (void)drawRect:(CGRect)rect { //画图形 //1.获取绘图的上下文 CGContextRef context = UIGraphicsGetCurrentContext(); //画带阴影的矩形 [self drawRectWithShadow:context]; //画不带阴影的矩形 [self drawRectWithNoShadow:context]; }
2、具体的绘制代码如下:
// 绘制无阴影的矩形
#pragma mark -画不带阴影的矩形
-(void)drawRectWithNoShadow:(CGContextRef)context { //3.添加矩形 CGContextAddRect(context, CGRectMake(100, 300, 100, 100)); //4.设置绘图属性 [[UIColor redColor]setFill]; //填充色 [[UIColor blackColor]setStroke]; //描边 //5.画矩形 CGContextDrawPath(context, kCGPathEOFillStroke); }
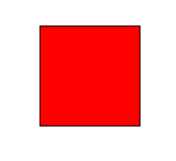
绘制的无阴影矩形截图为:

// 绘制带阴影的矩形
#pragma mark -画带阴影的矩形(阴影分为:无颜色(默认的)、有颜色的(设置颜色))
-(void)drawRectWithShadow:(CGContextRef)context { //保存旧的绘图上下文 CGContextSaveGState(context); //2.设置阴影(参数:上下文、阴影偏移量、阴影模糊系数) //不带颜色的阴影 //CGContextSetShadow(context, CGSizeMake(10, 10), 10.0); //带颜色的阴影 CGContextSetShadowWithColor(context, CGSizeMake(10, 10), 10.0,[[UIColor purpleColor]CGColor]); //3.添加矩形 CGContextAddRect(context, CGRectMake(100, 100, 100, 100)); //4.设置绘图属性 [[UIColor redColor]setFill]; //填充色 [[UIColor blackColor]setStroke]; //描边 //5.画矩形 CGContextDrawPath(context, kCGPathEOFillStroke); //恢复旧的绘图上下文 CGContextRestoreGState(context); }
绘制的无颜色的阴影图形和有颜色的阴影图形截图为:


标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/4868469.html