标签:
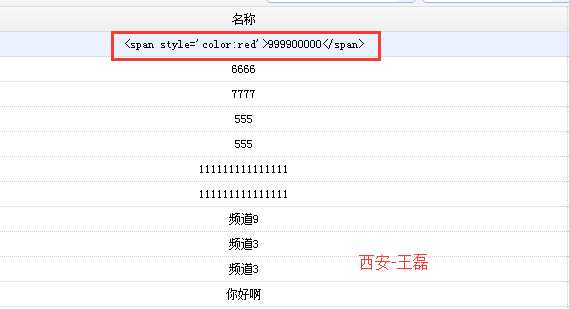
easyui-datagrid 绑定的行 field 原样输出html标签。处理效果如图:

Html页面代码如下:
...
<tr>
<th field="id" width="5" align="center">编号</th>
<th field="name" width="20" align="center" data-options="formatter:formatEncodeHtml">名称</th>
...
处理的js代码如下:
function formatEncodeHtml(value, row, index) {
return encodeHtml(value);
}
this.REGX_HTML_ENCODE = /"|&|‘|<|>|[\x00-\x20]|[\x7F-\xFF]|[\u0100-\u2700]/g;
function encodeHtml(s) {
return (typeof s != "string") ? s :
s.replace(this.REGX_HTML_ENCODE,
function ($0) {
var c = $0.charCodeAt(0), r = ["&#"];
c = (c == 0x20) ? 0xA0 : c;
r.push(c);
r.push(";");
return r.join("");
});
}
easyui-datagrid行数据field原样输出html标签
标签:
原文地址:http://www.cnblogs.com/vipstone/p/4868954.html