标签:
服务器端相应JOSN数据 用到序列化和反序列化----命名空间using System.Web.Script.Serialization;
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; //获取请求的参数 string id = context.Request["id"].ToString(); //通过参数查询父级id是参数的数据 DataClasses1DataContext db = new DataClasses1DataContext(); List<ChinaStates> list = db.ChinaStates.Where(p => p.ParentAreaCode == id).ToList(); //将查询到的数据序列化,,用到using System.Web.Script.Serialization; JavaScriptSerializer jss = new JavaScriptSerializer(); //调用jss.Serialize(list)方法,,得到josn类型的字符串,使用时要反序列化,得到josn数组 string josnData = jss.Serialize(list); context.Response.Clear(); context.Response.Write(josnData); context.Response.End(); }
通过以上方法得到的JOSN数据----崩溃类型0.0
[{"AreaCode":"13","AreaName":"河北","ParentAreaCode":"0001","Root":false,"Zone":2,"NavigateURL":null},{"AreaCode":"14","AreaName":"山西","ParentAreaCode":"0001","Root":false,"Zone":2,"NavigateURL":null},{"AreaCode":"15","AreaName":"内蒙古","ParentAreaCode":"0001","Root":false,"Zone":2,"NavigateURL":null},{"AreaCode":"21","AreaName":"辽宁","ParentAreaCode":"0001","Root":false,"Zone":1,"NavigateURL":null},{"AreaCode":"22","AreaName":"吉林","ParentAreaCode":"0001","Root":false,"Zone":1,"NavigateURL":null},{"AreaCode":"23","AreaName":"黑龙江","ParentAreaCode":"0001","Root":false,"Zone":1,"NavigateURL":null},{"AreaCode":"31","AreaName":"上海","ParentAreaCode":"0001","Root":false,"Zone":7,"NavigateURL":null},{"AreaCode":"32","AreaName":"江苏","ParentAreaCode":"0001","Root":false,"Zone":7,"NavigateURL":null},{"AreaCode":"33","AreaName":"浙江","ParentAreaCode":"0001","Root":false,"Zone":7,"NavigateURL":null},{"AreaCode":"34","AreaName":"安徽","ParentAreaCode":"0001","Root":false,"Zone":7,"NavigateURL":null},{"AreaCode":"35","AreaName":"福建","ParentAreaCode":"0001","Root":false,"Zone":7,"NavigateURL":null},{"AreaCode":"36","AreaName":"江西","ParentAreaCode":"0001","Root":false,"Zone":4,"NavigateURL":null},{"AreaCode":"37","AreaName":"山东","ParentAreaCode":"0001","Root":false,"Zone":7,"NavigateURL":null},{"AreaCode":"41","AreaName":"河南","ParentAreaCode":"0001","Root":false,"Zone":4,"NavigateURL":null},{"AreaCode":"42","AreaName":"湖北","ParentAreaCode":"0001","Root":false,"Zone":4,"NavigateURL":null},{"AreaCode":"43","AreaName":"湖南","ParentAreaCode":"0001","Root":false,"Zone":4,"NavigateURL":null},{"AreaCode":"44","AreaName":"广东","ParentAreaCode":"0001","Root":false,"Zone":5,"NavigateURL":null},{"AreaCode":"45","AreaName":"广西","ParentAreaCode":"0001","Root":false,"Zone":6,"NavigateURL":null},{"AreaCode":"46","AreaName":"海南","ParentAreaCode":"0001","Root":false,"Zone":5,"NavigateURL":null},{"AreaCode":"50","AreaName":"重庆","ParentAreaCode":"0001","Root":false,"Zone":6,"NavigateURL":null},{"AreaCode":"51","AreaName":"四川","ParentAreaCode":"0001","Root":false,"Zone":6,"NavigateURL":null},{"AreaCode":"52","AreaName":"贵州","ParentAreaCode":"0001","Root":false,"Zone":6,"NavigateURL":null},{"AreaCode":"53","AreaName":"云南","ParentAreaCode":"0001","Root":false,"Zone":6,"NavigateURL":null},{"AreaCode":"54","AreaName":"西藏","ParentAreaCode":"0001","Root":false,"Zone":3,"NavigateURL":null},{"AreaCode":"61","AreaName":"陕西","ParentAreaCode":"0001","Root":false,"Zone":3,"NavigateURL":null},{"AreaCode":"62","AreaName":"甘肃","ParentAreaCode":"0001","Root":false,"Zone":3,"NavigateURL":null},{"AreaCode":"63","AreaName":"青海","ParentAreaCode":"0001","Root":false,"Zone":3,"NavigateURL":null},{"AreaCode":"64","AreaName":"宁夏","ParentAreaCode":"0001","Root":false,"Zone":3,"NavigateURL":null},{"AreaCode":"65","AreaName":"新疆","ParentAreaCode":"0001","Root":false,"Zone":3,"NavigateURL":null},{"AreaCode":"71","AreaName":"台湾","ParentAreaCode":"0001","Root":false,"Zone":0,"NavigateURL":null},{"AreaCode":"81","AreaName":"香港","ParentAreaCode":"0001","Root":false,"Zone":0,"NavigateURL":null},{"AreaCode":"91","AreaName":"澳门","ParentAreaCode":"0001","Root":false,"Zone":0,"NavigateURL":null}]
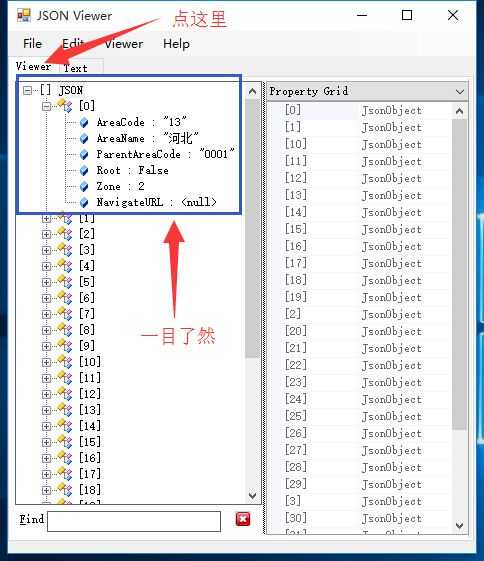
JosnViewer---神兵利器!

JS实现Ajax代码
window.onload = function () {
LoadProv();
LoadCity();
LoadTown();
};//onload
function LoadProv() { //确认事件 //1.创建xhr对象 var xhr = null; if (XMLHttpRequest) { xhr = new XMLHttpRequest(); } else if (ActiveXObject) { xhr = new ActiveXObject("Microsoft.XMLHttp"); } //2.设置回调函数 xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { //将响应的数据反序列化 var josnObj = eval(‘(‘ + xhr.responseText + ‘)‘); for (var i = 0; i < josnObj.length; i++) { var opt = document.createElement(‘option‘); opt.value = josnObj[i].AreaCode; opt.innerHTML = josnObj[i].AreaName; document.getElementById(‘ddlProv‘).appendChild(opt); }//for document.getElementById(‘ddlProv‘).onchange();//内部调用自己的onchange事件,加载下一个下拉 }//if } //3.初始化xhr,三个参数,,提交方式,url,是否异步 xhr.open(‘get‘, ‘Select.ashx?id=0001‘, true); //4.发送请求 xhr.send(null); }
function LoadCity() { //确认事件--改变事件 document.getElementById(‘ddlProv‘).onchange = function () { //获取被选省份的id var id = this.value; //根据被选择的id加载市区 var xhr = null; //1.创建xhr对象 if (XMLHttpRequest) { xhr = new XMLHttpRequest(); } else if (ActiveXObject) { xhr = new ActiveXObject("Microsoft.Http"); } //2.设置回调函数 xhr.onreadystatechange = function () { //反序列化 var josnObj = eval(xhr.responseText); document.getElementById(‘ddlCity‘).innerHTML = ‘‘; if (xhr.readyState = 4 && xhr.status == 200) { for (var i = 0; i < josnObj.length; i++) { var opt = document.createElement(‘option‘); opt.value = josnObj[i].AreaCode; opt.text = josnObj[i].AreaName; document.getElementById(‘ddlCity‘).appendChild(opt); } } document.getElementById(‘ddlCity‘).onchange(); } //3.初始化 xhr.open(‘post‘, ‘Select.ashx‘, true); xhr.setRequestHeader(‘content-type‘, ‘application/x-www-form-urlencoded‘); //4.发送 xhr.send(‘id=‘ + id); };//onchange }
function LoadTown() { //确认事件 document.getElementById(‘ddlCity‘).onchange = function () { var id = this.value; var xhr = null; //1.创建对象 if (XMLHttpRequest) { xhr = new XMLHttpRequest(); } else if (ActiveXObject) { xhr = new ActiveXObject("Microsoft.Http"); } //2.设置回掉函数 xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { //反序列化响应,转化为josn格式 document.getElementById(‘ddlTown‘).innerHTML = ‘‘; var josnObj = eval(xhr.responseText); for (var i = 0; i < josnObj.length; i++) { var opt = document.createElement(‘option‘); opt.value = josnObj[i].AreaCode; opt.text = josnObj[i].AreaName; document.getElementById(‘ddlTown‘).appendChild(opt); } } } //3.初始化 xhr.open(‘post‘, ‘SelectByPost.ashx‘, true); //post 必备 xhr.setRequestHeader(‘content-type‘, ‘application/x-www-form-urlencoded‘); //4.发送 xhr.send(‘id=‘ + id); };//onchange
<body> <form id="form1" runat="server"> 省:<asp:DropDownList ID="ddlProv" runat="server"></asp:DropDownList> 市:<asp:DropDownList ID="ddlCity" runat="server"></asp:DropDownList> 区/县:<asp:DropDownList ID="ddlTown" runat="server"></asp:DropDownList> </form> </body>
JS实现Ajax,Josn数据的序列化和反序列化---例: 省市区联动(包含get,post)
标签:
原文地址:http://www.cnblogs.com/gchlcc/p/4869106.html