标签:
一、JavaScript数据结构:
标识符(变量名和函数名)
JavaScript语言中标识符最重要的3点就是:
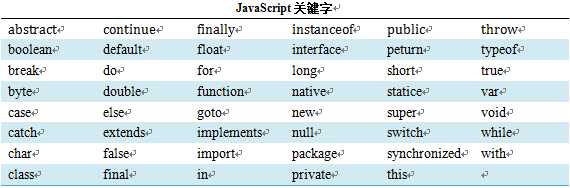
、关键字(JavaScript关键字是指在JavaScript语言中有特定含义,成为JavaScript语法中一部分的那些字)

、常量(常量的指从定义开始就是固定的,一直到程序结束。例如数字和布尔值)、变量
1、变量的命名
(1)第一个字符必须是字母、下划线(_)或美元符号,其后的字符可以是字母、数字或下划线、美元符号;
(2)变量名不能包含空格、加号、减号等符号;
(3)变量名不能和JavaScript中用于其他目的的关键字同名;
。
2.变量的声明与赋值:
1 var age,name,gender; 2 var age = 18,name = ‘Lily‘,gender = ‘female‘;
一个好的编程习惯是,在代码开始处,统一对需要的变量进行声明。
3.变量作用域:
函数内声明的变量的是局部变量,只在函数内有效。函数外声明的变量是全局变量,在整个程序中都有效。
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title></title> 5 <script type="text/javascript"> 6 var a; 7 8 function send() { 9 a = ‘快乐学习‘; 10 var b = ‘javascript‘; 11 alert(a + b); 12 } 13 send(); 14 </script> 15 </head> 16 <body> 17 18 </body> 19 </html>
二、数据类型:
基本数据类型(数字型,字符串型,布尔型)、特殊数据类型(null,undefined,转义字符)。
这里只介绍布尔型(Boolean)、null、undefined,和转义字符(/):
Boolean:
0可以看作false,1可以看做true。
布尔值通常在JavaScript程序中用来比较所得的结果,例如:
1 n == 1
这行代码测试了变量n的值是否和数值1相等。如果相等,比较的结果就是布尔值true,否则结果就是false。
布尔值通常用于JavaScript的控制结构:
1 var n = 0; 2 3 if(n == 1) { 4 n = n + 1; 5 } else { 6 n = n - 1; 7 }
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title></title> 5 <script type="text/javascript"> 6 var n1 = Boolean(‘‘); // 空字符串,返回false 7 var n2 = Boolean(‘a‘); // 非空字符串,返回true 8 var n3 = Boolean(0); // 数字0,返回false 9 var n4 = Boolean(1); // 非0数字,返回true 10 var n5 = Boolean(-1); // 非0数字,返回true 11 var n6 = Boolean(null); // 数值为null,返回false 12 var n7 = Boolean(undefined); // 数值为undefined,返回false 13 var n8 = Boolean(new Object()); // 对象,返回true 14 15 document.write(n1 + ‘<br>‘); 16 document.write(n2 + ‘<br>‘); 17 document.write(n3 + ‘<br>‘); 18 document.write(n4 + ‘<br>‘); 19 document.write(n5 + ‘<br>‘); 20 document.write(n6 + ‘<br>‘); 21 document.write(n7 + ‘<br>‘); 22 document.write(n8); 23 </script> 24 </head> 25 <body> 26 27 </body> 28 </html>
JavaScript中的关键字null是一个特殊的值,它表示空值,系统没有给它分配内存空间。
null与undefined的区别是,null表示一个变量被赋予了一个空值,而undefined则表示该变量存在但尚未被赋值。
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title></title> 5 <script type="text/javascript"> 6 var name; 7 document.write(name); // 打印一个空或者undefined 8 </script> 9 </head> 10 <body> 11 12 </body> 13 </html>
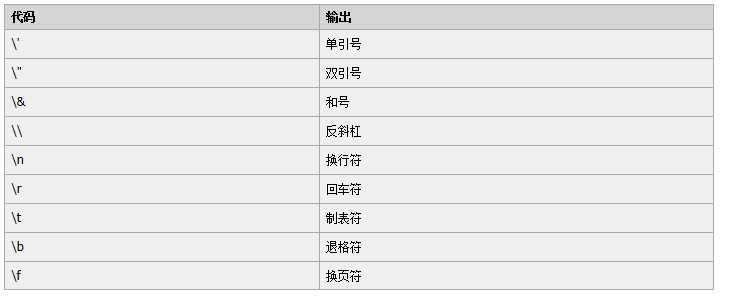
转义字符:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>xxx</title> 6 <script type="text/javascript"> 7 var str1 = "我爱‘JavaScript‘"; 8 var str2 = ‘我爱"JavaScript"‘; 9 var str3 = "我爱\"JavaScript\""; 10 var str4 = ‘我爱\‘JavaScript\‘‘; 11 12 document.write(str1 + ‘<br>‘); 13 document.write(str2 + ‘<br>‘); 14 document.write(str3 + ‘<br>‘); 15 document.write(str4); 16 </script> 17 </head> 18 <body> 19 20 </body> 21 </html>
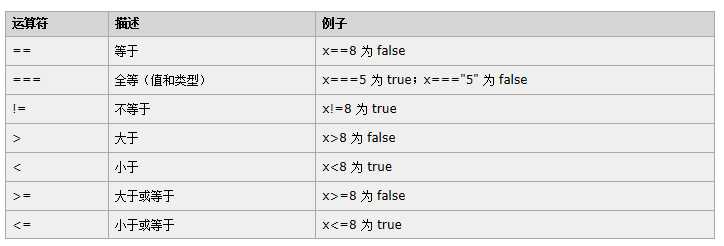
下面不用记,需要的时候查表就行了:

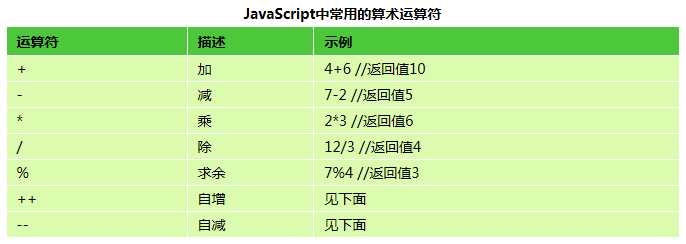
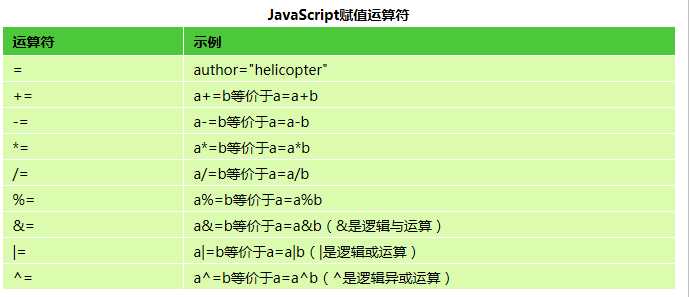
三、运算符



1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title></title> 5 <script type="text/javascript"> 6 var a = 5, 7 b = 6; 8 9 var c = (a > b) ? ‘a大于b‘ : ‘a小于b‘; 10 11 console.log(c); // a小于b 12 </script> 13 </head> 14 <body> 15 16 </body> 17 </html>
typeof() 运算符:
typeof() 运算符返回当前操作数的数据类型,常用于判断一个变量是否已经被定义:
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title></title> 5 <script type="text/javascript"> 6 document.write(typeof(1) + ‘<br>‘); // number 7 document.write(typeof(‘javascript‘) + ‘<br>‘); // string 8 document.write(typeof(null) + ‘<br>‘); // object 9 document.write(typeof(undefined)); // undefined 10 </script> 11 </head> 12 <body> 13 14 </body> 15 </html>
四、表达式
var name = ‘Alan‘;
1 a + b + c; 2 3 m / n; 4 5 1 + 1;
算术运算符的两边必须都是数值,若在“+”运算中存在字符或字符串,则该表达式将是字符串表达式。因为JavaScript会自动将数值型数据转换成字符串型数据。
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title></title> 5 <script type="text/javascript"> 6 var str = ‘javascript‘; 7 var verson = ‘javascript‘ + ‘5‘; 8 document.write(verson); // javascript5 9 </script> 10 </head> 11 <body> 12 13 </body> 14 </html>
1 a > b
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title></title> 5 <script type="text/javascript"> 6 var str1 = ‘javascript‘; 7 var str2 = ‘入门‘; 8 var str3 = str1 + str2; 9 document.write(str3); // javascript入门 10 </script> 11 </head> 12 <body> 13 14 </body> 15 </html>
五、类型转换
六、基本语法
七、注释
标签:
原文地址:http://www.cnblogs.com/lqcdsns/p/4869212.html