标签:
今天逛了一天街,把田子坊、人民广场、静安寺公园遛了一遍,吃了很多好吃的东西~~~然后就回公司好好地研究代码了,也算是把定时自动轮播程序写出来了,特意说明一下,这次的轮播图是在昨天随笔中jquery特效(3)—轮播图①(手动点击轮播)的基础上写出来的,也就是本次随笔展示的是手动点击轮播效果以及定时自动轮播效果的程序,建议想连贯学习的小伙伴把我昨天写的笔记看完后再看这篇文章~~~~
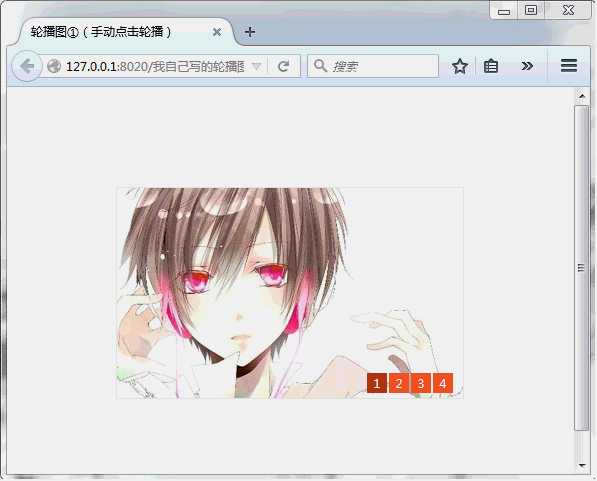
下面来看看我做的最终定时自动轮播效果以及手动点击轮播效果:

对于上面的展示动画速度比较快的原因是因为我的截图软件是绿色版,免费的~~~你们懂得,就是卡卡的,真正的效果比这个速度慢,而且还是匀速,可以商用~~~所以上面的展示动画只能当做完成效果的参考,不要太在乎它的展示速度~\(≧▽≦)/~啦啦啦
一、主体程序
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>轮播图①(手动点击轮播)</title> <link type="text/css" rel="stylesheet" href="css/layout.css" /> </head> <body> <div class="slideShow"> <!--图片布局开始--> <ul> <li><a href="#"><img src="img/picture01.jpg" /></a></li> <li><a href="#"><img src="img/picture02.jpg" /></a></li> <li><a href="#"><img src="img/picture03.jpg" /></a></li> <li><a href="#"><img src="img/picture04.jpg" /></a></li> </ul> <!--图片布局结束--> <!--按钮布局开始--> <div class="showNav"> <span class="active">1</span> <span>2</span> <span>3</span> <span>4</span> </div> <!--按钮布局结束--> </div> <script src="js/jquery-1.11.3.js"></script> <script src="js/layout.js"></script> </body> </html>
额,上面的主体程序和昨天的写的笔记没有区别,未做任何修改~~~~~感兴趣的可以看昨天的笔记说明,我本次随笔重点会在Jquery程序里面
二、CSS样式
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
.slideShow{
width: 346px;
height: 210px; /*其实就是图片的高度*/
border: 1px #eeeeee solid;
margin: 100px auto;
position: relative;
overflow: hidden; /*此处需要将溢出框架的图片部分隐藏*/
}
.slideShow ul{
width: 2000px;
position: relative; /*此处需注意relative : 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置,如果没有这个属性,图片将不可左右移动*/
}
.slideShow ul li{
float: left; /*让四张图片左浮动,形成并排的横着布局,方便点击按钮时的左移动*/
width: 346px;
}
.slideShow .showNav{ /*用绝对定位给数字按钮进行布局*/
position: absolute;
right: 10px;
bottom: 5px;
text-align:center;
font-size: 12px;
line-height: 20px;
}
.slideShow .showNav span{
cursor: pointer;
display: block;
float: left;
width: 20px;
height: 20px;
background: #ff5a28;
margin-left: 2px;
color: #fff;
}
.slideShow .showNav .active{
background: #b63e1a;
}
嘿嘿,上面的样式程序也是和昨天的写的笔记没有区别,未做任何修改~~~~~感兴趣的可以看昨天的笔记说明,我本次随笔重点会在Jquery程序里面
三、jQuery程序
首先说一下定时自动轮播的原理:
1、首先得开一个定时器,假设定时器的时间设置为2000ms,也就是2S定时器执行一次操作
2、定时器每隔2S执行的操作就是模拟按次序点击数字按钮,也就是触发click事件,让图片左移
先来看大体效果实现的jQuery代码一:
var timer=null; //定时器返回值,主要用于关闭定时器
var iNow=0; //iNow为正在展示的图片索引值,当用户打开网页时首先显示第一张图,即索引值为0
timer=setInterval(function(){ //打开定时器
iNow++; //让图片的索引值次序加1,这样就可以实现顺序轮播图片
showNumber.eq(iNow).trigger("click"); //模拟触发数字按钮的click事件
},2000); //2000为轮播的时间
上面的程序可以实现每隔2S图片的轮播效果,但是轮播到最后一张图的时候会停止,因为没有判断iNow是否到达最后一张图,所以有了下面的代码二:
var timer=null; //定时器返回值,主要用于关闭定时器
var iNow=0; //iNow为正在展示的图片索引值,当用户打开网页时首先显示第一张图,即索引值为0
timer=setInterval(function(){ //打开定时器
iNow++; //让图片的索引值次序加1,这样就可以实现顺序轮播图片
if(iNow>showNumber.length-1){ //当到达最后一张图的时候,让iNow赋值为第一张图的索引值,轮播效果跳转到第一张图重新开始
iNow=0;
}
showNumber.eq(iNow).trigger("click"); //模拟触发数字按钮的click
},2000); //2000为轮播的时间
所以jQuery程序的完整代码程序如下:
$(document).ready(function(){
var slideShow=$(".slideShow"), //获取最外层框架的名称
ul=slideShow.find("ul"),
showNumber=slideShow.find(".showNav span"),//获取按钮
oneWidth=slideShow.find("ul li").eq(0).width(); //获取每个图片的宽度
var timer=null; //定时器返回值,主要用于关闭定时器
var iNow=0; //iNow为正在展示的图片索引值,当用户打开网页时首先显示第一张图,即索引值为0
showNumber.on("click",function(){ //为每个按钮绑定一个点击事件
$(this).addClass("active").siblings().removeClass("active"); //按钮点击时为这个按钮添加高亮状态,并且将其他按钮高亮状态去掉
var index=$(this).index(); //获取哪个按钮被点击,也就是找到被点击按钮的索引值
ul.animate({
"left":-oneWidth*iNow, //注意此处用到left属性,所以ul的样式里面需要设置position: relative; 让ul左移N个图片大小的宽度,N根据被点击的按钮索引值index确定
})
});
timer=setInterval(function(){ //打开定时器
iNow++; //让图片的索引值次序加1,这样就可以实现顺序轮播图片
if(iNow>showNumber.length-1){ //当到达最后一张图的时候,让iNow赋值为第一张图的索引值,轮播效果跳转到第一张图重新开始
iNow=0;
}
showNumber.eq(iNow).trigger("click"); //模拟触发数字按钮的click
},2000); //2000为轮播的时间
})
上面的注释写的很详细了,主要是为了方便想学习的小伙伴看,但是实际上我写程序不会注释的那么详细,都是很简单的内容啦,看到这里你可能以为jQuery程序就完了,那就大错特错了,因为自动轮播效果是正确的,但是手动点击时就会出错,我特意做了一段Gif动画展示出错的效果:

看到上面的效果你就会忽然大悟,图片自动轮播时,你就算点击按钮它也只是附和你一下,跳转到你点击的按钮,但是仅仅持续一会还是按它轮播的次序,不理会你点击的按钮后应该走的轮播次序,至于原因嘛~~~~~~~
是因为手动点击时index的值未赋值给定时器的图片索引iNow,这样iNow就无法存储你点击的按钮索引值,也就是不知道你点击的哪个按钮,既然知道了原因,那么下面就需要进行修改了~~~~
修改完成后的jQuery程序最终版就是:
$(document).ready(function(){
var slideShow=$(".slideShow"), //获取最外层框架的名称
ul=slideShow.find("ul"),
showNumber=slideShow.find(".showNav span"),//获取按钮
oneWidth=slideShow.find("ul li").eq(0).width(); //获取每个图片的宽度
var timer=null; //定时器返回值,主要用于关闭定时器
var iNow=0; //iNow为正在展示的图片索引值,当用户打开网页时首先显示第一张图,即索引值为0
showNumber.on("click",function(){ //为每个按钮绑定一个点击事件
$(this).addClass("active").siblings().removeClass("active"); //按钮点击时为这个按钮添加高亮状态,并且将其他按钮高亮状态去掉
var index=$(this).index(); //获取哪个按钮被点击,也就是找到被点击按钮的索引值
iNow=index;
ul.animate({
"left":-oneWidth*iNow, //注意此处用到left属性,所以ul的样式里面需要设置position: relative; 让ul左移N个图片大小的宽度,N根据被点击的按钮索引值iNOWx确定
})
});
timer=setInterval(function(){ //打开定时器
iNow++; //让图片的索引值次序加1,这样就可以实现顺序轮播图片
if(iNow>showNumber.length-1){ //当到达最后一张图的时候,让iNow赋值为第一张图的索引值,轮播效果跳转到第一张图重新开始
iNow=0;
}
showNumber.eq(iNow).trigger("click"); //模拟触发数字按钮的click
},2000); //2000为轮播的时间
})
O(∩_∩)O哈哈哈~,总算写完了~~~很有成就感,下次随笔准备写鼠标悬浮在轮播图上方时图片停止轮播,鼠标移走后图片接着进行轮播的代码~~~~~~
本人才疏学浅,随笔也是随意写写的,可能有错误的地方,大神看到可以指出来哦~~~我保证不打死你~~~~
标签:
原文地址:http://www.cnblogs.com/lily1010/p/4869778.html