标签:style blog http color os 数据
近期在做项目时,要实现通过双击Table表格的TR,使Table行变成可编辑,来实现修改数据并保存到数据库中的功能,无需多说,直接贴代码吧。希望能得到各位同仁指正。

1 function tdEdit(element, id) { 2 var i_a = "<input class=‘edit_td‘ type=‘text‘ style=‘height:30px; width:40px;‘ value=‘"; 3 var i_b = "‘/>"; 4 var t_a = "<textarea class=‘tarea‘ cols=‘63‘ rows=‘3‘ style=‘width:90%‘>"; 5 var t_b = "</textarea>"; 6 var td = $(element).find("td"); 7 if (td.length > 0) { 8 var sc = $(element).children().eq(1).text(); 9 var ss = $(element).children().eq(2).text(); 10 var sequence = $(element).children().eq(3).text(); 11 var weight = $(element).children().eq(4).text(); 12 var max = $(element).children().eq(5).text(); 13 var min = $(element).children().eq(6).text(); 14 var cv = $(element).children().eq(7).text(); 15 var explain = $(element).children().eq(8).text(); 16 17 $(element).children().eq(1).html($(t_a + sc + t_b)); 18 $(element).children().eq(2).html($(t_a + ss + t_b)); 19 $(element).children().eq(3).html($(i_a + sequence + "‘id=‘num1" + i_b)); 20 $(element).children().eq(4).html($(i_a + weight + "‘id=‘num2" + i_b)); 21 $(element).children().eq(5).html($(i_a + max + "‘id=‘maxvalue" + i_b)); 22 $(element).children().eq(6).html($(i_a + min + "‘id=‘minvalue" + i_b)); 23 $(element).children().eq(7).html($(t_a + cv + t_b)); 24 $(element).children().eq(8).html($(t_a + explain + t_b)); 25 } 26 $(".edit_td").click(function () { 27 return false; 28 }); 29 $(".tarea").click(function () { 30 return false; 31 }); 32 //获取焦点 33 $(".edit_td").trigger("focus"); 34 $(".tarea").trigger("focus"); 35 36 //文本框失去焦点后提交内容,重新变为文本 37 $(".save").click(function () { 38 //验证信息"n":/^\d+$/ 39 var reg = /^[0-9]+\.{0,1}[0-9]{0,2}$/; 40 var num1 = $("#num1").val(); 41 var num2 = $("#num2").val(); 42 var max = $("#maxvalue").val(); 43 var min = $("#minvalue").val(); 44 if (parseInt(min) > parseInt(max)) { 45 alert("最小值不能大于最大值!"); 46 return false; 47 } 48 if (!reg.test(num1) || !reg.test(num2) || !reg.test(max) || !reg.test(min)) { 49 alert("请输入数字!"); 50 return false; 51 } 52 //重新赋上新值 53 $(".edit_td").each(function (i) { 54 var newtxt = $(this).val(); 55 $(element).children().eq(i + 3).html(newtxt); 56 }); 57 $(".tarea").each(function (j) { 58 var newtarea = $(this).val(); 59 if (j < 2) { 60 $(element).children().eq(j + 1).html(newtarea); 61 } 62 else { 63 $(element).children().eq(j + 5).html(newtarea); 64 } 65 }); 66 67 var new_sc = $(element).children().eq(1).text(); 68 var new_ss = $(element).children().eq(2).text(); 69 var new_sequence = $(element).children().eq(3).text(); 70 var new_weight = $(element).children().eq(4).text(); 71 var new_max = $(element).children().eq(5).text(); 72 var new_min = $(element).children().eq(6).text(); 73 var new_cv = $(element).children().eq(7).text(); 74 var new_explain = $(element).children().eq(8).text(); 75 if (new_sc != sc || new_ss != ss || new_sequence != sequence || new_weight != weight || new_max != max || new_min != min || new_cv != cv || new_explain != explain) { 76 $.ajax({ 77 type: ‘POST‘, 78 contentType: ‘application/json‘, 79 url: ‘/Ajax/AjaxAction.ashx/UpdateRuleDetail‘, 80 data: ‘{id:"‘ + id + ‘",strCon:"‘ + new_sc + ‘",strStandard:"‘ + new_ss + ‘",Sequence:"‘ + new_sequence + ‘",Weight:"‘ + new_weight + ‘",CandidateValue:"‘ 81 + new_cv + ‘",MaxValue:"‘ + new_max + ‘",MinValue:"‘ + new_min + ‘",Explain:"‘ + new_explain + ‘"}‘, 82 dataType: ‘json‘, 83 async: true, 84 beforeSend: function () { 85 }, 86 success: function (data) { 87 alert("保存成功!"); 88 window.location.reload(); //刷新页面 89 }, 90 error: function (XMLHttpRequest, textStatus, errorThrown) { 91 alert(XMLHttpRequest + ‘:‘ + textStatus); 92 window.location.reload(); 93 } 94 }); 95 } 96 else { 97 alert("温馨提示:您没有做任何修改!"); 98 window.location.reload(); 99 } 100 101 }); 102 }
前台页面绑定:

1 <tr ondblclick="tdEdit(this,@item.ID)"></tr>
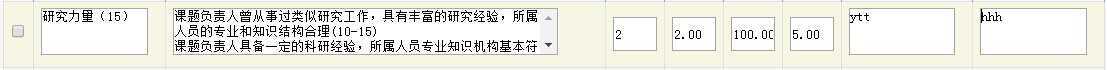
最终效果图:

JQuery结合Ajax实现双击Table表格,使Table变成可编辑,并保存到数据库中,布布扣,bubuko.com
JQuery结合Ajax实现双击Table表格,使Table变成可编辑,并保存到数据库中
标签:style blog http color os 数据
原文地址:http://www.cnblogs.com/jingshuisihan/p/3850929.html