标签:
在上一篇文章《Android 4.0 ICS SystemUI浅析——SystemUI启动流程》中以及提到了SystemUI的组成,本文主要分析其中的StatusBar结构。
1.布局概览
首先,我们通过hierarchyviewer这个工具来查看一下系统启动后的布局情况(注:hierarchyviewer在SDK/tools目录下,在windows环境下直接运行hierarchyviewer.bat,linux环境下终端执行./hierarchyviewer;安装ADT插件后也可以通过Eclipse调用hierarchyviewer来查看)。如图1.1:

图 1.1
这里简单的介绍一下当前界面的组件,该界面为模拟器启动后解锁界面。其中包含了7个组件,从上到下依次为RecentsPanel、SatusBar、StatusBarExpanded、TrackingView、Keyguard、com.android.launcher/com.android.launcher2.Launcher、com.android.systemui.ImageWallpaper。
RecentsPanel:指的是我们长按Home键弹出的“最近运行程序”。如图1.2:

图 1.2
SatusBar:这就是我们的主角——状态栏。由于是刚启动,因此没有运行任何有通知的应用程序,如下图1.3:

图 1.3
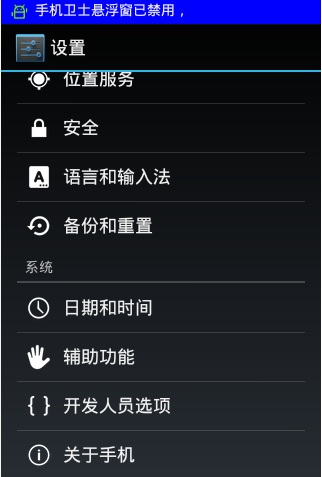
StatusBarExpanded:根据字面意思其实我们已经知道了,这实际上就是通知栏下拉时候的扩展界面。如图1.4:

图 1.4
注:因为模拟器实际上无法显示出USB当前连接状态,因此这里换用真机截图。
TrackingView:指的是我们将通知栏下拉以后,除开StatusBarExpanded以外的地方。如图1.5:

图 1.5
Keyguard:这就是屏幕锁,因为目前已经解锁,因此看不到任何布局。
com.android.launcher/com.android.launcher2.Launcher:就是我们的Launcher,如图1.6:

图 1.6
com.android.systemui.ImageWallpaper:也就是壁纸,是由SystemUI里的ImageWallpaper来设置的。
2.StatusBar之庖丁解牛
根据前面的整体描述,相信大家已经对Android 4.0的界面有了一个整体的概念,那么接下来就切入正题——StatusBar的结构分析。对于StatusBar的分析从以下两方面入手:首先,从界面上分析。通过hierarchyviewer来观察StatusBar的布局结构;其次,通过代码分析各个组件的具体实现(注:本文主要从界面进行结构分析)。
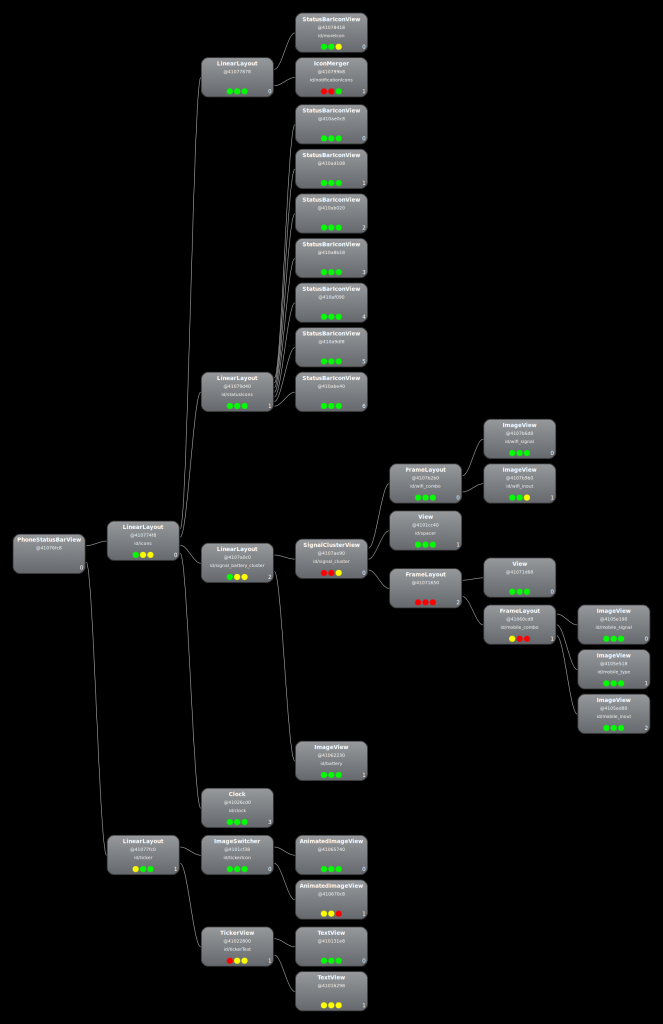
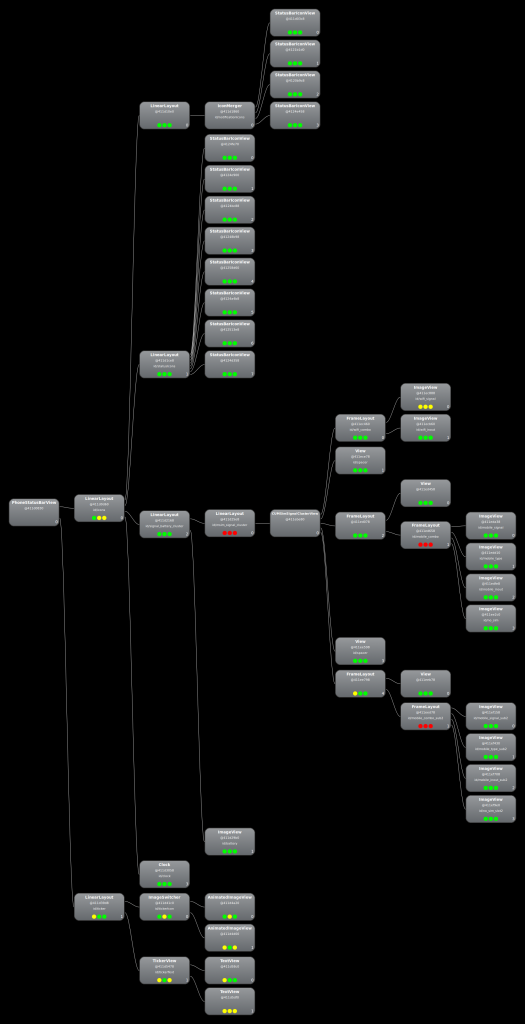
以为后面我将会用真机进行演示,因此这里贴出真机的StatusBar结构图以及原生的StatuBar结构图,以进行对比。真机采用的是高通双卡平台,在原生基础上进行的修改,原生StatusBar的结构如图2.1,真机StatusBar结构如图2.2:

图 2.1

图 2.2(看不清楚的朋友可以点这里下载全部图片)
图2.1和2.2中清晰的列出了StatusBar的结构组成,StatusBar实际上是由PhoneStatusBarView构成,而PhoneStatusBarView又细分成两个大模块,分别是icons和ticker两个布局。我们知道,在通常情况下,系统左边放置通知图标(notificationIcons),中间放置状态图标(statusIcons)以及信号图标(signal_battery_cluster),右边放置日期(clock),ticker默认是看不见的,因此实际上我们真正看到的StatusBar是icons的布局。下面我们分别介绍这些独立模块的结构。
我将StatusBar的组成部件(notificationIcons、statusIcons、signal_battery_cluster、clock、ticker)分别使用了不同的背景,这样就能清晰直观的看到各个布局之间的关系了(注:我使用的是高通的双卡平台)。如图2.3和2.4:

图 2.3

图 2.4
在图2.3和图2.4中,各个颜色代表的含义如下:
红色:notificationIcons,通知图标,比如我们常见的360以及QQ等等,都会在这里显示自己的图标;
紫色:statusIcons,状态图标,这里会放置系统的一些状态图标,比如像蓝牙、闹钟、耳机插入等等;
绿色:signal_battery_cluster,信号以及电量图标,这里主要放置了wifi以及手机信号和电池电量的图标(注:没有插入SIM卡);
黄色:clock,时钟图标;
蓝色:ticker,通知信息图标,当系统接收到通知后,有的通知具有通知信息,因此会通过ticker进行显示,比如禁用360的悬浮窗,插拔SD卡等等;
再次祭出我们的hierarchyviewer,查看每个部分的组成结构。
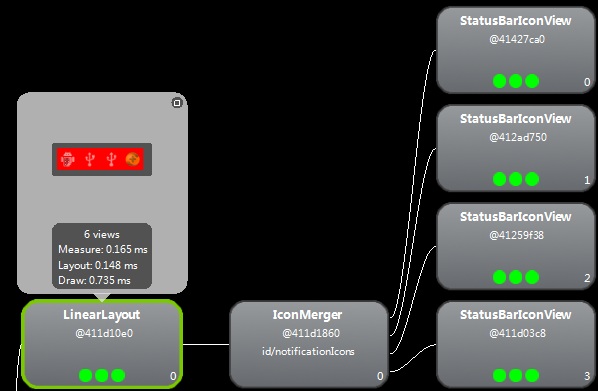
notificationIcons的布局如图2.5:

图 2.5
这里和Android 4.0原生有一点点区别,因为这里有一些类似于Android 2.3的改动,但整体上是差不多的。4个StatusBarIconView对应图中的4个图标,通过IconMerger也就是nocificationIcons进行整合并显示。
statusIcons的布局如图2.6所示:

图 2.6
从图2.6我们可以知道,statusIcons是一个包含了8个StatusBarIconView的LinearLayout,每个StatusBarIconView存放不同的系统Icon,像这里的蓝牙、耳机插入、闹钟等等。
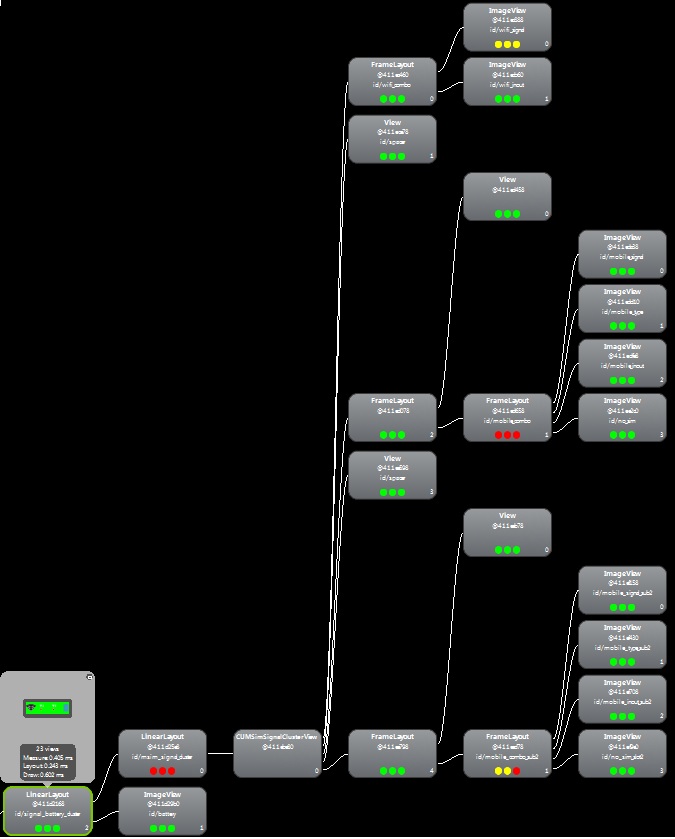
signal_battery_cluster的布局如图2.7所示:

图 2.7
从图2.7我们可以看到,这块是结构比较复杂的一块,因为与原生Android 4.0相比,高通使用了双卡,所以这里稍作了修改。
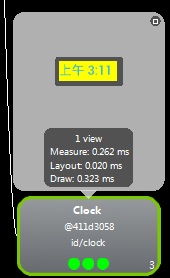
clock的布局如图2.8所示:

图 2.8
我们这里只看了一个Clock的布局,实际上Clock继承自TextView,后续在代码分析的时候会提到。
最后让我们看看ticker的布局结构,如图2.9:

图 2.9
图2.9中可以看到,ticker由TickerView和ImageSwitcher组成,而ImageSwitcher由两个自定义的ImageView构成,TickerView实际上就是两个TextView的组合。
3.StatusBar结构分析小结
Android 4.0的StatusBar相对于Android 2.3的改动还是比较大的,对于StatusBar的分析,有利于对StatusBar的个性化定制,详细了解各个模块的功能可以对Android系统有更加深入的认识。针对本次结构分析,更加熟悉了hierarchyviewer的使用,对于整个SystemUI中的StatusBar也有个更加深入的认知。
后续将从代码的方向继续分析Android 4.0中StatusBar的加载以及工作流程。敬请关注
Android 4.0 ICS SystemUI浅析——StatusBar结构分析
标签:
原文地址:http://www.cnblogs.com/senior-engineer/p/4872614.html