标签:
// 总结:
// 1/ 在smarty 模板文件中,使用从php中assign过来的smarty变量,一定需要使用双引号或单引号来括住smarty变量,如:var title="<!--{$title}-->";
// 2/ 如果不使用引号括住,在smarty变量值为字符串的情况下,那么该字符串在javascript中会被作为javascript变量来解释,所以就会产生错误。
// 3/ 变量值是数字,那么则不会产生错误
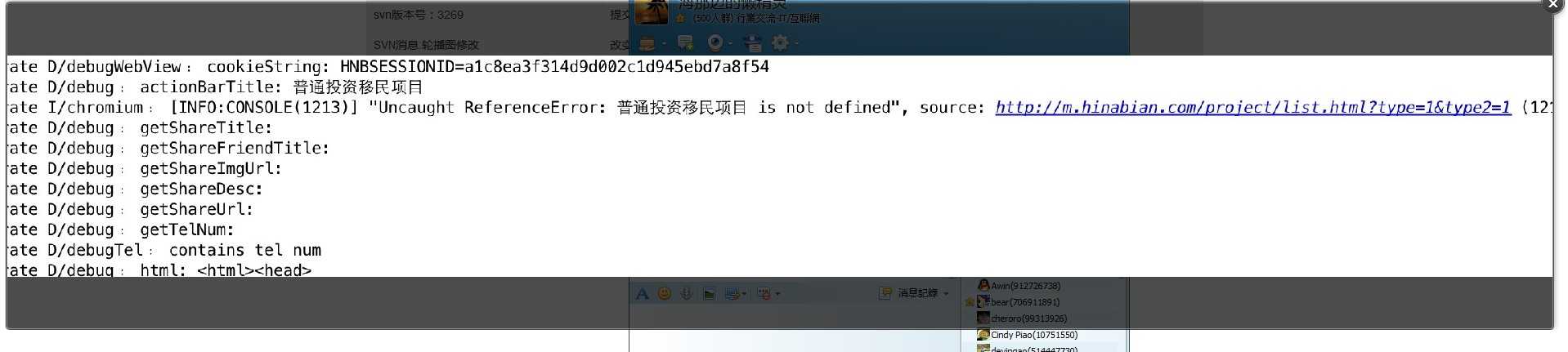
// tpl 文件 <script> if(navigator.userAgent.toLowerCase().match(/app_.*_hinabian/)){ <!--{if isset($APP_PAGE_TITLE)}--> document.title = <!--{$APP_PAGE_TITLE|default:‘所有移民项目‘}-->; // 这里没有使用引号(单引号或双引号)括住smarty变量值,如果该smarty变量是字符串,那么在 javascript中就会被当作是一个变量来处理,所以就会出现 uncaught referenceError<!--{else}--> document.title = document.title.replace(‘ · 海那边‘, ‘‘).replace(‘·海那边‘, ‘‘).replace(‘_海那边‘, ‘‘); <!--{/if}--> } </script> // php + smarty 处理后返回给浏览器的数据 <script> if(navigator.userAgent.toLowerCase().match(/app_.*_hinabian/)){ document.title = 普通投资移民项目; } </script>
错误提示截图:

[smarty] 在smarty模板中使用smarty变量初始化 javascript 变量的问题
标签:
原文地址:http://www.cnblogs.com/shuman/p/4872716.html