标签:
独自坐着地铁 突然一股莫名的孤独感涌上心头,原来这么久都是一个人承载着生活中的苦辣与酸甜!
往往都在拼命的往终点狂奔,忽略了太多身边的人和事了,需要我们静下来,重新整理一下自己的思绪,勿忘初衷!——2015-10-12(帮朋友搬家)
好,我们进入今天的主题 重新整理一下css中一些容易忽略的问题
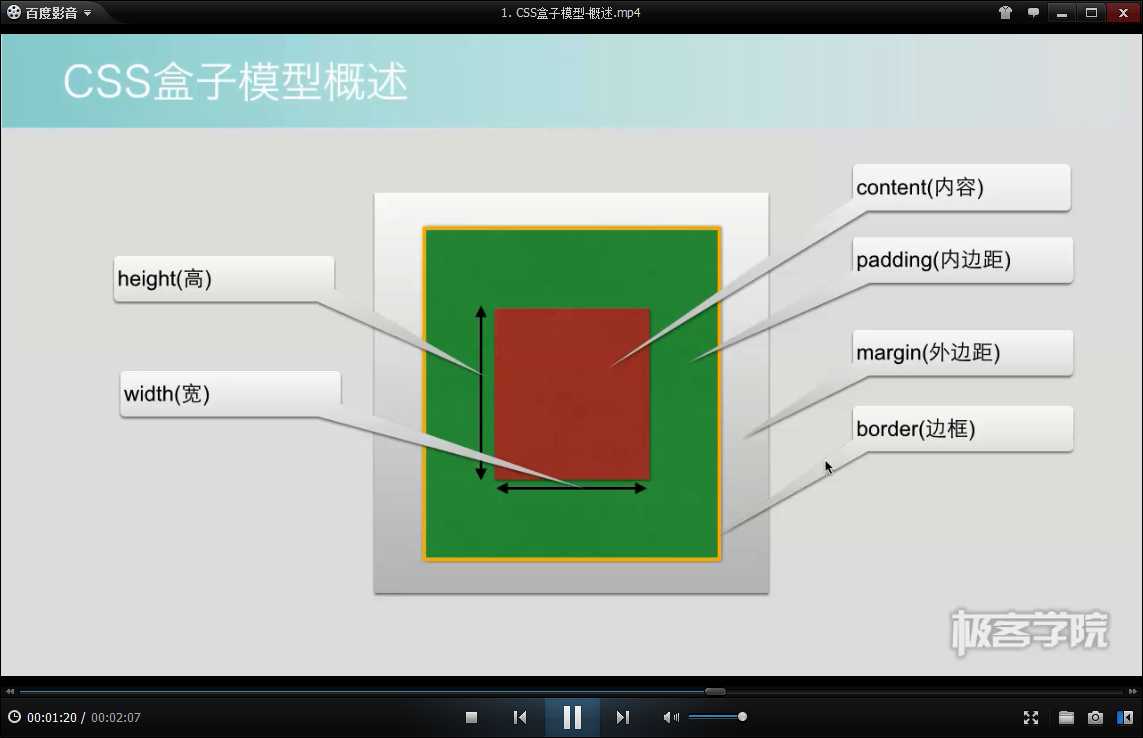
1.css盒子模型




<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> body{margin: 0;} .container{margin: 10px;} .bd{border-style: dotted} .pd{padding: 100px;} .content{font-size: 22px;background-color: #f2dede;} .container2{margin: 20px;} .bd2{border-style: dotted} .pd2{padding: 100px;} .content2{font-size: 22px;background-color: #f2dede;} </style> </head> <body> <!--外边距合并 是以大的一个的距离为准 进行合并操作的 .container2{margin: 20px;}--> <div class="container"> <div class="bd"> <div class="pd"> <div class="content">hello word </div> </div> </div> </div> <div class="container2"> <div class="bd2"> <div class="pd2"> <div class="content2">hello word </div> </div> </div> </div> </body> </html>
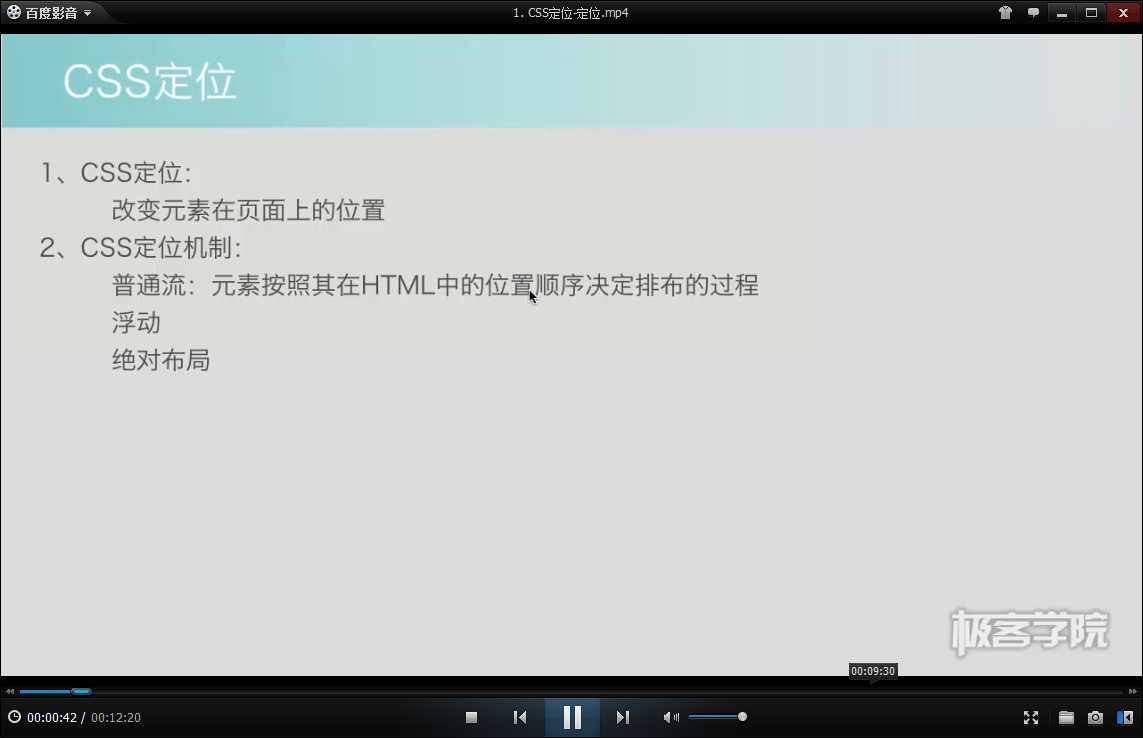
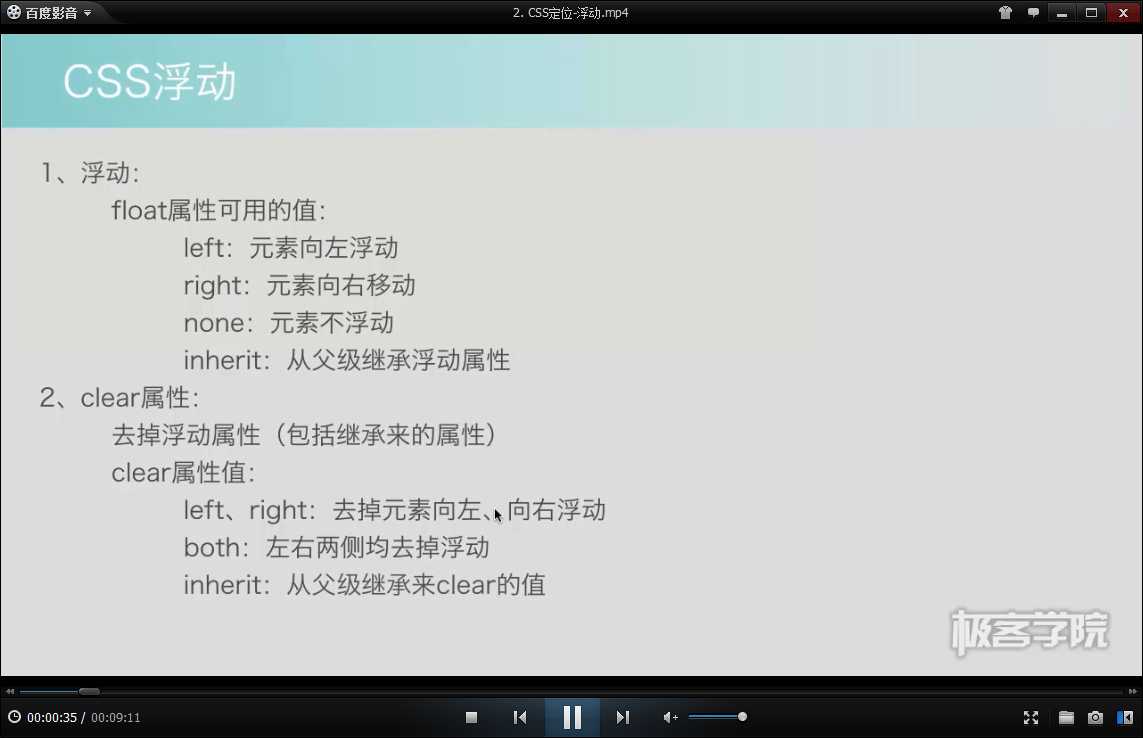
2.定位相关



<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body style="background: yellow;"> <div style="background: #fff;">A <div style="background: #81b6ff; position:relative;">A - 1 <div style="background: #b6ff00; position: absolute; top: 0; left: 0;"> A - 2</div></div></div></body> </html>
1)应用了position: relative/absolute的元素,margin属性仍然有效,以position:relative来举例。
如果设置了left、top、bottom、right的属性,建议大家不要设置margin数据,因为很难精确元素的定位,尽量减少干扰因素。
2)position: absolute忽略根元素的padding。
3)在IE6/7中设置position属性后会导致z-index属性失效
4)行内元素在应用了position:absolute之后会改变display。
因此,要注意到relative是并没有改变行内元素的呈现模式,而absolute是会改变行内元素的呈现模式,如果设置了absolute并不需要显式的的将元素display改成block。
5)应用了position: absolute / relative之后,会覆盖其他非定位元素(即position为static的元素),如果你不想覆盖到其他元素,也可以将z-index设置成-1。
在很长的时间里,这个属性值因为兼容性问题,并没有得到非常广泛的应用(IE6未实现该属性值)。fixed和absolute有很多共同点:
fixed与absolute最大的区别在于:absolute的”根元素“是可以被设置的,而fixed则其”根元素“固定为浏览器窗口。即当你滚动网页,其元素与浏览器窗口之间的距离是恒定不变的。
具体的列子可以参考:http://www.cnblogs.com/coffeedeveloper/p/3145790.html


<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>浮动</title> <style> .container{width: 500px;height: 500px;background-color: darkgray;} .fd{width: 150px;height: 150px;background-color: #0000FF;float: left;} .sd{width: 150px;height: 150px;background-color: #9dffbb;float: left;} .td{width: 150px;height: 150px;background-color: #ffd093;float: left;} </style> </head> <body> <div class="container"> <div class="fd"></div> <div class="sd"></div> <div class="td"></div> </div> </body> </html>
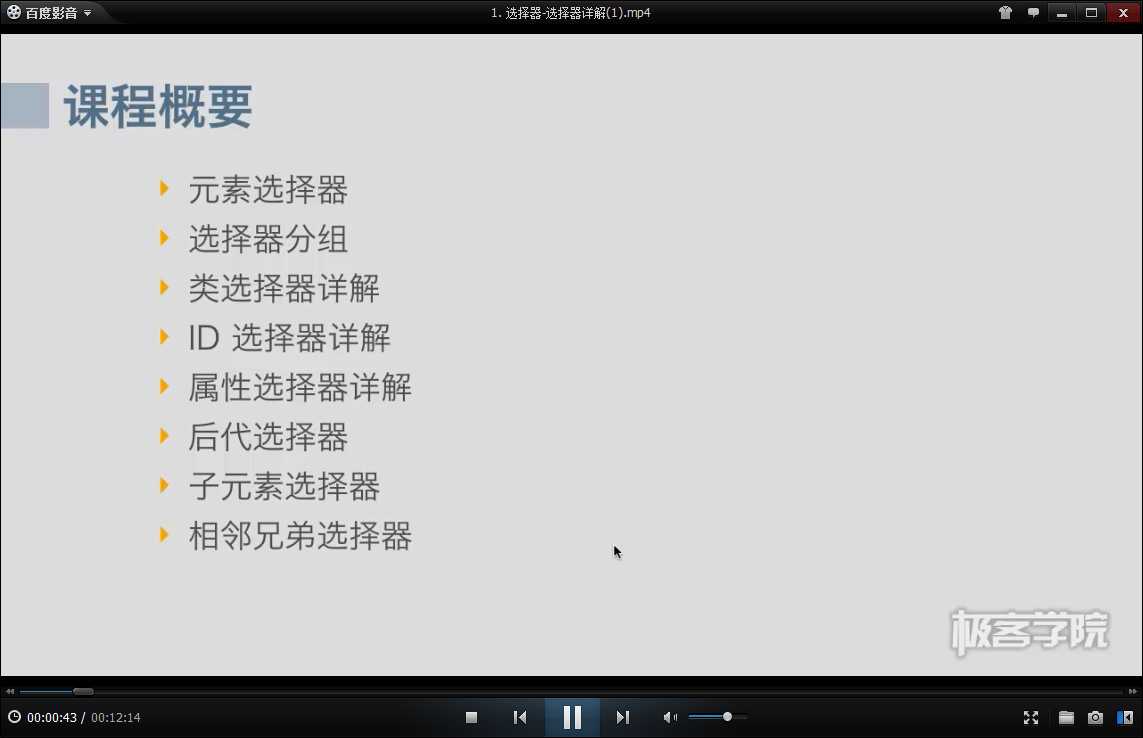
3.选择器






首页框架布局结构展示:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> *{margin: 0;padding: 0} .top{width: 100%;height: 50px;background-color: black;} .top-content{width: 75%;height: 50px;margin: 0 auto;background-color: #0000FF} .body{margin: 20px auto;width: 75%;height: 1500px;background-color: #f1f2f3;} .body-image{width: 100%;height: 400px;background-color: #f04124;} .body-content{width: 100%;height: 1100px;background-color: #4e89c5;} .body-no{width: 100%;height: 50px;background-color: #ff00ff;} .footing{width: 75%;height: 400px;background-color: #f0be22;margin: 0 auto;} .footing-content{width: 100%;height: 330px;background-color: darkorange;} .footing-subnav{width: 100%;height: 70px;background-color: black;} </style> </head> <body> <div class="top"> <div class="top-content"></div> </div> <div class="body"> <div class="body-image"></div> <div class="body-content"> <div class="body-no"></div> </div> </div> <div class="footing"> <div class="footing-content"></div> <div class="footing-subnav"></div> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/zxyun/p/4874580.html