标签:
html结构:
<div class="box"> <div class="top"> <div class="left">左上</div> <div class="center">上</div> <div class="right">右上</div> </div> <div class="middle"> <div class="left">左</div> <div class="center">中</div> <div class="right">右</div> </div> <div class="bottom"> <div class="left">左下</div> <div class="center">下</div> <div class="right">右下</div> </div> </div>
css样式:
.box {
display: -webkit-box;/* 旧版,声明弹性盒子 */
-webkit-box-orient: vertical;/* 旧版,主轴方向 */
-webkit-box-direction: normal; /* 旧版,反向,正序为normal */
-webkit-box-pack: justify; /* 旧版,主轴的对其方式,两端靠齐 */
-webkit-box-align: center; /* 旧版,交叉轴的对其方式,收缩居中 */
display: flex; /* 新版,声明弹性盒子 */
flex-direction: column; /* 新版,垂直反向,结合了旧版的-webkit-box-orient和-webkit-box-direction */
flex-wrap: nowrap; /* 新版,父元素主轴尺寸不够的时候子元素换行,旧版没有找到对应的属性 */
justify-content: space-between; /* 新版,主轴的对其方式,两端靠齐,与旧版-webkit-box-pack对应 */
align-items: center; /* 新版,交叉轴的对其方式,收缩居中,与旧版-webkit-box-align对应 */
}
.top,.middle,.bottom {
width: 100%;
display: -webkit-box;/* 旧版,声明弹性盒子 */
-webkit-box-orient: horizontal;/* 旧版,主轴方向 */
-webkit-box-direction: normal; /* 旧版,反向,正序为normal */
-webkit-box-pack: justify; /* 旧版,主轴的对其方式,两端靠齐 */
-webkit-box-align: center; /* 旧版,交叉轴的对其方式,收缩居中 */
display: flex; /* 新版,声明弹性盒子 */
flex-direction: row; /* 新版,垂直反向,结合了旧版的-webkit-box-orient和-webkit-box-direction */
flex-wrap: nowrap; /* 新版,父元素主轴尺寸不够的时候子元素换行,旧版没有找到对应的属性 */
justify-content: space-between; /* 新版,主轴的对其方式,两端靠齐,与旧版-webkit-box-pack对应 */
align-items: center; /* 新版,交叉轴的对其方式,收缩居中,与旧版-webkit-box-align对应 */
}
.top,.middle,.bottom,.left,.center,.right {
-webkit-box-flex: 0;
flex-basis: auto;
flex-grow: 0;
flex-shrink: 0;
flex: 0 0 auto;
}
.top,.left {
-webkit-box-ordinal-group: 1;
order: 1;
}
.middle,.center {
-webkit-box-ordinal-group: 2;
order: 2;
}
.bottom,.right {
-webkit-box-ordinal-group: 3;
order: 3;
}
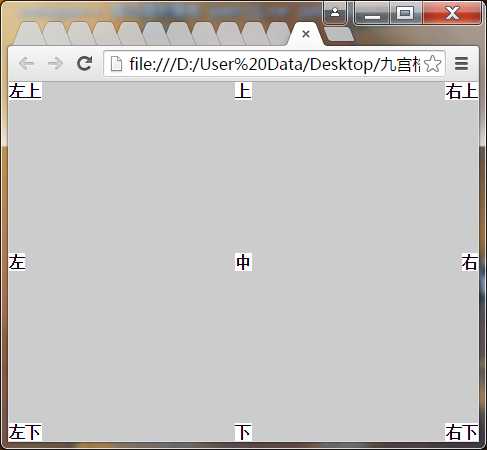
简略效果图:

标签:
原文地址:http://www.cnblogs.com/omega8/p/4875774.html