标签:
1:读取父级下的所有子类别
*ViewBag.ParentItemList:不能与ParentId相同
private void ParentDropDownList() { List<SAS.Model.BPMS_SysMenu> list = new List<SAS.Model.BPMS_SysMenu>(); StringBuilder strWhere = new StringBuilder(); List<SelectListItem> selectList = new List<SelectListItem>(); list = bll.GetModelList(strWhere.ToString()); foreach (var item in list) { if (item.ParentId.Equals("0")) { var parentList = bll.GetModelList(strWhere.ToString()).Where(d => d.ParentId == item.MenuId); foreach (var plitem in parentList) { string parentName = plitem.FullName; string parentId = plitem.MenuId.ToString(); selectList.Add(new SelectListItem { Text = "├-" + parentName, Value = parentId }); string pid = parentId; string tag = " |- "; ChildrenList(pid, tag, selectList); } ViewBag.ParentItemList = new SelectList(selectList, "Value", "Text"); } } }
2:遍历读取所有子类别下的孙类别。
private void ChildrenList(string pid, string tag, List<SelectListItem> selectList) { StringBuilder strWhere = new StringBuilder(); var childrenList = bll.GetModelList(strWhere.ToString()).Where(d => d.ParentId == pid); foreach (var clitem in childrenList) { string clname = tag + clitem.FullName; string clid = clitem.MenuId.ToString(); selectList.Add(new SelectListItem { Text = clname, Value = clid }); string pid2 = clid; string tag2 = tag + " -- "; ChildrenList(pid2, tag2, selectList); } }
3:在需要的地方调用父类方法
public ActionResult Edit(string id) { ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower(); var model = new SAS.Model.BPMS_SysMenu(); model=bll.GetModel(id); if (model != null) { ParentDropDownList(); return View(model); } else { return View("404"); } }
4:在页面调用
<div class="form-group"> <label class="col-md-3 control-label">上级模块</label> <div class="col-md-4"> @Html.DropDownListFor(model => model.ParentId, ViewBag.ParentItemList as IEnumerable<SelectListItem>, new { @class = "form-control" }) <span class="help-block"> </span> </div> </div>
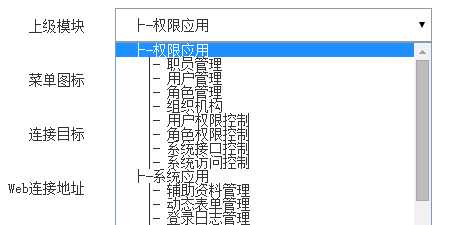
效果如下:

标签:
原文地址:http://www.cnblogs.com/cube/p/4877000.html