标签:
在项目开发的过程中,经常使用静态库文件。例如两个公司之间业务交流,不可能把源代码都发送给另一个公司,这时候将私密内容打包成静态库,别人只能调用接口,而不能知道其中实现的细节。
库是一些没有main函数的程序代码集合。除了静态库,还有动态链接库,他们之间的区别是:静态库可以编译到我们的执行代码中,应用程序可以在没有静态库的环境中运行;动态库不能编译到我们的执行代码中,应用程序必须在有链接库文件的环境下运行。另外,动态库在AppStore里,很有可能被拒绝,上架不了。
因而,一般情况下,我们都是使用.a 静态库。
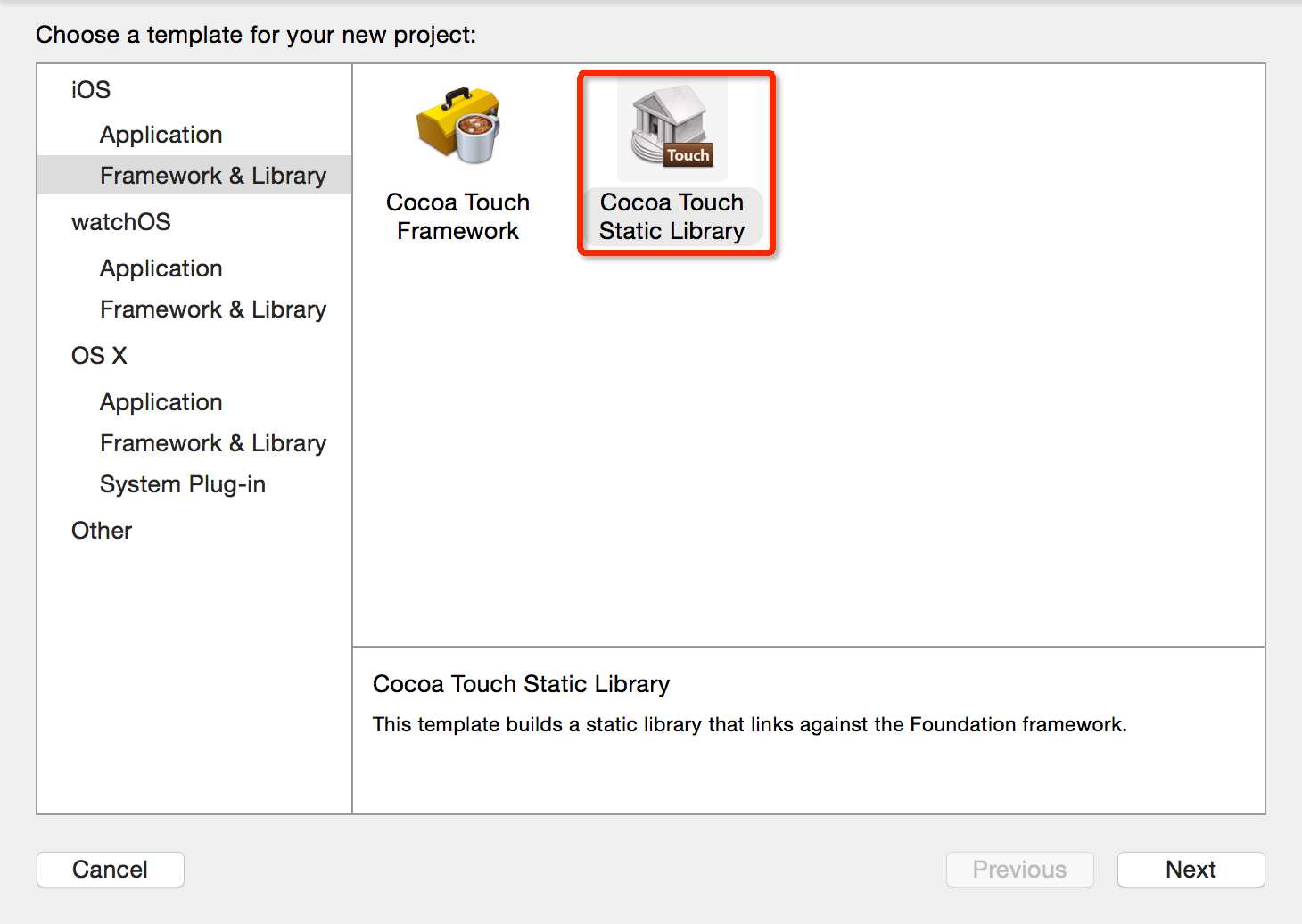
1、创建Static Library,新建->Project,选择Static Library,如图

2、点击Next,将Static Library项目名称命名为TimeDate,用于处理时间和日期的静态库工程
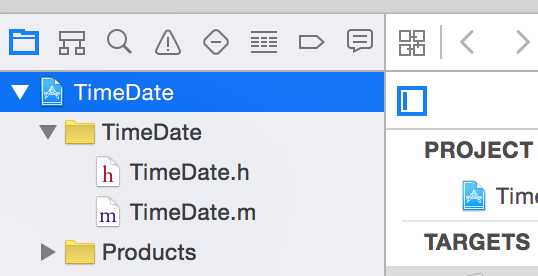
创建了静态库Static Library项目之后,Xcode自动为我们创建了TimeDate.h/.m文件,如下图所示

3、添加功能代码
TimeDate.h
#import <Foundation/Foundation.h> @interface TimeDate : NSObject -(NSString *)changeToStandardTime:(NSTimeInterval)timeInterval; @end
TimeDate.m
#import "TimeDate.h" @implementation TimeDate - (NSString *)changeToStandardTime:(NSTimeInterval)timeInterval { NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init]; [dateFormatter setDateFormat:@"yyyy-MM-dd HH:mm:ss"]; NSString *time = [dateFormatter stringFromDate:[NSDate dateWithTimeIntervalSince1970:timeInterval]]; return time; } @end
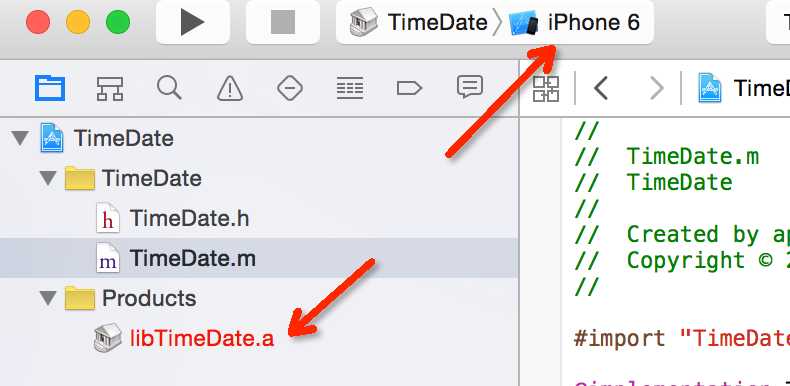
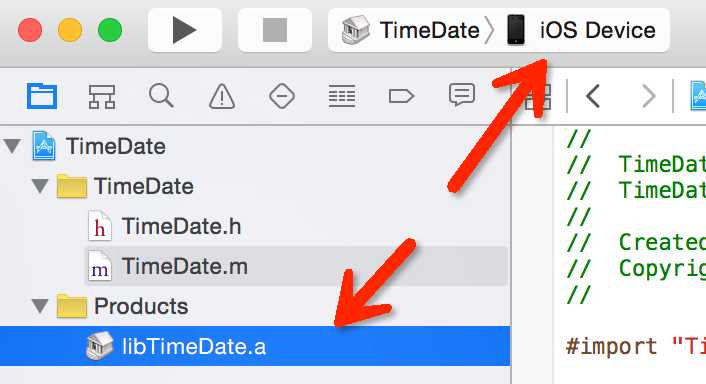
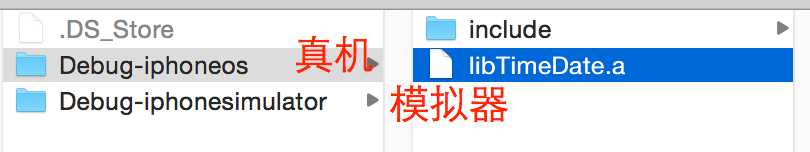
4、编译项目,分别为模拟器编译和真机编译,生成对应的静态库.a文件


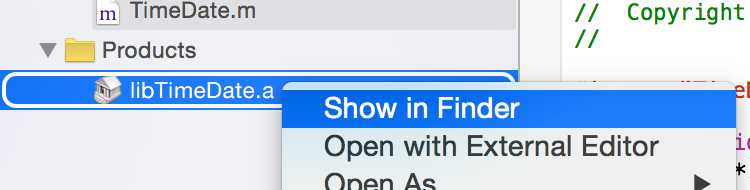
libTimeDate.a->Show in Finder 查看生成的静态.a文件


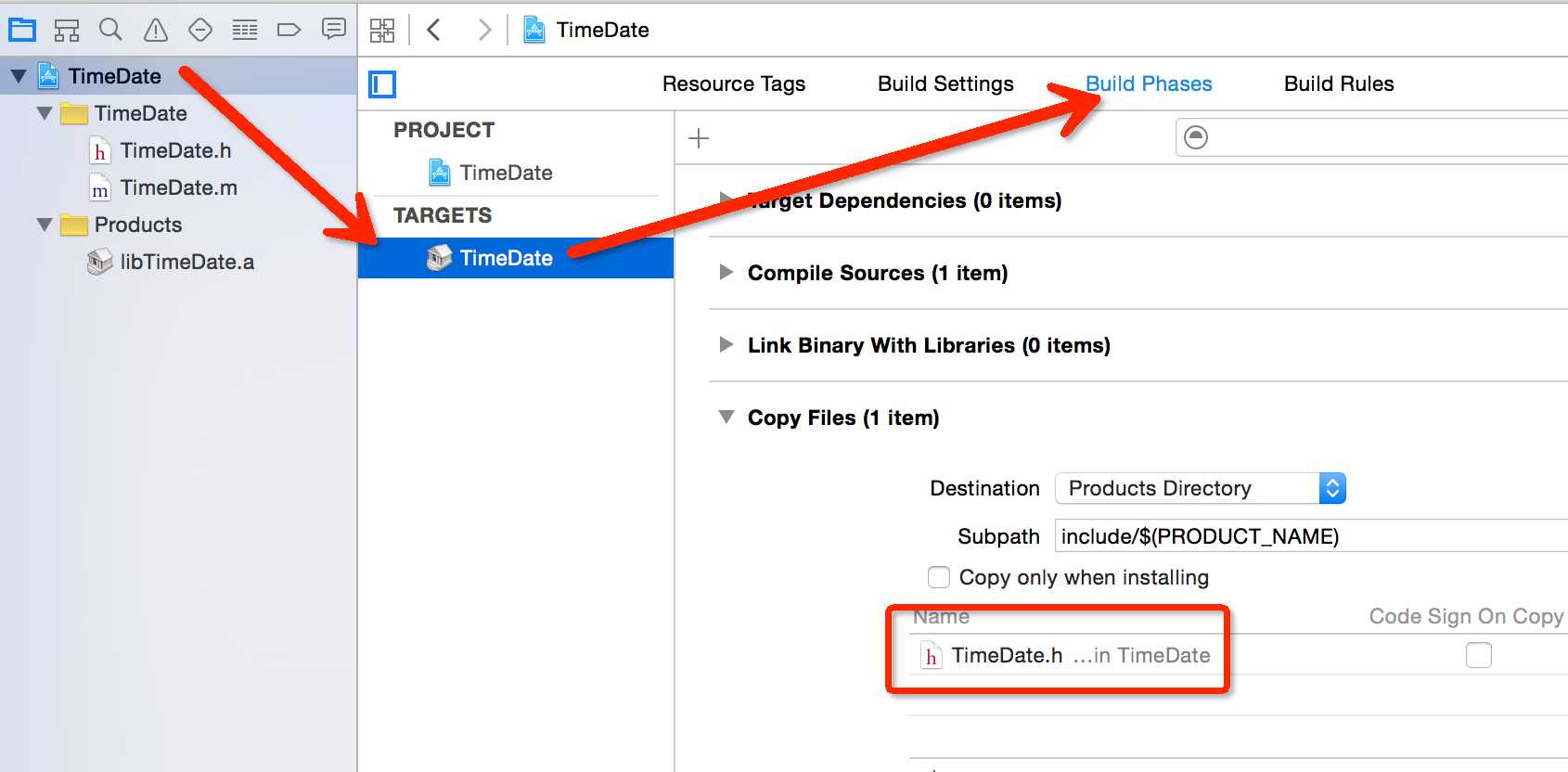
5、把所有的.h头文件都公开打包出来

在文件夹里,可以看到libTimeDate.a 和 TimeDate.h
![]()
静态库已经打包完毕
调用实现
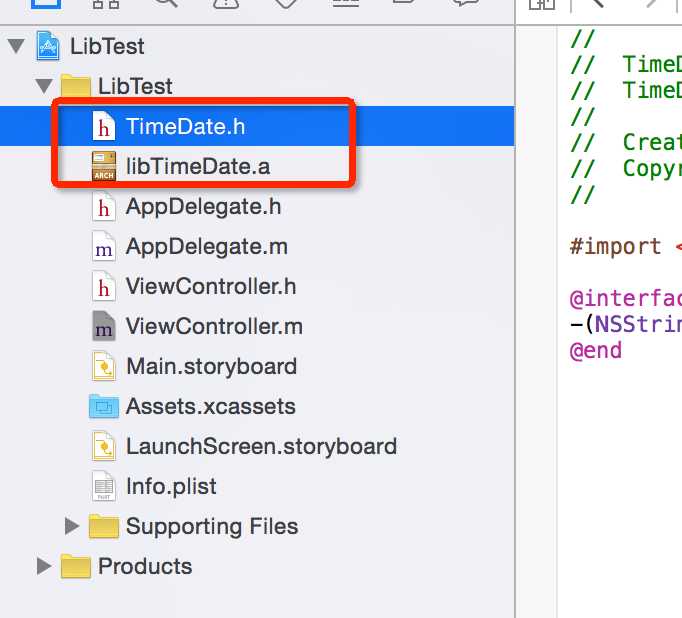
新建一个工程,分别把libTimeDate.a 和 TimeDate.h拉到工程里

调用很简单
1.引用:#import "TimeDate.h"
2.直接调用
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { NSLog(@"changeToStandardTime---%@",[[[TimeDate alloc]init] changeToStandardTime:1444793824]); }
在某一些静态库里,会使用到图片和xib文件等,这些也需要我们一起打包的。
1、打包图片
新建一个文件夹,命名和静态库一致,如TimeDate.bundle ,显示包内容,将图片拉进去即可。

在静态库里使用图片,就要注意路径了,一般使用如下:
+(UIImage *)loadImage { NSString *image=[[NSBundle mainBundle] pathForResource:@"ceshi.png" ofType:nil inDirectory:@"TimeDate.bundle"]; return [UIImage imageWithContentsOfFile:image]; }
当然,这一部分是可以写成一个宏的
最后
我们给对方的,包含

标签:
原文地址:http://www.cnblogs.com/jys509/p/4877048.html