标签:style blog http color 使用 os
Web中绘制图形的方法大致有:
1. VML方式:功能强大,但是非常麻烦。
推荐:http://www.elook.net.cn/vml/
2.使用控件:Dandus, Aspose.chart,ComponentOne使用方便。虽然有破解,但非开源。
ComponetOne: http://blog.csdn.net/ChengKing/category/146827.aspx
3.结合OFFICE Web Components开发。
4.使用商用工控组件。
5.自己编写程序。
数据棒图实现
棒图实现最简单,用颜色填充<span>元素即可。
<span id="Draw0"> </span>
<span id="Draw1"> </span>
<span id="Draw2"> </span>
//开始画棒图
for(i=0;i<20;++i){
totalCost1[i]=Math.abs(totalCost[i])*100/sum*1.25; //正值-蓝色显示
if(totalCost[i]>0)
{
parent.rightFrame.eval("Draw"+[i]).innerHTML = "<img src=images/blue.gif height=12 width=" + totalCost1[i] + ">"
}
else //负值-红色显示
parent.rightFrame.eval("Draw"+[i]).innerHTML = "<img src=images/red.gif height=12 width=" + totalCost1[i] + ">"
}
}
数据饼图实现
来自 Terrylee的技术专栏
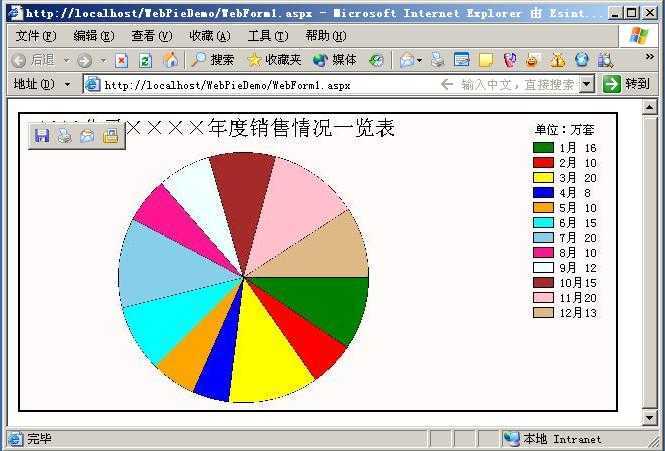
ASP.NET之所以能够在客户端浏览器中形成各种数据图片,是因为在ASP.NET中提供了绘图功能,具体的作法是先在服务器端创建一个Bitmap实例,然后利用ASP.NET中提供的绘图功能,按照要生成的图片的模样,进行绘制,最后把绘制好的实例以数据流的方式传送到客户端的浏览器上,并形成图片显示出来。本文要介绍的在ASP.NET页面中实现数据饼图采用的基本也是这种方法。饼图有时称为"Pie"图,本文要实现的数据饼图模样具体如图01所示:
图01:在ASP.NET页面中产生的数据饼图
一.本文程序设计和运行的软件环境:
(1).微软公司视窗2000服务器版。
(2).Visual Studio .Net正式版,.Net FrameWork SDK版本号3705。
(3).MDAC 2.6(Microsoft Data Acess Component)以上版本。
二.数据字典:
为了方便起见,本文选择的数据库类型为本地数据库--Access 2000,如果你使用的是其他数据库类型,只需对下面介绍的程序中的关于数据库连接的代码进行相应的修改就可以了。Access数据库名称为"db2.mdb",在此数据库中只定义了一张数据表"MonthSale",此表的结构如表01所示:
| 字段名称 | 类型 | 说明 |
| ID | 自动编号 | 主键 ,递增 |
| YF | 数字 | 销售月份 |
| SL | 数字 | 销量 |
表01:MonthSale数据表的结构
在定义完"db2.mdb"数据库中的"MonthSale"数据表后,在MonthSale数据表中按照表02所示添加记录:
| ID | YF | SL |
| 1 | 1 | 12 |
| 2 | 2 | 5 |
| 3 | 3 | 7 |
| 4 | 4 | 20 |
| 5 | 5 | 16 |
| 6 | 6 | 10 |
| 7 | 7 | 19 |
| 8 | 8 | 8 |
| 9 | 9 | 7 |
| 10 | 10 | 13 |
| 11 | 11 | 11 |
| 12 | 12 | 15 |
表02:MonthSale数据表中的记录情况
在MonthSale数据表中添加完这12条记录后,保存"db2.mdb"数据库到C盘的根目录中。
下面就要解决根据从数据库中读取的数据绘制Pie图的方法。
(1).绘制数据Pie图的实现方法:
图01所示的Pie图看似是由一个圆形按照从数据库中得到数据值的大小分割而成的,其实在具体实现时并非如此,图01所示的Pie图其实由许多根据从数据库中数值大小,绘制相应的扇型,并由这些扇型组合而成的
(2).简介ASP.NET页面中绘制扇型要使用到的类及其方法:
在本文和前文中,在ASP.NET页面中实现绘图功能主要使用的是Graphics类,Graphics类被封装在命名空间"System.Drawing"中。Graphics类中定义了很多方法和属性,这些方法和属性都与绘图有关,Graphics类中的常用成员具体可参阅表01和表02,表01是Graphics类中的常用方法及其说明,表02是Graphics类中常用属性及其说明:
| 方法 | 说明 |
| Clear | 清除整个绘图面并以指定背景色填充。 |
| Dispose | 释放由此Graphics对象使用的所有资源。 |
| DrawArc | 绘制一段弧线,它表示由一对坐标、宽度和高度指定的椭圆部分。 |
| DrawEllipse | 绘制一个由边框定义的椭圆。 |
| DrawIcon | 在指定坐标处绘制由指定的Icon对象表示的图像。 |
| DrawIconUnstretched | 绘制指定的Icon对象表示的图像,而不缩放该图像。 |
| DrawImage | 在指定位置并且按原始大小绘制指定的Image对象。 |
| DrawImageUnscaled | 在坐标对所指定的位置并且按其原始大小绘制指定的Image对象。 |
| DrawLine | 绘制一条连接由坐标对指定的两个点的线条。 |
| DrawLines | 绘制一系列连接一组Point结构的线段。 |
| DrawPie | 绘制一个扇形,该扇形由一个坐标对、宽度和高度以及两条射线所指定的椭圆定义。 |
| DrawPolygon | 绘制由一组Point结构定义的多边形。 |
| DrawRectangle | 绘制由坐标对、宽度和高度指定的矩形。 |
| DrawRectangles | 绘制一系列由Rectangle结构指定的矩形。 |
| DrawString | 在指定位置并且用指定的Brush和Font对象绘制指定的文本字符串。 |
| FillClosedCurve | 填充由Point结构数组定义的闭合基数样条曲线的内部。 |
| FillEllipse | 填充边框所定义的椭圆的内部,该边框由一对坐标、一个宽度和一个高度指定。 |
| FillPie | 填充由一对坐标、一个宽度、一个高度以及两条射线指定的椭圆所定义的扇形区的内部。 |
| FillPolygon | 填充Point结构指定的点数组所定义的多边形的内部。 |
| FillRectangle | 填充由一对坐标、一个宽度和一个高度指定的矩形的内部。 |
| FillRectangles | 填充由Rectangle结构指定的一系列矩形的内部。 |
| FillRegion | 填充Region 对象的内部。 |
| Flush | 强制执行所有挂起的图形操作并立即返回而不等待操作完成。 |
| FromHdc | 从设备上下文的指定句柄创建新的Graphics对象。 |
| FromHwnd | 从窗口的指定句柄创建新的Graphics对象。 |
| FromImage | 从指定的Image对象创建新Graphics对象。 |
| GetHdc | 获取与此Graphics对象关联的设备上下文的句柄。 |
| ReleaseHdc | 释放通过以前对此Graphics对象GetHdc方法的调用获得的设备上下文句柄。 |
| ResetClip | 将此Graphics对象的剪辑区域重置为无限区域。 |
| ResetTransform | 将此Graphics对象的全局变换矩阵重置为单位矩阵。 |
表01:Graphics类中的常用方法及其说明
在本文中使用最多,也是最重要的方法就是:FillPie和DrawPie方法。这二个方法的具体使用方法,在下文中又详细介绍。
| 属性 | 说明 |
| Clip | 获取或设置Region对象,该对象限定此Graphics对象的绘图区域。 |
| ClipBounds | 获取RectangleF结构,该结构限定此Graphics对象的剪辑区域。 |
| DpiX | 获取此Graphics对象的水平分辨率。 |
| DpiY | 获取此Graphics对象的垂直分辨率。 |
| PageScale | 获取或设置此Graphics对象的全局单位和页单位之间的比例。 |
| PageUnit | 获取或设置用于此Graphics对象中的页坐标的度量单位。 |
| PixelOffsetMode | 获取或设置一个值,该值指定在呈现此Graphics对象的过程中像素如何偏移。 |
| RenderingOrigin | 为抵色处理和阴影画笔获取或设置此Graphics对象的呈现原点。 |
| SmoothingMode | 获取或设置此Graphics对象的呈现质量。 |
| TextRenderingHint | 获取或设置与此Graphics对象关联的文本的呈现模式。 |
| Transform | 获取或设置此Graphics对象的全局变换。 |
| VisibleClipBounds | 获取或设置此Graphics对象的可见剪辑区域的边框。 |
表02:Graphics类中的常用属性及其说明
(3).利用FillPie和DrawPie方法绘制扇型的具体方法:
DrawPie方法功能是绘制一个扇型,下面是 DrawPie方法的一种调用语法,此语法也是本文中主要的调用方式,具体如下:
public void DrawPie ( Pen , float , float , float , float , float , float ) ;
此种DrawPie调用方法是由七个参数组成,这七个参数的具体说明如下:
第一个参数:定义绘制扇型的画笔类型;
第二和第三个参数:定义扇型的坐标;
第四和第五个参数:定义组成扇型的二个射线的长度;
第六和第七个参数:定义扇型的开始角度和扇型旋转的角度大小。其中把X坐标的正方向定为0度角,计算扇型的开始角度的按照顺时针方向旋转,最先到达的扇型的那条射线和0度角之间的夹角。
下列代码就是在ASP.NET页面中绘制一个扇型:
| Bitmap bm = new Bitmap ( 600 , 300 ) ; //创建一个长度为600,宽带为300的Bitmap实例 Graphics g ; g = Graphics.FromImage ( bm ) ; //由此Bitmap实例创建Graphic实例 g . Clear ( Color . Snow ) ; g.DrawPie ( Pens.Red , 50 , 50 , 150 , 150 , 0 , 30 ) ; |
四.ASP.NET页面中实现数据Pie图实现步骤
在实现数据Pie图之前,首先要确保在C盘的根目录存在"db.mdb"数据库,并且此数据库已经设定完毕,并且存在《在ASP.NET页面中实现数据棒图》一文中的数据。下面是ASP.NET实现数据Pie图的具体步骤,开发工具使用的是Visual Studio .Net,采用的是C#语言。
1. 启动Visual Studio .Net。
2. 选择菜单【文件】|【新建】|【项目】后,弹出【新建项目】对话框。
3. 将【项目类型】设置为【Visual C#项目】。
4. 将【模板】设置为【ASP.NET Web 应用程序】。
5. 在【位置】的文本框中输入"http://localhost/Pie"。然后单击【确定】按钮,这样在Visual Studio .Net就会在当前项目文件所在目录中建立一个名称为"Pie"文件夹,里面存放是此项目的项目文件,项目中的其他文件存放的位置是计算机Internet信息服务的默认的Web站点所在的目录中新建的一个名称为"WebPieDemo"的文件夹中
6. 把Visual Studio .Net的当前窗口切换到WebForm的代码编辑窗口,即:WebForm1.aspx.cs文件的编辑窗口。
7. 在WebForm1.aspx.cs文件首部,用下列代码替换WebForm1.aspx.cs中导入命名空间的代码:
 //下面程序中使用的ImageFormat类所在的命名空间
//下面程序中使用的ImageFormat类所在的命名空间 using System . Drawing . Imaging ;
using System . Drawing . Imaging ; //下面程序中使用到关于数据库方面的类所在的命名空间
//下面程序中使用到关于数据库方面的类所在的命名空间 using System . Data . OleDb ;
using System . Data . OleDb ;8. WebForm1.aspx.cs文件中的Page_Load事件处理代码中添加下列代码,下列代码的作用是打开数据库,读取数据,并以此数据形成数据Pie图:
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e) {
{ // 在此处放置用户代码以初始化页面
// 在此处放置用户代码以初始化页面 string sRouter = "c:\\db2.mdb" ;
string sRouter = "c:\\db2.mdb" ;
 //获得当前Access数据库在服务器端的绝对路径
//获得当前Access数据库在服务器端的绝对路径 string strCon = " Provider = Microsoft.Jet.OLEDB.4.0; Data Source = " + sRouter ;
string strCon = " Provider = Microsoft.Jet.OLEDB.4.0; Data Source = " + sRouter ;
 //创建一个数据库连接
//创建一个数据库连接 OleDbConnection myConn = new OleDbConnection ( strCon ) ;
OleDbConnection myConn = new OleDbConnection ( strCon ) ; string strCom = " SELECT YF ,SL FROM MonthSale ORDER BY YF" ;
string strCom = " SELECT YF ,SL FROM MonthSale ORDER BY YF" ; myConn.Open ( ) ;
myConn.Open ( ) ; OleDbCommand myCommand = new OleDbCommand ( strCom , myConn ) ;
OleDbCommand myCommand = new OleDbCommand ( strCom , myConn ) ; OleDbDataReader myOleDbDataReader = myCommand.ExecuteReader ( ) ;
OleDbDataReader myOleDbDataReader = myCommand.ExecuteReader ( ) ; //创建OleDbDataReader实例,并以此实例来获取数据库中各条记录数据
//创建OleDbDataReader实例,并以此实例来获取数据库中各条记录数据
 int [ ] iXiaoSH = new int [ 12 ] ;
int [ ] iXiaoSH = new int [ 12 ] ; //定义一个数组,用以存放从数据库中读取的销售数据
//定义一个数组,用以存放从数据库中读取的销售数据
 string [ ] sMoth = new string [ 12 ] ;
string [ ] sMoth = new string [ 12 ] ; //定义一个数组,用以存放从数据库中读取的销售月份
//定义一个数组,用以存放从数据库中读取的销售月份
 int iIndex = 0 ;
int iIndex = 0 ; while ( myOleDbDataReader.Read ( ) )
while ( myOleDbDataReader.Read ( ) )  {
{ iXiaoSH [ iIndex ] = myOleDbDataReader.GetInt32 ( 1 ) ;
iXiaoSH [ iIndex ] = myOleDbDataReader.GetInt32 ( 1 ) ; sMoth [ iIndex ] = myOleDbDataReader.GetInt32 ( 0 ) . ToString() + "月" ;
sMoth [ iIndex ] = myOleDbDataReader.GetInt32 ( 0 ) . ToString() + "月" ; iIndex++ ;
iIndex++ ; }
} //读取Table01数据表中的各条数据,并存放在先前定义的二个数组中
//读取Table01数据表中的各条数据,并存放在先前定义的二个数组中
 myConn . Close ( ) ;
myConn . Close ( ) ; myOleDbDataReader . Close ( ) ;
myOleDbDataReader . Close ( ) ;
 Bitmap bm = new Bitmap ( 600 , 300 ) ;
Bitmap bm = new Bitmap ( 600 , 300 ) ; //创建一个长度为600,宽带为300的Bitmap实例
//创建一个长度为600,宽带为300的Bitmap实例
 Graphics g ;
Graphics g ; g = Graphics.FromImage ( bm ) ;
g = Graphics.FromImage ( bm ) ; g . Clear ( Color . Snow ) ;
g . Clear ( Color . Snow ) ; g . DrawString ( " ××公司××××年度销售情况一览表" , new Font ( "宋体" , 16 ) , Brushes . Black , new Point ( 5 , 5 ) ) ;
g . DrawString ( " ××公司××××年度销售情况一览表" , new Font ( "宋体" , 16 ) , Brushes . Black , new Point ( 5 , 5 ) ) ; //在绘画图面的指定位置,以指定的字体、指定的颜色绘制指定的字符串。即为图表标题
//在绘画图面的指定位置,以指定的字体、指定的颜色绘制指定的字符串。即为图表标题
 //以下代码是是实现图01中的右上部区域
//以下代码是是实现图01中的右上部区域 //以上是在图01中为下面绘制定位
//以上是在图01中为下面绘制定位 Point myRec = new Point ( 515 , 30 ) ;
Point myRec = new Point ( 515 , 30 ) ; Point myDec = new Point ( 540 , 30 ) ;
Point myDec = new Point ( 540 , 30 ) ; Point myTxt = new Point ( 565 , 30 ) ;
Point myTxt = new Point ( 565 , 30 ) ; g . DrawString ( "单位:万套" , new Font ( "宋体" , 9 ) , Brushes . Black , new Point ( 515 , 12 ) ) ;
g . DrawString ( "单位:万套" , new Font ( "宋体" , 9 ) , Brushes . Black , new Point ( 515 , 12 ) ) ; for ( int i = 0 ; i < sMoth.Length ; i++ )
for ( int i = 0 ; i < sMoth.Length ; i++ )  {
{ g . FillRectangle ( new SolidBrush ( GetColor ( i ) ) , myRec . X , myRec . Y , 20 , 10 ) ;
g . FillRectangle ( new SolidBrush ( GetColor ( i ) ) , myRec . X , myRec . Y , 20 , 10 ) ; //填充小方块
//填充小方块
 g . DrawRectangle ( Pens.Black , myRec . X , myRec . Y , 20 , 10 ) ;
g . DrawRectangle ( Pens.Black , myRec . X , myRec . Y , 20 , 10 ) ; //绘制小方块
//绘制小方块
 g . DrawString ( sMoth [ i ] . ToString ( ) , new Font ( "宋体", 9 ) , Brushes . Black , myDec ) ;
g . DrawString ( sMoth [ i ] . ToString ( ) , new Font ( "宋体", 9 ) , Brushes . Black , myDec ) ; //绘制小方块右边的文字
//绘制小方块右边的文字
 g . DrawString ( iXiaoSH[i].ToString (), new Font ( "宋体", 9 ) , Brushes . Black , myTxt ) ;
g . DrawString ( iXiaoSH[i].ToString (), new Font ( "宋体", 9 ) , Brushes . Black , myTxt ) ; myRec . Y += 15 ;
myRec . Y += 15 ; myDec . Y += 15 ;
myDec . Y += 15 ; myTxt . Y += 15 ;
myTxt . Y += 15 ; }
}
 //以下代码是根据从数据库中得到的数值大小,绘制扇型,并以相应色彩填充扇型,//从而构成图01中的Pie图
//以下代码是根据从数据库中得到的数值大小,绘制扇型,并以相应色彩填充扇型,//从而构成图01中的Pie图 int iTatal = 0 ;
int iTatal = 0 ;  float fCurrentAngle = 0 ;
float fCurrentAngle = 0 ; float fStartAngle = 0;
float fStartAngle = 0; for ( int i = 0 ; i < iXiaoSH . Length ; i++ )
for ( int i = 0 ; i < iXiaoSH . Length ; i++ ) {
{ iTatal = iTatal + iXiaoSH [ i ] ;
iTatal = iTatal + iXiaoSH [ i ] ; }
} for ( int i = 0 ; i < iXiaoSH . Length ; i++ )
for ( int i = 0 ; i < iXiaoSH . Length ; i++ ) {
{ //以下代码是获得要绘制扇型的开始角度
//以下代码是获得要绘制扇型的开始角度 if ( i == iXiaoSH . Length - 1 )
if ( i == iXiaoSH . Length - 1 ) {
{ fCurrentAngle = 360- fStartAngle ;
fCurrentAngle = 360- fStartAngle ; }
} else
else {
{ int iTemp = iXiaoSH [ i ] ;
int iTemp = iXiaoSH [ i ] ; }
}ASP.NET中数据棒图,饼图,柱状图的实现,布布扣,bubuko.com
标签:style blog http color 使用 os
原文地址:http://www.cnblogs.com/ranran/p/3851490.html