标签:
 要点:定位,隐藏,显示。
要点:定位,隐藏,显示。
(一)先建一个两次列表
<ul id="ul1"> <li>首页</li> <li>第二页 <ul> <li><a href=‘#‘>one</a></li> <li><a href=‘#‘>two</a></li> <li><a href=‘#‘>three</a></li> </ul> </li> <li>第三页</li> </ul>

(二)在css中设置样式:显示列表项的边框,设置宽和高,为了好看,再设置一张背景图片。
li{ border:1px solid gray; width: 80px; height: 35px; background-image: url(a1.png); }
 非常难看。
非常难看。
(三)去掉圆点.
li{list-style-type: none;}
(四)让首级列表项水平浮动
#ul1>li{float: left;} “>” 指的是只包含ul1列表下的li元素,不包括子元素里的下一级li元素。

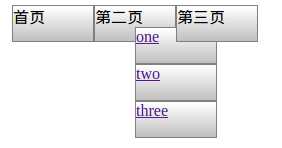
(五)将二级菜单重新定位,和第二页对齐
#ul1 ul{position:absolute; top: 52px; left: 90px; }

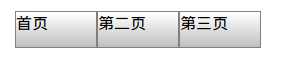
(六)将二级菜单隐藏
#ul1 ul{display:none}

(七)当鼠标划过相应菜单时,二级菜单显赤
#ul1 li:hover ul {display:block;}
(八)为了好看,可设置鼠标划过颜色。
#ul1 li:hover {background:gray; cursor:pointer;}
还可以设置文体居中对齐,去除链接下划线等
最终的代码如下:
<style> li{ border:1px solid gray; width: 80px; height: 35px; background-image: url(a1.png); list-style-type: none; text-align: center; padding-top: 8px; } #ul1>li{float: left;} #ul1 ul{position:absolute; top: 60px; left: 90px; display: none; } #ul1 li:hover ul {display:block;} #ul1 li:hover {background:gray; cursor:pointer;} a{text-decoration: none;} </style>

标签:
原文地址:http://www.cnblogs.com/jmlovepython/p/4877818.html