标签:
在一篇歪国人的博文中,偶然发现weinre这个词。然后就与他结下了不解之缘。
weinre是远程web调试器,可以调试web页面。如果你用过FF的FireBug和chrome的调试工具对它那会有熟悉的即视感。weinre也是Codova项目的一份子,所以用它来调试ionic开发的app最合适不过了。
1.这种方法需要你先安装好node,Windows的安装方法网上太多,自行查找,这里有一篇我自己在ubuntu14.04下安装node的记录。
2.确认node已安装,npm能使用之后,就可用使用npm命令安装weinre:
npm -g install weinre@latest//这是安装最新版,如果需要安装其他版本将@符号后的latest替换成相应版本号即可
如果不加版本号会安装失败
npm ERR! Windows_NT 6.1.7601 npm ERR! argv "C:\\Program Files\\nodejs\\\\node.exe" "C:\\Program Files\\nodejs \\node_modules\\npm\\bin\\npm-cli.js" "install" "weinre" npm ERR! node v0.12.7 npm ERR! npm v2.11.3 npm ERR! code ETARGET npm ERR! notarget No compatible version found: weinre@‘*‘ npm ERR! notarget Valid install targets: npm ERR! notarget ["2.0.0-pre-H0WTHDO5-incubating","2.0.0-pre-H1GCS73N-incubatin g","2.0.0-pre-H3FWTQKQ-incubating","2.0.0-pre-H41DGW8S-incubating","2.0.0-pre-H8 EOSCLN-incubating","2.0.0-pre-H9PU2WST-incubating","2.0.0-pre-HA5N9T49","2.0.0-p re-HG9PLCRF","2.0.0-pre-HH0SN197","2.0.0-pre-HYFXM3QM","2.0.0-pre-HZ79PDUK","2.0 .0-pre-HZO3BMNG","2.0.0-pre-I0Z7U9OV"] npm ERR! notarget npm ERR! notarget This is most likely not a problem with npm itself. npm ERR! notarget In most cases you or one of your dependencies are requesting npm ERR! notarget a package version that doesn‘t exist. npm ERR! Please include the following file with any support request: npm ERR! C:\Users\Administrator.ZHANGZIJUAN1\npm-debug.log
3.全局安装好之后可以在C:\Users\Administrator\AppData\Roaming\npm\node_modules看到安装的weinre,进入到web目录查看一下

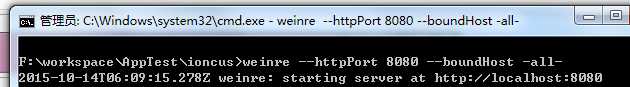
4.启动我们的调试端
weinre --httpPort 8080 --boundHost -all-

更多选项看这里http://people.apache.org/~pmuellr/weinre/docs/latest/Running.html
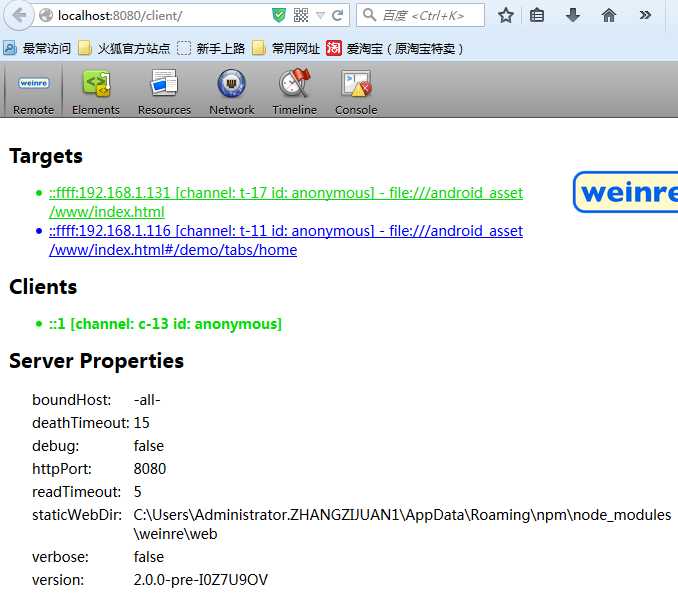
5.在浏览器地址栏中输入http://localhost:8080/client/ 打开调试端的界面
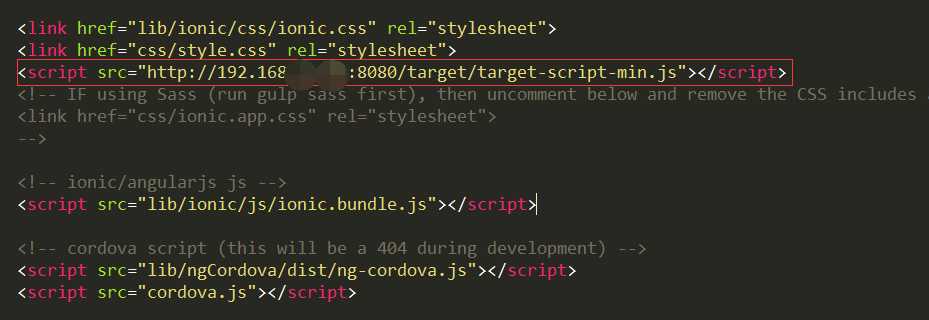
6.在目标页面中引入target-script-min.js文件,ionic项目的目标页面就是index.html
因为我的这个项目没有放在weinre服务器下,所以在引入这个文件的时候就不能使用localhost,而要改用本机的ip地址

7.再重新编译这个项目,启动模拟器,或者在你手机上安装也行。打开这个项目之后再查看在第五步打开的调试端
如果你在多个设备上安装了这个apk,那么targets这里就会出现多个链接,绿色的就是现在可以调试的

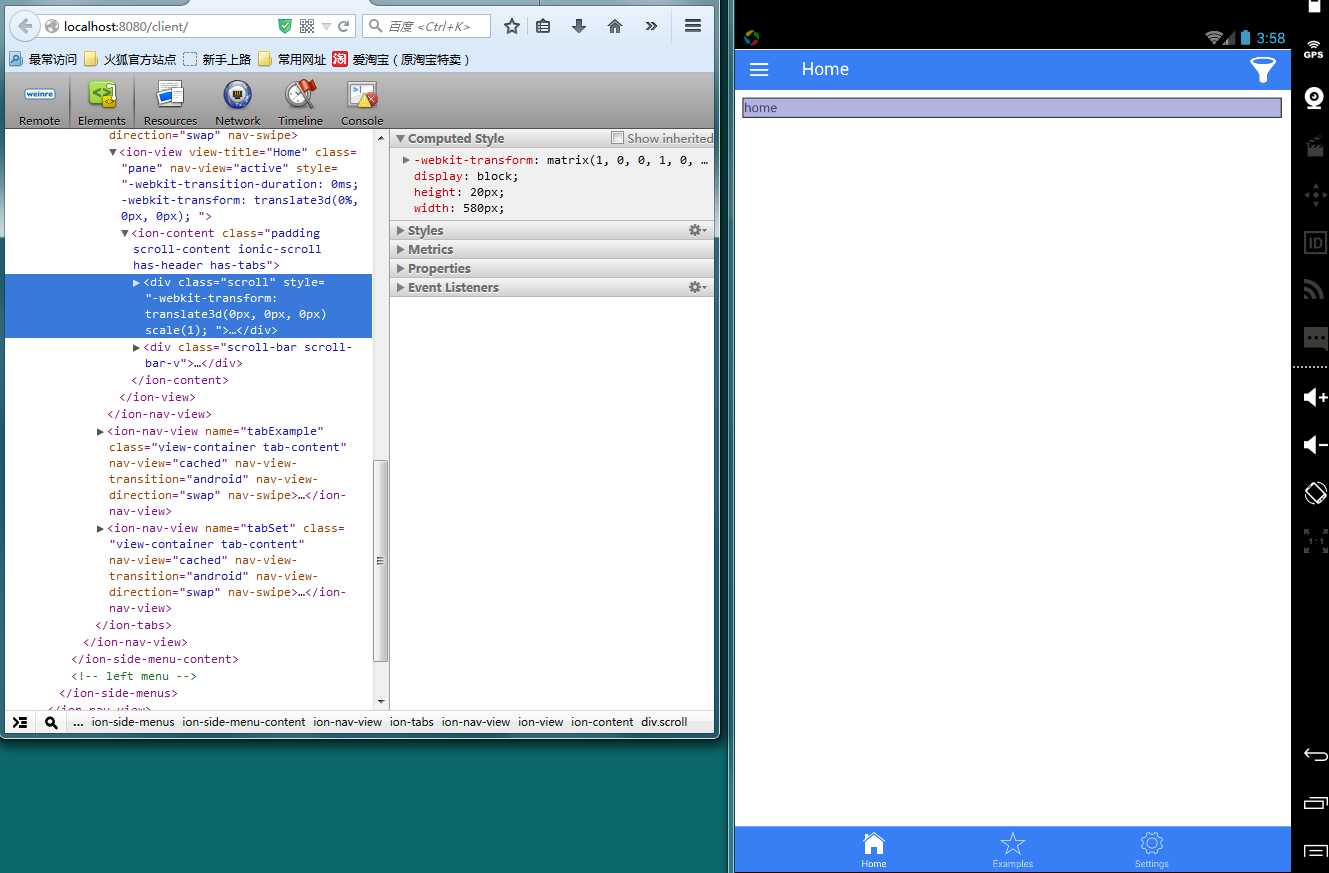
切换到Elements,如下图,鼠标指针移动到哪个标签上面,在移动设备中就可以查看到。如此熟悉的界面,下面不用我说我想你也知道应该怎么做了吧

标签:
原文地址:http://www.cnblogs.com/miss-radish/p/4877621.html