标签:
一.WPF布局原理
WPF窗口只能包含单个元素,为在WPF窗口中放置多个元素,需要放置一个容器,让后在容器中添加其他元素。“理想的”WPF窗口需遵循以下几个原则:
1.不应显示设定元素的尺寸。元素应当可以改变尺寸适合他们的内容,如添加更多文字内容时,按钮会适当扩展。设置最大,最小尺寸,控制尺寸范围。
2.不应使用确定坐标确定元素的位置。元素应当由容器根据他们的尺寸,按一定的顺序进行排列。Margin属性可添加空白空间。
3.布局容器的子元素“共享”可用空间。布局容器根据每个元素的内容尽可能的为元素设置合理尺寸。
4.可嵌套的布局容器。如Grid面板,可以嵌套多种元素,如文本框,按钮。
核心布局面板
| 名称 | 说明 |
| StackPanel | 水平或垂直的堆栈中放置元素。 |
| WrapPanel | 在一系列可换行的行中放置元素。 |
| DockPanel | 根据整个容器的边界调整元素。 |
| Grid | 多行多列中排放元素,适用面最广 |
| Canvas | 使用固定坐标定位元素,对于可变尺寸的窗口,不是合适选择。 |
二.个核心面板介绍
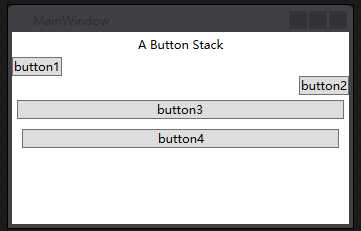
1.StackPanel面板
1 <StackPanel> 2 <Label HorizontalAlignment="Center">A Button Stack </Label> //对齐方式 3 <Button HorizontalAlignment="Left">button1</Button> 4 <Button HorizontalAlignment="Right">button2</Button> 5 <Button Margin="5">button3</Button> //边距为5 6 <Button Margin="10,5,10,5">button4</Button> //分别设置边距 7 </StackPanel>

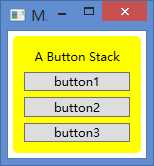
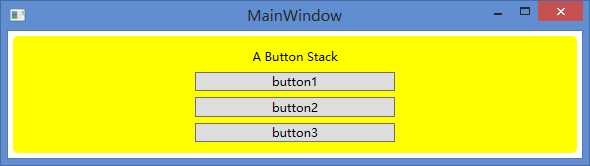
2.Border控件
Border不是布局面板但是可以和控制面板搭配使用。
1 <Border Background="Yellow" Margin="5" Padding="5" BorderBrush="SteelBlue" CornerRadius="5" VerticalAlignment="Top"> 2 <StackPanel Margin="3"> 3 <Label HorizontalAlignment="Center">A Button Stack</Label> 4 <Button Margin="3" MaxWidth="200" MinWidth="100">button1</Button> //设置最大宽最小宽 5 <Button Margin="3" MaxWidth="200" MinWidth="100">button2</Button> 6 <Button Margin="3" MaxWidth="200" MinWidth="100">button3</Button> 7 </StackPanel> 8 </Border>


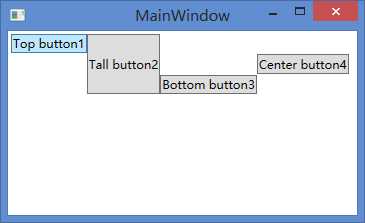
3.WrapPanel和DockPanel面板
1 <WrapPanel Margin="3"> 2 <Button VerticalAlignment="Top">Top button1</Button> 3 <Button MinHeight="60">Tall button2</Button> 4 <Button VerticalAlignment="Bottom">Bottom button3</Button> 5 <Button VerticalAlignment="Center">Center button4</Button> 6 </WrapPanel>

注意:WrapPanel是唯一一个无法通过灵活使用Grid面板代替的面板
4.DockPanel面板
DockPanel面板沿一条外边缘拉升所包含的控件
标签:
原文地址:http://www.cnblogs.com/SeekHit/p/4877869.html